
1. ナビゲーション (基本スタイル)
フロントエンド担当者にとって、ナビゲーションは馴染みのあるものではありません。ナビゲーションは Web サイトの重要な要素およびコンポーネントの 1 つであり、Web サイトが提供するさまざまな機能サービスをユーザーが見つけやすくすることができます。ナビゲーションの方法も奇妙で多様です。このセクションでは、Bootstrap フレームワークを使用してさまざまなナビゲーションを作成する方法を紹介します。
Bootstrap フレームワークでは、ナビゲーションはさまざまなバージョンに従ってナビゲーション コンポーネントに分割されており、対応するソース コードが見つかります。
☑ LESS バージョン: 対応するソース ファイルは navs.less☑ Sass バージョン: 対応するソース ファイルは _navs.scss
です。
☑ コンパイル済みバージョン: 対応するソースコードは、bootstrap.css ファイルの 3450 行目から 3641 行目です。
ナビゲーションの基本スタイル
Bootstrap フレームワークでナビゲーション バーを作成するには、主に「.nav」スタイルを使用します。デフォルトの「.nav」スタイルにはデフォルトのナビゲーション スタイルが用意されていないため、有効にするには、「nav-tabs」、「nav-pills」などの別のスタイルをアタッチする必要があります。例えばタブナビゲーションバーの場合、ulタグに.navとnav-tabsの2つのクラススタイルを追加する実装方法となります。
<ul class="nav nav-tabs"> <li><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul>

.nav {
padding-left: 0;
margin-bottom: 0;
list-style: none;
}
.nav> li {
position: relative;
display: block;
}
.nav> li > a {
position: relative;
display: block;
padding: 10px 15px;
}
.nav> li >a:hover,
.nav> li >a:focus {
text-decoration: none;
background-color: #eee;
}
.nav>li.disabled> a {
color: #999;
}
.nav>li.disabled>a:hover,
.nav>li.disabled>a:focus {
color: #999;
text-decoration: none;
cursor: not-allowed;
background-color: transparent;
}
.nav .open > a,
.nav .open >a:hover,
.nav .open >a:focus {
background-color: #eee;
border-color: #428bca;
}
.nav .nav-divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
.nav> li > a >img {
max-width: none;
}
2. ナビゲーション (タブナビゲーション)
ラベル型ナビゲーション。タブ ナビゲーションとも呼ばれます。特に、多くのコンテンツをブロックで表示する場合、この種のタブを使用してグループ化するのに非常に適しています。タブ型のナビゲーションは、「nav-tabs」スタイルによって実装されます。ラベル形式のナビゲーションを作成する場合は、次のような名前を元のナビゲーション「nav」に追加する必要があります。
<ul class="nav nav-tabs"> <li><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul>

/ソース コードについては、bootstrap.css ファイルの 3494 行目から 3509 行目を参照してください/
.nav-tabs {
border-bottom: 1px solid #ddd;
}
.nav-tabs > li {
float: left;
margin-bottom: -1px;
}
.nav-tabs > li > a {
margin-right: 2px;
line-height: 1.42857143;
border: 1px solid transparent;
border-radius: 4px 4px 0 0;
}
.nav-tabs > li >a:hover {
border-color: #eee #eee #ddd;
}
<ul class="nav nav-tabs"> <li class="active"><a href="##">Home</a></li> … </ul>

/ソースコードについては、bootstrap.css ファイルの 3510 ~ 3518 行目を参照してください/
.nav-tabs >li.active> a,
.nav-tabs >li.active>a:hover,
.nav-tabs >li.active>a:focus {
color: #555;
cursor: default;
background-color: #fff;
border: 1px solid #ddd;
border-bottom-color: transparent;
}
<ul class="nav nav-tabs"> <li class="active"><a href="##">Home</a></li> … <li class="disabled"><a href="##">Responsive</a></li> </ul>

/ソース コードについては、bootstrap.css ファイルの 3469 ~ 3478 行目を参照してください/
.nav>li.disabled> a {
color: #999;
}
.nav>li.disabled>a:hover,
.nav>li.disabled>a:focus {
color: #999;
text-decoration: none;
cursor: not-allowed;
background-color: transparent;
}
3. ナビゲーション(カプセル型(錠剤)型ナビゲーション)
カプセル型 (錠剤) のナビゲーションは、その形状がカプセルに少し似ているため、少し違和感を感じます。しかし、それは私たちが通常目にする人気のあるナビゲーションに似ています。現在の項目は丸い角で強調表示されます。実装方法は「nav-tabs」と似ており、同じ構造で、クラス名「nav-tabs」を「nav-pills」に置き換えるだけです。
<ul class="nav nav-pills"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li class="disabled"><a href="##">Responsive</a></li> </ul>
/ソースコードについては、bootstrap.css ファイルの 3563 ~ 3577 行目を参照してください/
.nav-pills > li {
float: left;
}
.nav-pills > li > a {
border-radius: 4px;
}
.nav-pills > li + li {
margin-left: 2px;
}
.nav-pills >li.active> a,
.nav-pills >li.active>a:hover,
.nav-pills >li.active>a:focus {
color: #fff;
background-color: #428bca;
}
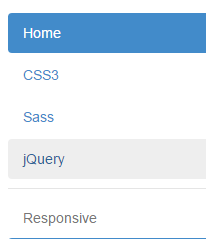
実際のアプリケーションでは、水平方向のナビゲーションに加えて、先ほど紹介したボタンの垂直方向の配置と同様に、垂直方向のナビゲーションもあります。垂直スタック型ナビゲーションを作成するには、「nav-pills」(スタックとはヒープを意味します) に基づいて「nav-stacked」クラス名を追加するだけです:
运行效果如下:

垂直堆叠导航与胶囊形导航相比,主要是让导航项不浮动,让其垂直排列,然后给相邻导航项留有一定的间距:
/源码请查阅bootstrap.css文件第3578行~第3584行/
.nav-stacked > li {
float: none;
}
.nav-stacked > li + li {
margin-top: 2px;
margin-left: 0;
}
大家是否还记得,在下拉菜单一节中,下拉菜单组与组之间有一个分隔线。其实在垂直堆叠导航也具有这样的效果,只需要添加在导航项之间添加“
”即可:<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li class="nav-divider"></li> <li class="disabled"><a href="##">Responsive</a></li> </ul>
运行效果如下:

实现样式:
/源码请查阅bootstrap.css文件第3485行~3490行/
.nav .nav-divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}或许你会问,如果我在”nav-tabs”上添加“nav-stacked”是不是也能实现垂直的标签选项导航呢?答案是:在bootstrap V2.x版本可以,但在Bootstrap V3.x版本将这个效果取消了,可能作者觉得垂直选择项并不太常见,也不美观吧。
4、自适应导航(使用)
自适应导航指的是导航占据容器全部宽度,而且菜单项可以像表格的单元格一样自适应宽度。自适应导航和前面使用“btn-group-justified”制作的自适应按钮组是一样的。只不过在制作自适应导航时更换了另一个类名“nav-justified”。当然他需要和“nav-tabs”或者“nav-pills”配合在一起使用。如:
<ul class="nav nav-tabs nav-justified"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul>
运行效果如下:

自适应导航(实现原理)
实现原理并不难,列表(
/源码请查阅bootstrap.css文件第3585行~第3607行/
.nav-justified {
width: 100%;
}
.nav-justified > li {
float: none;
}
.nav-justified > li > a {
margin-bottom: 5px;
text-align: center;
}
.nav-justified > .dropdown .dropdown-menu {
top: auto;
left: auto;
}
@media (min-width: 768px) {
.nav-justified > li {
display: table-cell;
width: 1%;
}
.nav-justified > li > a {
margin-bottom: 0;
}
}
这里有一个媒体查询条件:“@media (min-width:768px){…}”表示自适应导航仅在浏览器视窗宽度大于768px才能按上图风格显示。当你的浏览器视窗宽度小于768px的时候,将会按下图的风格展示:

从上图效果可以得知,“nav-tabs”和“nav-justified”配合在一起使用,也就是自适应选项卡导航,浏览器视窗宽度小于768px时,在样式上做了另外的处理。
/源码请查阅bootstrap.css文件第3519行~第3562行/
.nav-tabs.nav-justified {
width: 100%;
border-bottom: 0;
}
.nav-tabs.nav-justified > li {
float: none;
}
.nav-tabs.nav-justified > li > a {
margin-bottom: 5px;
text-align: center;
}
.nav-tabs.nav-justified > .dropdown .dropdown-menu {
top: auto;
left: auto;
}
@media (min-width: 768px) {
.nav-tabs.nav-justified > li {
display: table-cell;
width: 1%;
}
.nav-tabs.nav-justified > li > a {
margin-bottom: 0;
}
}
.nav-tabs.nav-justified > li > a {
margin-right: 0;
border-radius: 4px;
}
.nav-tabs.nav-justified > .active > a,
.nav-tabs.nav-justified > .active >a:hover,
.nav-tabs.nav-justified > .active >a:focus {
border: 1px solid #ddd;
}
@media (min-width: 768px) {
.nav-tabs.nav-justified > li > a {
border-bottom: 1px solid #ddd;
border-radius: 4px 4px 0 0;
}
.nav-tabs.nav-justified > .active > a,
.nav-tabs.nav-justified > .active >a:hover,
.nav-tabs.nav-justified > .active >a:focus {
border-bottom-color: #fff;
}
}
5、导航加下拉菜单(二级导航)
前面介绍的都是使用Bootstrap框架制作一级导航,但很多时候,在Web页面中是离不开二级导航的效果。那么在Bootstrap框架中制作二级导航就更容易了。只需要将li当作父容器,使用类名“dropdown”,同时在li中嵌套另一个列表ul,使用前面介绍下拉菜单的方法就可以:
<ul class="nav nav-pills">
<li class="active"><a href="##">首页</a></li>
<li class="dropdown">
<a href="##" class="dropdown-toggle" data-toggle="dropdown">教程<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="##">CSS3</a></li>
…
</ul>
</li>
<li><a href="##">关于我们</a></li>
</ul>
运行效果如下:

通过浏览器调试工具,不难发现,点击有二级导航的菜单项,会自动添加“open”类名,再次点击就会删除添加的“open”类名:

简单点来说,就是依靠这个类名来控制二级导航显示与否,并且设置了背景色和边框:
/源码查看bootstrap.css文件第3479行~3484行/
.nav .open > a,
.nav .open >a:hover,
.nav .open >a:focus {
background-color: #eee;
border-color: #428bca;
}
大家回忆一下,在制作下拉菜单时,可以用分隔线,那么在二级导航中是否可以呢?我们一起来看看:
不用再说太多,只需要添加“
运行效果如下:

/源码请查看bootstrap.css文件第3485行~第3490行/
.nav .nav-divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
6、面包屑式导航
面包屑(Breadcrumb)一般用于导航,主要是起的作用是告诉用户现在所处页面的位置(当前位置)。在Bootstrap框架中面包屑也是一个独立模块组件:
使用方法:
使用方式就很简单,为ol加入breadcrumb类:
<ol class="breadcrumb"> <li><a href="#">首页</a></li> <li><a href="#">我的书</a></li> <li class="active">《图解CSS3》</li> </ol>
想想看,当前菜单项是不需要链接的,所以也就不用a标签了。

实现原理:
看来不错吧!作者是使用li+li:before实现li与li之间的分隔符,所以这种方案在IE低版本就惨了(不支持)。
/源码查看bootstrap.css文件第4112行~第4129行/
.breadcrumb {
padding: 8px 15px;
margin-bottom: 20px;
list-style: none;
background-color: #f5f5f5;
border-radius: 4px;
}
.breadcrumb> li {
display: inline-block;
}
以上就是本文的全部内容,希望对大家的学习有所帮助。