CSS3 で一般的に使用されるいくつかのカラー グラデーション モード
現在、html5 css3 はますます人気が高まっています。CSS3 で p グラデーションを実装することは難しくありません。この記事では、線形グラデーション、放射状グラデーション、および繰り返し線形グラデーションを含む 3 つの一般的なカラー グラデーション モードを整理しました。サンプルコードを通じて詳しく説明します。必要な場合は、一緒に見てみましょう。
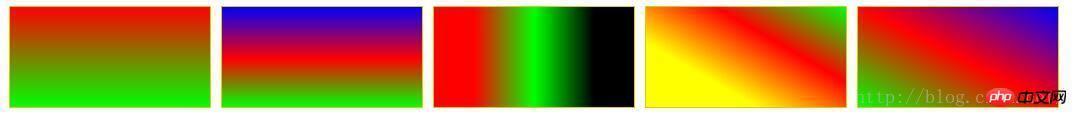
1. 線形グラデーション: Linear-gradient
構文:
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner] ,]? <color-start>[, <color-end>]+)
<side-or-corner> = [left | right] || [top | bottom]
<color-start|end> = <color>[ <length>|<percentage>]? 以下の値は、角度またはキーワードを使用して設定できるグラデーションの方向を表すために使用されます:
< angle>: 角度の値を使用して、グラデーションの方向 (または角度) を指定します。
左へ: 右から左へのグラデーションを設定します。同等: 右へ 270deg
: 左から右へのグラデーションを設定します。同等: 90deg
to top: 下から上へのグラデーションを設定します。以下と同等: 0deg
tobottom: 上から下へのグラデーションを設定します。相当:180度これはデフォルト値であり、空白のままにするのと同じです。
負の値 l
例: rep {
width: 200px;
height: 100px;
margin: 10px 5px;
border: 1px solid #ddd000;
}
#LinearStartToEnd {
float:left;
background: linear-gradient(#ff0000, #00ff00);
}
#LinearPercentage {
float:left;
background: linear-gradient(#0000ff, #ff0000 52%, #00ff00);
}
#LinearAnglePercentage {
float:left;
background: linear-gradient(90deg, #ff0000 20%, #00ff00 50%, #000000 80%);
}
#LinearAngle {
float:left;
background: linear-gradient(30deg, #ffff00 30%, #ff0000, #00ff00);
}
#LinearTopRight {
float:left;
background: linear-gradient(to right top, #00ff00, #ff0000 50%, #0000ff);
}

文法:
<position> = [ <length>① | <percentage>① | left | center① | right ]? [ <length>② | <percentage>② | top | center② | bottom ]?
<shape> = circle | ellipse
<size> = <extent-keyword>|[<circle-size>||<ellipse-size>]
<extent-keyword> = closest-side | closest-corner | farthest-side | farthest-corner
<circle-size> = <length>
<ellipse-size> = [ <length>| <percentage> ]{2}
<shape-size> = <length>| <percentage>
<radial-gradient> = radial-gradient([ [ <shape>|| <size> ] [ at <position> ]? , | at <position> , ]?<color-start>[[ , <color-end>]]+)& lt; > 2 つのパラメーターが指定された場合、最初のパラメーターは横座標を表し、2 番目のパラメーターは縦座標を表します。1 つだけ指定された場合、2 番目の値はデフォルトで 50% になります。垂直座標を表すことができますグラデーション円の中心の横座標値。マイナスになることもあります。 P<パーセント>①:放射状グラデーションと丸いハートの水平座標値をパーセントで指定します。マイナスになることもあります。 L & lt; length & gt; ②: 放射状グラデーションハートの垂直座標値を長さの値で指定します。マイナスになることもあります。 P<パーセンテージ>②:放射状グラデーションとラウンドハートの垂直マージン値をパーセンテージで指定します。マイナスになることもあります。设 中心①:放射状グラデーションと丸いハートの中間座標値を設定します。设 中央②:放射状グラデーションの縦座標値を設定します。左に配置: 放射状グラデーションの中心の水平座標値を設定します。
右: 右側を放射状グラデーション円の中心の横座標値に設定します。顶 上部: 放射状のグラデーションと丸いハートの上部を設定します。
示例:

#RadialCenterCircle {
float:left;
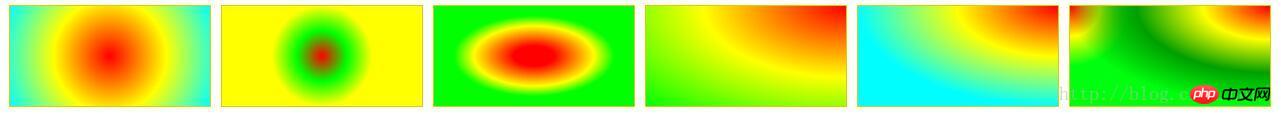
background: radial-gradient(circle at center, #ff0000, #ffff00, #00ffff);
}
#RadialClosestSide {
float:left;
background: radial-gradient(circle closest-side, #ff0000, #00ff00, #ffff00);
}
#RadialFarthestSide {
float:left;
background: radial-gradient(farthest-side, #ff0000 20%, #ffff00 60%, #00ff00 80%);
}
#RadialRightTop {
float:left;
background: radial-gradient(at right top, #ff0000, #ffff00, #00ff00);
}
#RadialRadiusCenter {
float:left;
background: radial-gradient(farthest-side at top right, #ff0000, #ffff00, #01fefe);
}
#RadialGroup {
float:left;
background:
radial-gradient(farthest-side at top right, #ff0000, #ffff00, #009f00, transparent),
radial-gradient(60px at top left, #ff0000, #ffff00, #00ff0e);
}三、重复的线性渐变:repeating-linear-gradient
语法和参数类似线性渐变,这里不在赘述。详情请参考CSS手册。
示例:
#RepeatingLinearPercentage{
float:left;
background: repeating-linear-gradient(#ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearRight {
float:left;
background: repeating-linear-gradient(to right, #ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearAngle {
float:left;
background: repeating-linear-gradient(45deg, #ff0000, #00ff00 10%, #0000ff 15%);
}
#RepeatingLinearBottomLeft {
float:left;
background: repeating-linear-gradient(to bottom left, #00ffff, #ff0000 10%, #00ff00 15%);
}四、重复的径向渐变:repeating-radial-gradient
语法和参数类似径向渐变,这里不在赘述。详情请参考CSS手册。
示例:

#RepeatingRadialCircle {
float:left;
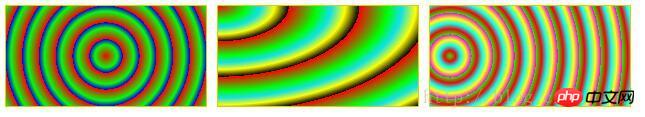
background: repeating-radial-gradient(circle, #ff0000 0, #00ff00 10%, #0000ff 15%);
}
#RepeatingRadialTopLeft {
float:left;
background: repeating-radial-gradient(at top left, #ff0000, #00ff00 10%, #0de0f0 15%, #ffff00 20%, #000000 25%);
}
#RepeatingRadialClosestCorner {
float:left;
background: repeating-radial-gradient(circle closest-corner at 20px 50px, #00ff00, #ff0000 10%, #00ffff 20%, #ffff00 30%, #ff00ff 40%);
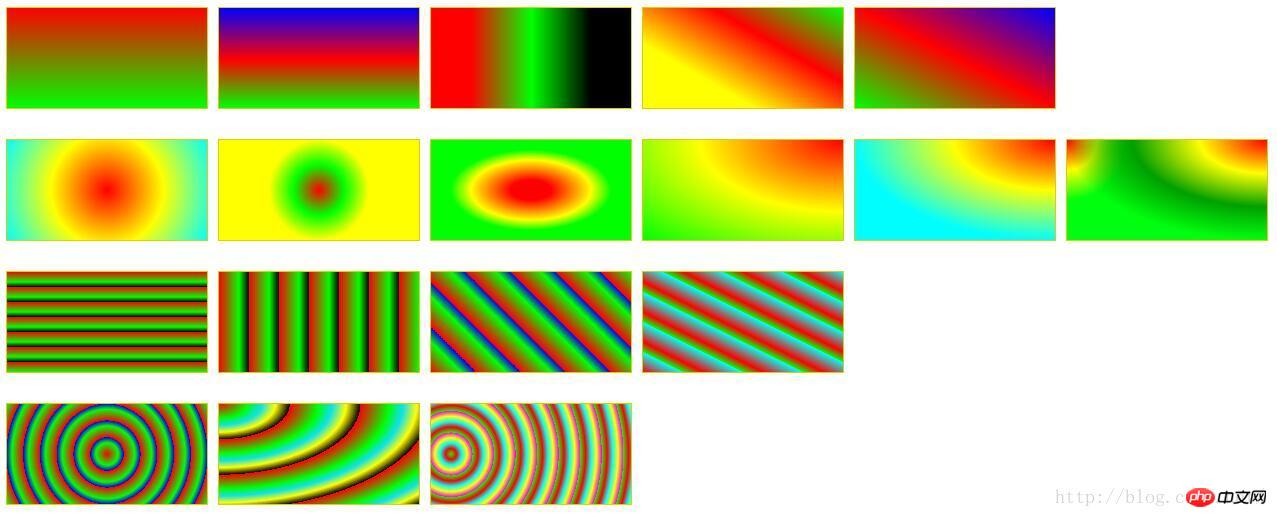
}完整的例子:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ImageCSS3</title>
<style>
p {
width: 200px;
height: 100px;
margin: 10px 5px;
border: 1px solid #ddd000;
}
#LinearStartToEnd {
float:left;
background: linear-gradient(#ff0000, #00ff00);
}
#LinearPercentage {
float:left;
background: linear-gradient(#0000ff, #ff0000 52%, #00ff00);
}
#LinearAnglePercentage {
float:left;
background: linear-gradient(90deg, #ff0000 20%, #00ff00 50%, #000000 80%);
}
#LinearAngle {
float:left;
background: linear-gradient(30deg, #ffff00 30%, #ff0000, #00ff00);
}
#LinearTopRight {
float:left;
background: linear-gradient(to right top, #00ff00, #ff0000 50%, #0000ff);
}
#RadialCenterCircle {
float:left;
background: radial-gradient(circle at center, #ff0000, #ffff00, #00ffff);
}
#RadialClosestSide {
float:left;
background: radial-gradient(circle closest-side, #ff0000, #00ff00, #ffff00);
}
#RadialFarthestSide {
float:left;
background: radial-gradient(farthest-side, #ff0000 20%, #ffff00 60%, #00ff00 80%);
}
#RadialRightTop {
float:left;
background: radial-gradient(at right top, #ff0000, #ffff00, #00ff00);
}
#RadialRadiusCenter {
float:left;
background: radial-gradient(farthest-side at top right, #ff0000, #ffff00, #01fefe);
}
#RadialGroup {
float:left;
background:
radial-gradient(farthest-side at top right, #ff0000, #ffff00, #009f00, transparent),
radial-gradient(60px at top left, #ff0000, #ffff00, #00ff0e);
}
#RepeatingLinearPercentage{
float:left;
background: repeating-linear-gradient(#ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearRight {
float:left;
background: repeating-linear-gradient(to right, #ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearAngle {
float:left;
background: repeating-linear-gradient(45deg, #ff0000, #00ff00 10%, #0000ff 15%);
}
#RepeatingLinearBottomLeft {
float:left;
background: repeating-linear-gradient(to bottom left, #00ffff, #ff0000 10%, #00ff00 15%);
}
#RepeatingRadialCircle {
float:left;
background: repeating-radial-gradient(circle, #ff0000 0, #00ff00 10%, #0000ff 15%);
}
#RepeatingRadialTopLeft {
float:left;
background: repeating-radial-gradient(at top left, #ff0000, #00ff00 10%, #0de0f0 15%, #ffff00 20%, #000000 25%);
}
#RepeatingRadialClosestCorner {
float:left;
background: repeating-radial-gradient(circle closest-corner at 20px 50px, #00ff00, #ff0000 10%, #00ffff 20%, #ffff00 30%, #ff00ff 40%);
}
</style>
</head>
<body>
<!-- 指定线性渐变起止色 -->
<p id="LinearStartToEnd"></p>
<!-- 指定线性渐变起止色位置 -->
<p id="LinearPercentage"></p>
<!-- 指定线性渐变颜色渐变方向和起止色位置 -->
<p id="LinearAnglePercentage"></p>
<!-- 指定线性渐变颜色渐变方向 -->
<p id="LinearAngle"></p>
<!-- 设置渐变从右上到左下 -->
<p id="LinearTopRight"></p>
<!-- 浮动p换行,此处指定p宽高和边界,是为了覆盖前面定义的p统一CSS样式,
可以尝试去掉指定的p宽高和边界,看看效果 -->
<p style="width:0; height:0; border:none; clear:both"></p>
<!-- 以中心点为圆心的圆形径向渐变 -->
<p id="RadialCenterCircle"></p>
<!-- 径向渐变半径长度:圆心到离圆心最近边的长度 -->
<p id="RadialClosestSide"></p>
<!-- 径向渐变半径长度:圆心到离圆心最远边的长度 -->
<p id="RadialFarthestSide"></p>
<!-- 左边为径向渐变圆心的横坐标值,顶边为径向渐变圆心的纵坐标值 -->
<p id="RadialRightTop"></p>
<!-- 同时指定径向渐变的圆心和半径 -->
<p id="RadialRadiusCenter"></p>
<!-- 径向渐变组合 -->
<p id="RadialGroup"></p>
<p style="width:0; height:0; border:none; clear:both"></p>
<!-- 指定颜色起止色位置的重复线性渐变 -->
<p id="RepeatingLinearPercentage"></p>
<!-- 从左到右渐变的重复线性渐变 -->
<p id="RepeatingLinearRight"></p>
<!-- 渐变角度为45度的重复线性渐变 -->
<p id="RepeatingLinearAngle"></p>
<!-- 从左下到右上的重复线性渐变 -->
<p id="RepeatingLinearBottomLeft"></p>
<p style="width:0; height:0; border:none; clear:both"></p>
<!-- 圆形重复径向渐变 -->
<p id="RepeatingRadialCircle"></p>
<!-- 渐变方向为左上到右下的重复径向渐变 -->
<p id="RepeatingRadialTopLeft"></p>
<!-- 重复径向渐变:渐变半径长度为从圆心到离圆心最近的角的距离 -->
<p id="RepeatingRadialClosestCorner"></p>
</body>
</html>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がCSS3 で一般的に使用されるいくつかのカラー グラデーション モードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 89
89
 Windows 11でタイトルバーの色を変更するにはどうすればよいですか?
Sep 14, 2023 pm 03:33 PM
Windows 11でタイトルバーの色を変更するにはどうすればよいですか?
Sep 14, 2023 pm 03:33 PM
デフォルトでは、Windows 11 のタイトル バーの色は、選択したダーク/ライト テーマによって異なります。ただし、任意の色に変更できます。このガイドでは、デスクトップ エクスペリエンスを変更し、視覚的に魅力的なものにするためにカスタマイズする 3 つの方法について、段階的な手順を説明します。アクティブなウィンドウと非アクティブなウィンドウのタイトル バーの色を変更することはできますか?はい、設定アプリを使用してアクティブなウィンドウのタイトル バーの色を変更したり、レジストリ エディターを使用して非アクティブなウィンドウのタイトル バーの色を変更したりできます。これらの手順を学習するには、次のセクションに進んでください。 Windows 11でタイトルバーの色を変更するにはどうすればよいですか? 1. 設定アプリを使用して + を押して設定ウィンドウを開きます。 Windows「個人用設定」に進み、
 WeChat の「おやすみモード」は何をするのですか?
Feb 23, 2024 pm 10:48 PM
WeChat の「おやすみモード」は何をするのですか?
Feb 23, 2024 pm 10:48 PM
WeChat のサイレント モードとはどういう意味ですか? 現在、スマートフォンの人気とモバイル インターネットの急速な発展により、ソーシャル メディア プラットフォームは人々の日常生活に欠かせないものとなっています。 WeChat は中国で最も人気のあるソーシャル メディア プラットフォームの 1 つであり、ほとんどの人が WeChat アカウントを持っています。私たちは WeChat を通じて友人、家族、同僚とリアルタイムでコミュニケーションを取り、生活の瞬間を共有し、お互いの現在の状況を理解することができます。しかし、この時代では、特に集中力や集中力が必要な人々にとって、情報過多やプライバシー漏洩の問題にも必然的に直面します。
 Windows 11で色を反転する方法【ショートカットを使う】
Apr 14, 2023 pm 02:43 PM
Windows 11で色を反転する方法【ショートカットを使う】
Apr 14, 2023 pm 02:43 PM
Windows コンピュータを使用している場合、コンピュータの色を反転する必要がある場合があります。これは、個人的な好みまたはディスプレイ ドライバーのエラーが原因である可能性があります。 Windows 11 PC の色を反転したい場合、この記事では、Windows PC の色を反転するために必要なすべての手順を説明します。この記事で画像の色を反転するとはどういう意味ですか?簡単に言えば、画像の色を反転するとは、画像の現在の色をカラー ホイール上の反対の色相に反転することを意味します。これは、画像の色をネガに変えることを意味するとも言えます。たとえば、青い画像はオレンジに、黒から白、緑からマゼンタなどに反転されます。 Windows 11 で色を反転するにはどうすればよいですか? 1. Microsoft ペイント ボタン + を使用して、次のように入力します。
 iPhoneのスリープモードは何に使用されますか?
Nov 04, 2023 am 11:13 AM
iPhoneのスリープモードは何に使用されますか?
Nov 04, 2023 am 11:13 AM
iOS デバイスでは、ヘルスケア アプリを使用して睡眠パターンなどを追跡できるようになってきました。でも、寝ているときに通知が来ると煩わしくありませんか?これらの通知は無関係である可能性があるため、その過程で睡眠パターンが混乱します。おやすみモードは、睡眠中に気を散らすのを避けるための優れた方法ですが、夜間に受信する重要な電話やメッセージを見逃す可能性があります。ありがたいことに、ここでスリープモードが登場します。それについてさらに詳しく、そしてiPhoneでそれを使用する方法を学びましょう。 iPhone ではスリープ モードはどのような役割を果たしますか? スリープ モードは iOS 専用のフォーカス モードで、「ヘルスケア」アプリの睡眠スケジュールに基づいて自動的に有効になります。アラームを設定するのに役立ちます。
 天然チタン:iPhone 15 Proの本当の色を明らかにする
Sep 18, 2023 pm 02:13 PM
天然チタン:iPhone 15 Proの本当の色を明らかにする
Sep 18, 2023 pm 02:13 PM
毎年恒例のワンダーラストイベントが終了し、AppleはiPhone 15のラインナップに関する数か月にわたる噂や憶測についに終止符を打った。予想通り、2023 年のフラッグシップ「プロ」モデルは、生のパワーと新しい「チタン」デザインと美しさの点で他と一線を画しています。ここでは、新しいiPhone 15 Proモデルのさまざまな色を見て、「天然チタン」バリエーションの実際の色と色合いを確認します。 Apple iPhone 15 Pro カラー Apple は、最新の iPhone 15 Pro モデルの材料設計としてグレード 5 チタン合金を選択しました。 iPhone 15 Pro に使用されているチタン合金は、強度と重量の比率が優れていることで知られており、耐久性と軽量性を高めるだけでなく、デバイスにエレガントな「ブラシ」のような質感を与えます。
 win10 コンピューターで目の保護カラー アプリケーションを設定する方法に関する詳細なチュートリアル
Jul 08, 2023 am 10:46 AM
win10 コンピューターで目の保護カラー アプリケーションを設定する方法に関する詳細なチュートリアル
Jul 08, 2023 am 10:46 AM
会社員の場合、一日中パソコンを使って作業をしていると、ソフトの背景色が真っ白になることが多く、長時間見ていると目が乾いて不快感を感じてしまいます。実は、ウィンドウの保護色をカスタマイズすることができますが、オンラインで紹介されている方法は操作が面倒なので、この記事では編集者がWin10でウィンドウの保護色を調整する方法を紹介します。コンピューターの目の保護モードを設定する方法を見てみましょう。 1. まず、キーボードの [win] + [R] キーの組み合わせを押して実行ウィンドウを開き、[regedit] と入力して [OK] をクリックして開きます。 2. 次に、レジストリ フォルダーを [\HKEY_CURRENT_USER\ControlPanel\Colors] の順に展開します。 3. 次に、Colors フォルダー内を展開します。
 iPhoneでサイレントモードが機能しない:修正
Apr 24, 2024 pm 04:50 PM
iPhoneでサイレントモードが機能しない:修正
Apr 24, 2024 pm 04:50 PM
おやすみモードで電話に応答することさえ、非常に煩わしい経験になる可能性があります。名前が示すように、おやすみモードでは、すべての着信通知と電子メール、メッセージなどからの警告がオフになります。これらのソリューション セットに従って問題を修正できます。解決策 1 – フォーカス モードを有効にする 携帯電話でフォーカス モードを有効にします。ステップ 1 – 上から下にスワイプしてコントロール センターにアクセスします。ステップ 2 – 次に、携帯電話の「フォーカスモード」を有効にします。フォーカス モードでは、電話機のサイレント モードが有効になります。携帯電話に着信通知が表示されることはありません。解決策 2 – フォーカス モード設定を変更する フォーカス モード設定に問題がある場合は、修正する必要があります。ステップ 1 – iPhone の設定ウィンドウを開きます。ステップ 2 – 次に、フォーカス モード設定をオンにします
 Windows 10のタスクバーの色を変更する方法
Jan 01, 2024 pm 09:05 PM
Windows 10のタスクバーの色を変更する方法
Jan 01, 2024 pm 09:05 PM
Windows 10 でタスク バーの色を変更するのは非常に簡単ですが、多くのユーザーは設定できないことに気づきました。実際、それは非常に簡単です。コンピューターの個人用設定で好みの色を選択するだけです。色を変更できない場合は、細かい設定にも注目してください。 Win10 タスクバーの色を変更する方法 ステップ 1: デスクトップを右クリックし、[個人設定] をクリックします。 ステップ 2: カラー領域をカスタマイズします。 ステップ 3: 好きな色を選択します。 PS: 色を変更できない場合は、[色] -> [色] をクリックします。 [色] -> [カスタマイズ] -> [デフォルトのウィンドウ モード] を選択し、暗い色を選択します。




