
今回は、ivew を置き換える element-ui 関数について説明します。 ivew を element-ui 関数に置き換える場合の注意点は何ですか? 以下は実際的なケースです。
実装原理
要素UIのソースコードを変更し、ソースコード内のツリーモジュールを抽出します
その後、要素自身のチェックボックスと他のコンポーネントをiviewのチェックボックスに変更し、互換性を持たせます
最後に要素スタイルを変更しますiview スタイルに、自分でいくつかのスタイルも追加しました
新しいツリー コンポーネントは、iview のスタイルである要素のロジックであると言えます
<template>
<p
@click.stop="handleClick"
v-show="node.visible">
<p class="chu-tree-node__content"
:style="{ 'padding-left': (node.level - 1) * tree.indent + 'px' }">
<span :class="arrowClasses" @click.stop="handleExpandIconClick">
<Icon v-if="!node.isLeaf" type="arrow-right-b"></Icon>
</span>
<Checkbox
v-if="showCheckbox"
:value="node.checked"
:indeterminate="node.indeterminate"
:disabled="!!node.disabled"
@click.native.stop
@on-change="handleCheckChange"></Checkbox>
<span
v-if="node.loading"
class="ivu-load-loop">
</span>
<node-content :node="node"></node-content>
</p>
<collapse-transition>
<p
v-show="expanded">
<el-tree-node
:render-content="renderContent"
v-for="child in node.childNodes"
:key="getNodeKey(child)"
:node="child"
@node-expand="handleChildNodeExpand">
</el-tree-node>
</p>
</collapse-transition>
</p>
</template>iview のチェックボックス コンポーネントのロジックが異なるため、handleCheckChange を変更し、機能が異なるため、互換性が必要です
handleCheckChange(ev) {
this.node.setChecked(ev, !this.tree.checkStrictly);
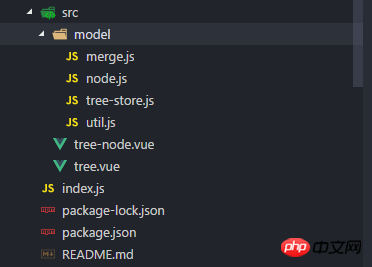
},完成したプロジェクト構造を抽出し、npm プラグインにカプセル化します

使用説明書
iview をインストールする必要があります
すべてのスタイルは ivew に置き換えられます
機能はすべて element-ui と同じです
npm i chu-tree-iview
import chuView from 'chu-tree-iview' Vue.use(chuView) <chu-tree></chu-tree>
使い方ドキュメント element-ui と全く同じです
この記事の事例を読んだ後は、方法をマスターしたと思います。さらに興味深い情報については、お支払いください。 PHP 中国語 Web サイトの他の関連記事にも注目してください。
推奨読書:
以上がelement-ui 関数が ivew を置き換えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。