Vuex のモジュール構成の詳細な説明
この記事では、Vuex の高度なモジュール構成の詳細な説明を中心に紹介しますので、参考にしてください。

自作vuexロゴ
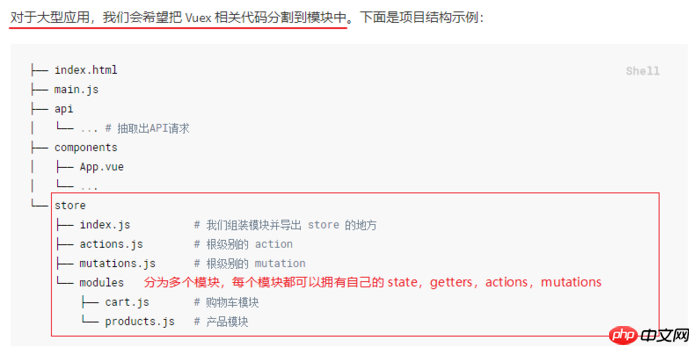
最初の2回の記事でVuexの基本的な使い方を説明しましたが、実際のプロジェクトでこのように書くのは絶対に無理です コンポーネントが多すぎるとデータを置くことができません。 A store.js 内のすべてのコンポーネントが含まれるため、Vuex はモジュール形式で編成する必要があります。まず、プロジェクトの構造を見てください。

プロジェクト構造
1. まず次のコマンドを実行します:
vue init webpack-simple vuex-demo cd vuex-demo npm install npm install vuex -S npm run dev
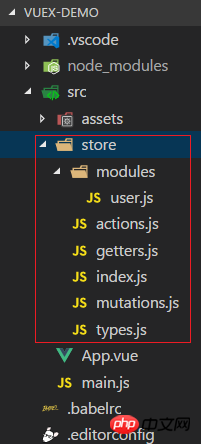
2. 上記の構造に従ってファイルディレクトリを作成します

Vuex モジュールディレクトリ
3を書きます。 file
前の 2 つの記事の例を引き続き使用します。まず、各ファイルの役割について説明します。types.js で定数を定義し、定数を使用して user.js のユーザー コンポーネントで使用される状態、ゲッター、アクション、およびミューテーションを記述し、最後にそれらを均一にエクスポートします。前の例のstore.jsと同様)
getters.jsは属性を取得するために使用されるオリジナルのgetterで記述されます
actions.jsはプロセスの判断など、実行されるアクションであるオリジナルのアクションで記述されますおよび非同期リクエスト
Index.js は、actions.js、getter.js、および user.js をアセンブルし、それらを均一にエクスポートするために使用されます
1.index.js ファイルを main.js にインポートして登録しますimport Vue from 'vue'
import App from './App.vue'
import store from './store/index.js'
new Vue({
store,
el: '#app',
render: h => h(App)
})2.types.js で定数を定義してエクスポートします。デフォルトでは、すべて大文字になります
// 定义类型常量,默认全部大写
const INCREMENT = 'INCREMENT'
const DECREMENT = 'DECREMENT'
export default {
INCREMENT,
DECREMENT
}注: これらの定数を別のファイルに置くと、コードの共同作業者がアプリ全体に含まれる変更を一度に確認できるようになります。一目。定数を使用するかどうかはあなた次第です。これは、複数の人が一緒に作業する大規模なプロジェクトで役立ちます。しかし、それが嫌なら、やる必要はありません。
3. ユーザーコンポーネントで使用される状態、ゲッター、アクション、ミューテーションを user.js に記述します// 导入 types.js 文件
import types from "./../types";
const state ={
count:5
}
// 定义 getters
var getters ={
count(state){
return state.count
}
}
const actions ={
increment({ commit, state }){
// 此处提交的事件与下方 mutations 中的 types.INCREMENT 对应,与原来 commit('increment') 的原理相同,只是把类型名换成了常量
commit(types.INCREMENT)
},
decrement({commit,state}){
if (state.count>10) {
// 此处提交的事件与下方 mutations 中的 types.DECREMENT 对应
commit(types.DECREMENT)
}
}
}
const mutations ={
// 此处的事件为上方 actions 中的 commit(types.INCREMENT)
[types.INCREMENT](state){
state.count++
},
// 此处的事件为上方 actions 中的 commit(types.DECREMENT)
[types.DECREMENT](state){
state.count--
}
}
// 最后统一导出
export default {
state,
getters,
actions,
mutations
}注: 上記のミューテーションの [types.INCREMENT] は、types.INCREMENT がオブジェクトであるため記述できません。関数名として直接記述するには、ES2015 スタイルの計算プロパティ命名関数を使用して、関数名として定数を使用する必要があります。元の記述方法は、 const mutations ={
increment(state){
state.count ++;
}
}
// 因为数据从 user.js 中获取,所以需要引入该文件
import user from './modules/user'
const getters = {
isEvenOrOdd(state){
// 注意数据是从 user.js 中获取的,所以写成 user.state.count
return user.state.count % 2 == 0 ? "偶数" : "奇数"
}
}
// 并导出
export default getters;5.actions.jsにオリジナルの非同期操作を記述する
// 异步操作中需要用到 increment 方法,所以需要导入 types.js 文件
import types from './types'
const actions= {
incrementAsync({ commit, state }) {
// 异步操作
var p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve()
}, 3000);
});
p.then(() => {
commit(types.INCREMENT);
}).catch(() => {
console.log('异步操作');
})
}
}
// 最后导出
export default actions;6.index.jsにactions.js、getters.js、user.jsを組み立てます。 , そして、それらをまとめてエクスポートします
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import getters from './getters'
import actions from './actions'
import users from './modules/user'
// 导出 store 对象
export default new Vuex.Store({
getters,
actions,
modules:{
users
}
})注: ストア オブジェクトをエクスポートする場合、ゲッターとアクションには vuex のコア概念にデフォルト値があるため、それらを直接記述することができます。ただし、users はデフォルトではないため、vuex の modules オブジェクトがエクスポートに使用されます
コアコンセプト
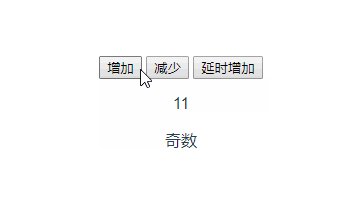
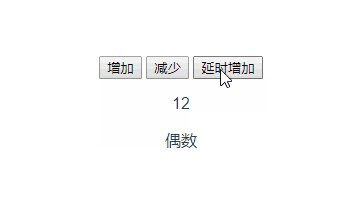
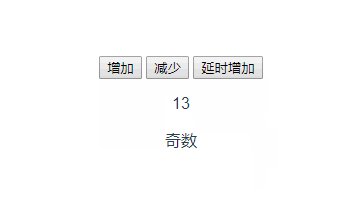
<template>
<p id="app">
<button @click="increment">增加</button>
<button @click="decrement">减少</button>
<button @click="incrementAsync">延时增加</button>
<p>{{count}}</p>
<p>{{isEvenOrOdd}}</p>
</p>
</template>
<script>
import { mapGetters, mapActions } from "vuex";
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
computed:mapGetters([
'count',
'isEvenOrOdd'
]),
methods:mapActions([
'increment',
'decrement',
'incrementAsync'
])
}
</script>ついに、スリリングな時間がやって来ました。 、長い時間がかかりました 強力なものは実行できますか?
vuex modular.gif 上記は、将来皆さんに役立つことを願っています。
上記は、将来皆さんに役立つことを願っています。
関連記事:
AngularJS の双方向データ バインディングの原則 (詳細なチュートリアル)WeChat ミニ プログラムでのデータ ストレージと値の取得に関する問題
Vue で合理化されたスタイルを実装する方法 (詳細なチュートリアル)
vue グローバル コンポーネントをカスタマイズするにはどうすればよいですか?
以上がVuex のモジュール構成の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7669
7669
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 Java コードの保守性を最適化する方法: 経験とアドバイス
Nov 22, 2023 pm 05:18 PM
Java コードの保守性を最適化する方法: 経験とアドバイス
Nov 22, 2023 pm 05:18 PM
Java コードの保守性を最適化する方法: 経験とアドバイス ソフトウェア開発プロセスでは、保守性の高いコードを作成することが重要です。保守性とは、予期せぬ問題や追加の労力を引き起こすことなく、コードを簡単に理解、変更、拡張できることを意味します。 Java 開発者にとって、コードの保守性を最適化する方法は重要な問題です。この記事では、Java 開発者がコードの保守性を向上させるのに役立ついくつかの経験と提案を共有します。標準化された命名規則に従うと、コードが読みやすくなります。
 Python コードのコード複雑さのエラーを解決するにはどうすればよいですか?
Jun 24, 2023 pm 05:43 PM
Python コードのコード複雑さのエラーを解決するにはどうすればよいですか?
Jun 24, 2023 pm 05:43 PM
Python はシンプルで習得が簡単で効率的なプログラミング言語ですが、Python コードを作成すると、コードが過度に複雑になるため問題が発生する場合があります。これらの問題が解決されない場合、コードの保守が困難になり、エラーが発生しやすくなり、コードの可読性とスケーラビリティが低下します。そこで、この記事では、Python コードのコード複雑さのエラーを解決する方法について説明します。コードの複雑さについて コードの複雑さは、理解と保守が難しいコードの性質を表す尺度です。 Pythonでは使用できるインジケーターがいくつかあります
 Python コードの保守性が悪いエラーを解決するにはどうすればよいですか?
Jun 25, 2023 am 11:58 AM
Python コードの保守性が悪いエラーを解決するにはどうすればよいですか?
Jun 25, 2023 am 11:58 AM
Python は高級プログラミング言語として、ソフトウェア開発で広く使用されています。 Python には多くの利点がありますが、多くの Python プログラマーがよく直面する問題は、コードの保守性が低いことです。 Python コードの保守性には、コードの読みやすさ、拡張性、再利用性が含まれます。この記事では、Python コードの保守性が低いという問題を解決する方法に焦点を当てます。 1. コードの可読性 コードの可読性とは、コードの可読性を指し、コードの保守性の核心となります。
 FastAPI でリクエストの合理的な分割とモジュール構成を実現する方法
Jul 29, 2023 am 11:29 AM
FastAPI でリクエストの合理的な分割とモジュール構成を実現する方法
Jul 29, 2023 am 11:29 AM
FastAPI でリクエストの合理的な分割とモジュール構成を実現する方法 はじめに: FastAPI は Python ベースの高性能 Web フレームワークであり、非同期サポートと自動 API ドキュメント生成を提供するため、大規模なプロジェクトを開発する場合は、合理的な分割方法を検討する必要があります。そしてリクエストをモジュール化します。この記事では、FastAPI でリクエストの合理的な分割とモジュール構成を実現する方法を紹介し、対応するコード例を示します。 1. リクエストの合理的な分割とモジュール構成が必要なのはなぜですか?
![Vue アプリケーションで vuex を使用するときに「エラー: [vuex] 不明なアクション タイプ: xxx」という問題を解決するにはどうすればよいですか?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Vue アプリケーションで vuex を使用するときに「エラー: [vuex] 不明なアクション タイプ: xxx」という問題を解決するにはどうすればよいですか?
Jun 25, 2023 pm 12:09 PM
Vue アプリケーションで vuex を使用するときに「エラー: [vuex] 不明なアクション タイプ: xxx」という問題を解決するにはどうすればよいですか?
Jun 25, 2023 pm 12:09 PM
Vue.js プロジェクトでは、vuex は非常に便利な状態管理ツールです。これは、複数のコンポーネント間で状態を共有するのに役立ち、状態の変更を管理する信頼性の高い方法を提供します。ただし、vuex を使用すると、「エラー:[vuex]unknownactiontype:xxx」というエラーが発生することがあります。この記事では、このエラーの原因と解決策について説明します。 1. エラーの原因 vuex を使用する場合、いくつかのアクションと mu を定義する必要があります。
![Vue アプリケーションで vuex を使用するときに「エラー: [vuex] 変更ハンドラーの外で vuex ストアの状態を変更しません。」という問題を解決するにはどうすればよいですか?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Vue アプリケーションで vuex を使用するときに「エラー: [vuex] 変更ハンドラーの外で vuex ストアの状態を変更しません。」という問題を解決するにはどうすればよいですか?
Jun 24, 2023 pm 07:04 PM
Vue アプリケーションで vuex を使用するときに「エラー: [vuex] 変更ハンドラーの外で vuex ストアの状態を変更しません。」という問題を解決するにはどうすればよいですか?
Jun 24, 2023 pm 07:04 PM
Vue アプリケーションでは、vuex の使用が一般的な状態管理方法です。ただし、vuex を使用すると、「Error:[vuex]donotmutatevuexstorestateoutsidemutationhandlers」というエラー メッセージが表示されることがあります。このエラー メッセージは何を意味しますか?このエラー メッセージが表示されるのはなぜですか?このエラーを修正するにはどうすればよいですか?この記事では、この問題について詳しく説明します。エラーメッセージには次の内容が含まれます
 Vuex を使用して Vue2.x のグローバル状態を管理するためのベスト プラクティス
Jun 09, 2023 pm 04:07 PM
Vuex を使用して Vue2.x のグローバル状態を管理するためのベスト プラクティス
Jun 09, 2023 pm 04:07 PM
Vue2.x は現在最も人気のあるフロントエンド フレームワークの 1 つであり、グローバル状態を管理するためのソリューションとして Vuex を提供します。 Vuex を使用すると、状態管理がより明確になり、保守が容易になります。開発者が Vuex をより適切に使用し、コードの品質を向上させるために、Vuex のベスト プラクティスを以下に紹介します。 1. モジュラー組織状態の使用 Vuex は単一の状態ツリーを使用してアプリケーションのすべての状態を管理し、コンポーネントから状態を抽出することで、状態管理をより明確かつ理解しやすくします。多くの状態を持つアプリケーションではモジュールを使用する必要があります
 Vue3 で Vuex を使用する方法
May 14, 2023 pm 08:28 PM
Vue3 で Vuex を使用する方法
May 14, 2023 pm 08:28 PM
Vuexは何をするのですか? Vue 公式: 状態管理ツール 状態管理とは? 複数のコンポーネント間で共有する必要があり、1 つの変更ですべてが変更される、応答性の高い状態。たとえば、グローバルに使用されるステータス情報: ユーザーのログイン ステータス、ユーザー名、地理的位置情報、ショッピング カート内の商品など。現時点では、グローバル ステータス管理のためのこのようなツールが必要であり、Vuex はそのようなツールです。単一ページの状態管理 ビュー –> アクション –> 状態 ビュー レイヤ (ビュー) は、アクション (アクション) をトリガーして状態 (state) を変更し、ビュー レイヤ (ビュー) vuex (Vue3.




