vue.js+createdの使い方
今回はvue.js+createdの使い方とvue.js+createdを使う際の注意点を紹介します。以下は実践的なケースですので見ていきましょう。
これはライフサイクルフック関数の 1 つで、vue インスタンスが生成された後に呼び出されます。 vue インスタンスが生成された後、それを html 要素にバインドし、コンパイルしてドキュメントに挿入する必要があります。各ステージにはフック関数があり、開発者がさまざまなステージでさまざまなロジックを処理できるようになります。
通常、作成した関数内で ajax を呼び出して、ページの初期化に必要なデータを取得できます。
インスタンスのライフサイクル
各 Vue インスタンスは、作成される前に一連の初期化プロセスを経ます。たとえば、インスタンスはデータ オブザーバーを構成し、テンプレートをコンパイルし、インスタンスを DOM にマウントし、データが変更されたときに DOM を更新する必要があります。このプロセス中に、インスタンスはいくつかのライフサイクル フックも呼び出します。これにより、カスタム ロジックを実行する機会が得られます。たとえば、作成されたフックは、インスタンスの作成後に呼び出されます。
var vm = new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// -> "a is: 1"インスタンスのライフサイクルのさまざまな段階 (マウント、更新、破棄など) で呼び出される他のフックもあります。フックの this は、それを呼び出した Vue インスタンスを指します。 Vue.js に「コントローラー」という概念があるのかと疑問に思うユーザーもいるかもしれません。答えはいいえだ。コンポーネントのカスタム ロジックは、これらのフック間で分散できます。
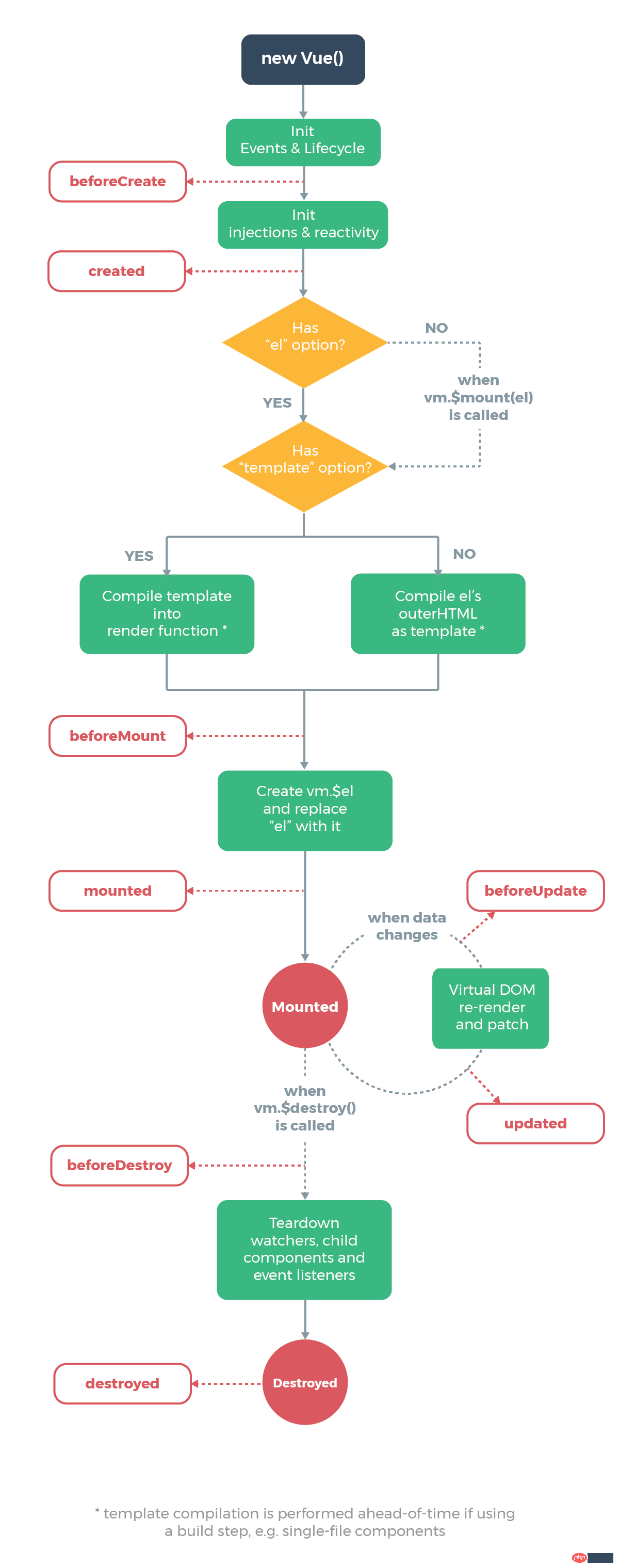
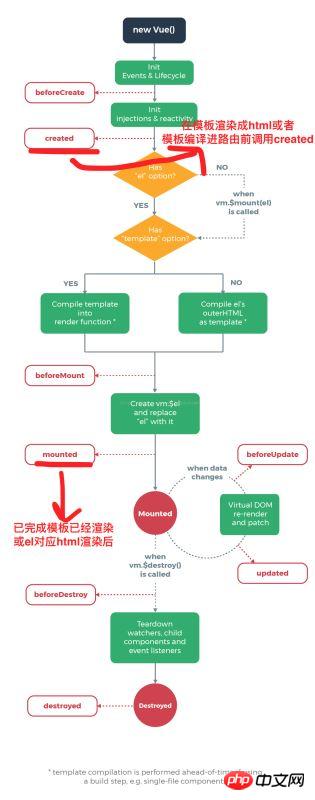
ライフサイクル図
次の図は、インスタンスのライフサイクルを示しています。すぐにすべてを理解する必要はありませんが、後で役立ちます。

追加:
Vueライフサイクルでのマウントと作成の違い
1. ライフサイクルとは何ですか?
一般的な言葉で言えば、Vue のインスタンスまたはコンポーネントが作成から破棄まで通過する一連のプロセスです。厳密ではありませんが、基本的には理解できます。
一連の実践を通じて、遭遇したすべての問題を整理しました。今日は、作成されたものとマウントされたものの違いを記録します。
2. 作成されたものとマウントされたものの違いは何ですか?
公式の図は次のとおりです:

図から 2 つのノードを見てみましょう:
created: テンプレートが HTML にレンダリングされる前に呼び出されます。つまり、通常、いくつかの属性値が初期化され、その後ビューにレンダリングされます。
mounted: テンプレートが HTML にレンダリングされた後、通常は初期化ページが完了した後に呼び出され、HTML の DOM ノードでいくつかの必要な操作を実行します。
実際、この 2 つは通常、Created がより頻繁に使用され、mounted は通常、プラグイン chart.js の使用など、一部のプラグインまたはコンポーネントの使用中に操作されます。通常、このステップがあり、これをコンポーネントに書き込むと、作成されたチャートで一部の初期設定を実行できないことがわかります。次に進む前に、HTML がレンダリングされるまで待つ必要があります。例を見てみましょう (コンポーネントを使用)。 var ctx = document.getElementById(ID)
3. 例
<span style="font-size: 14px;">Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
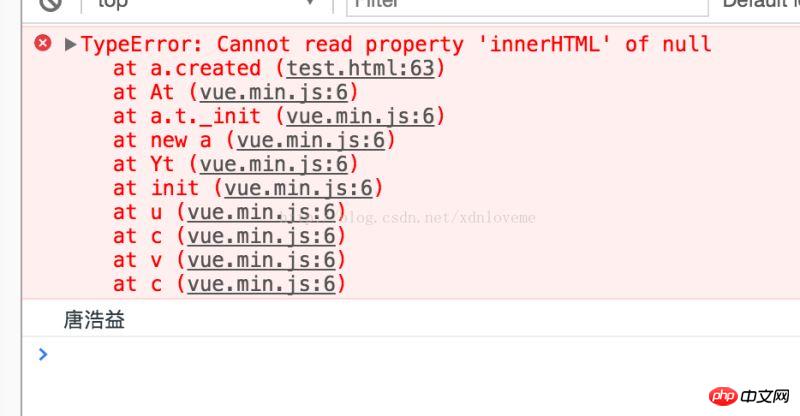
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")/</span>/第二个命令台输出的结果<span style="font-size: 14px;">
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})</span>

そしてmountedではこの時点でhtmlがレンダリングされているのでdomノードを直接操作できるので結果「Tang Haoyi」が出力されます。
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がvue.js+createdの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7343
7343
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1214
1214
 29
29
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 実践的な戦闘: vue ファイルをサポートして定義にジャンプするプラグインを vscode で開発する
Nov 16, 2022 pm 08:43 PM
実践的な戦闘: vue ファイルをサポートして定義にジャンプするプラグインを vscode で開発する
Nov 16, 2022 pm 08:43 PM
vscode 自体は、定義にジャンプするための Vue ファイル コンポーネントをサポートしていますが、そのサポートは非常に弱いです。 vue-cli の構成では、多くの柔軟な使用法を記述することができるため、制作効率が向上します。しかし、これらの柔軟な記述方法により、vscode 自体が提供する関数がファイル定義へのジャンプをサポートできなくなります。これらの柔軟な記述方法に対応し、作業効率を向上させるために、Vue ファイルの定義へのジャンプをサポートする vscode プラグインを作成しました。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理する方法の簡単な分析
Dec 02, 2022 pm 09:11 PM
Vue3 動的コンポーネントで例外を処理するにはどうすればよいですか?次の記事では、Vue3 の動的コンポーネントの例外処理方法について説明します。
 Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue3 のリリース以来、単語合成 API は Vue を書く学生の視野に入ってきました。合成 API が以前のオプション API よりもどれほど優れているかは誰もが聞いたことがあると思います。そして、@ のリリースにより、 vue/composition-api プラグイン、Vue2 学生もバスに乗れます. 次に、主に Response ref と Reactive を使用して、このプラグインがどのようにこれを実現しているかを詳細に分析します。




