ルーターのクロスモジュールジャンプの問題を解決する方法
モジュール開発プロジェクトを開始した後、非常に重要な問題はページジャンプの問題です。この記事では主に、クロスモジュールでのページジャンプを解決するルーターの例を紹介します。
1. はじめに
モジュラー開発プロジェクトを開始した後、非常に重要な問題はページジャンプの問題です。
モジュラー開発の詳細については、私の他の記事「Android モジュラー開発の探求」を参照してください。
プロジェクトがモジュールに分割されているため、モジュール間に依存関係がなく、モジュール同士が見えないため、モジュール A のインターフェイス a からモジュール B のインターフェイス b にジャンプする場合はどうすればよいでしょうか。
2. モジュール間のジャンプ方法
ここでは、まずこれらの一般的なジャンプ方法を紹介します:
暗黙的なジャンプ
スキームプロトコルジャンプ
に移動ルータールーティングテーブル ソリューション
- 2.1 ディスプレイ ジャンプ
ディスプレイ ジャンプは、最も一般的に使用されるジャンプ メソッドです。インテントを使用し、現在のアクティビティ コンテキストとターゲット アクティビティのクラス オブジェクトを渡します。次のようにはい。 , このメソッドは、ターゲットのアクティビティが表示されている場合 (アクティビティが同じモジュールの下にある場合) にのみ呼び出すことができます。モジュール間のジャンプには適していません。
2.2 暗黙的ジャンプここで話している暗黙的ジャンプ、インテントはクラスを設定するのではなく、アクションまたはカテゴリを設定します。
例: マニフェストファイル内
Intent intent = new Intent(); intent.setClass(mContext, GuideActivity.class); startActivity(intent);
ジャンプ時:
<!--网页展示界面-->
<activity
android:name="com.whaty.base.BaseWebViewActivity"
android:hardwareAccelerated="true">
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<action android:name="com.whaty.base.BaseWebViewActivity" />
</intent-filter>
</activity>BページのURIを定義した場合 - wsc://home/bbb messageModel Json 文字列にシリアル化した後、A は B ページ スキームに準拠するジャンプ プロトコルをアセンブルするだけで済みます。 wsc://home/bbb?message={ "name":"John", "age":31, "city":"New York" }
マニフェスト ファイルで、データ属性を構成し、そのホストとパス、スキームなど。 //创建一个隐式的 Intent 对象:Action 动作
Intent intent = new Intent();
//设置 Intent 的动作为清单中指定的action
intent.setAction("com.whaty.base.BaseWebViewActivity");
startActivity(intent);
<activity android:name=".ui.BbbActivity"
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<action android:name="android.intent.action.VIEW" />
<data
android:host="bbb"
android:path="/home"
android:scheme="wsc" />
</intent-filter>
</activity>上記の方法はどれも私たちが望むものではありません。 次に、ルーター ソリューションを紹介します。
3. Router を使用する理由Google は、明示的と暗黙的という 2 つのネイティブ ルーティング ソリューションを提供しています。ただし、モジュール開発では、明示的なインテントがクラスに直接依存するという問題があり、モジュール間の深刻な結合が発生します。暗黙的インテントでは、マニフェストで多数のパスを構成する必要があるため、拡張が困難になります (ジャンプ インターセプトなど)。上記の問題を解決するには、より柔軟な Router ソリューションを採用する必要があります。
4. 実装のアイデア
アイデアは次のとおりです:
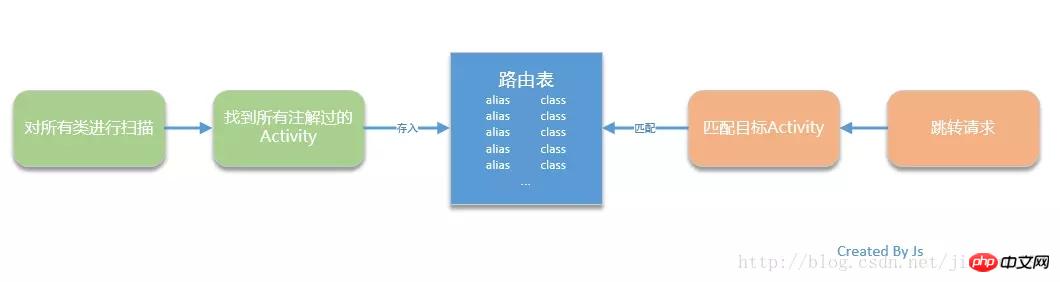
アノテーションを使用して、各ターゲット アクティビティにエイリアスを付けます。アプリケーションが起動すると、すべてのクラスがスキャンされ、注釈付きアクティビティがルーティング テーブルに保存されます。 ジャンプする際は、ルーティングテーブルのエイリアスを通じて対象Activityのクラスオブジェクトを取得し、Intentを利用してジャンプを実装します。
5. コードの実装
 5.1 カスタム アノテーション
5.1 カスタム アノテーション
final Uri uri = new Uri.Builder().authority("wsc").path("home/bbb").appendQueryParameter("message", new Gson().toJson(messageModel)).build();
final Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(uri);
startActivity(intent);カスタム アノテーションの詳細については、私の記事「Java Advanced Custom Annotations」を参照してください。ここではこれ以上言うことはありません。 5.2 アクティビティに注釈を付ける
/**
* Description: 路由跳转界面 注解
* Created by jia on 2018/1/10.
* 人之所以能,是相信能
*/
@Target(ElementType.TYPE) //注解作用于类型(类,接口,注解,枚举)
@Retention(RetentionPolicy.RUNTIME) //运行时保留,运行中可以处理
@Documented // 生成javadoc文件
public @interface Action {
String DEFAULT = "js";
String value() default DEFAULT;
}アクティビティを作成するときに、カスタマイズした注釈を使用して注釈を付け、エイリアスを使用して注釈を付けます。
5.3 起動時のスキャン
@Action("MainActivity")
public class MainActivity extends BaseActivity implements TabLayout.OnTabSelectedListener {
...
}アプリケーションが起動すると、パッケージ内のすべてのクラスがアプリケーション内でスキャンされます。まず、(アクティビティ パッケージで定義された) 名前でアクティビティを検索し、アノテーションを付けてアクティビティをマップに保存します。 。
5.4 ジャンプ
private void getAllActivities(Context ctx){
try {
//通过资源路径获得DexFile
DexFile e = new DexFile(ctx.getPackageResourcePath());
Enumeration entries = e.entries();
//遍历所有元素
while(entries.hasMoreElements()) {
String entryName = (String)entries.nextElement();
//匹配Activity包名与类名
if(entryName.contains("activity") && entryName.contains("Activity")) {
//通过反射获得Activity类
Class entryClass = Class.forName(entryName);
if(entryClass.isAnnotationPresent(Action.class)) {
Action action = (Action)entryClass.getAnnotation(Action.class);
this.map.put(action.value(), entryClass);
}
}
}
} catch (Exception e) {
e.printStackTrace();
}
}ジャンプするときにターゲットのアクティビティのエイリアスを渡すだけです (ここでのエイリアスはアノテーションのエイリアスです)。
概要このようにして、Activityのジャンプによって引き起こされるモジュールの依存関係の問題が解決され、ネイティブソリューションと比較してよりスケーラブルになります。しかし、この計画は段階的なものであり、まだいくつかの問題があります。まず、読み込みプロセス中にリフレクションを頻繁に使用すると、パフォーマンスの問題が発生します。次に、各アクティビティのエイリアスを均一に維持する必要があるため、コラボレーションのコストが増加します。まだ最適化する必要があります。
もちろん、市場には多くの人気のあるルーター ソリューションがあります (Alibaba の ARouter など)。ここで紹介するのは単なるアイデアです。良い提案があれば、ぜひ交換して一緒に進歩してください。 上記は私があなたのためにまとめたものです。
関連記事:
Angular2でのマテリアルの使用について(詳細なチュートリアル) AngularでLodashメソッドを使用するには? vue-routerプロジェクトの実践(詳細なチュートリアル)jsでファイルのドラッグを制御し、ドラッグコンテンツ関数を取得する方法以上がルーターのクロスモジュールジャンプの問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 C++ でさまざまなモジュールの関数を呼び出すにはどうすればよいですか?
Apr 12, 2024 pm 03:54 PM
C++ でさまざまなモジュールの関数を呼び出すにはどうすればよいですか?
Apr 12, 2024 pm 03:54 PM
C++ でのモジュール間での関数の呼び出し: 関数の宣言: ターゲット モジュールのヘッダー ファイルで呼び出される関数を宣言します。関数の実装: ソースファイルに関数を実装します。モジュールのリンク: リンカーを使用して、関数宣言と実装を含むモジュールをリンクします。関数の呼び出し:呼び出したいモジュールに対象モジュールのヘッダファイルを組み込み、関数を呼び出します。
 Vue Router Lazy-Loading ルーティングの独自の利点、ページのパフォーマンスを最適化する方法は?
Sep 15, 2023 am 10:36 AM
Vue Router Lazy-Loading ルーティングの独自の利点、ページのパフォーマンスを最適化する方法は?
Sep 15, 2023 am 10:36 AM
VueRouter は、Vue.js によって公式に提供されているルーティング管理プラグインで、Vue アプリケーションでのページ ナビゲーションとルート切り替えの実装に役立ちます。遅延読み込み機能は VueRouter 独自の利点であり、ページのパフォーマンスを大幅に最適化できます。この記事では、VueRouter の Lazy-Loading ルーティング機能を紹介し、ページのパフォーマンスを最適化するための実践的なコード例をいくつか紹介します。必要に応じて遅延読み込みを行う
 React Router が表示されない場合はどうすればよいですか?
Dec 30, 2022 am 09:30 AM
React Router が表示されない場合はどうすればよいですか?
Dec 30, 2022 am 09:30 AM
ルーターが表示されない場合の解決策: 1. 親ルーティング コンポーネントにbrowserRouterを追加してルーターをラップします; 2. 「this.props.history.go()」を使用してコンポーネントを更新します; 3. 「forcerefresh」をbrowserrouter パラメーターに追加します={true}"; 4. "<Route>" にフック関数を記述し、このルートから出るときまたはこのルートに入るときに呼び出します。
 Vue Router 遅延読み込みルーティング: ページのパフォーマンス向上に役立つトレンド
Sep 15, 2023 am 08:03 AM
Vue Router 遅延読み込みルーティング: ページのパフォーマンス向上に役立つトレンド
Sep 15, 2023 am 08:03 AM
VueRouter は、Vue.js フレームワークの公式ルート マネージャーです。これにより、開発者はルート マッピングを通じてページ コンテンツを切り替えることができるため、単一ページ アプリケーションの制御性が向上し、保守が容易になります。ただし、アプリケーションが複雑になるにつれて、ルートの読み込みと解析がパフォーマンスのボトルネックになる可能性があります。この問題を解決するために、VueRouter は、実際に必要になるまでルートの読み込みを延期する、ルートの遅延読み込み機能を提供します。遅延読み込みは、
 ルータールーティングを使用して vue3 でジャンプパラメータを実装する方法
May 16, 2023 am 10:49 AM
ルータールーティングを使用して vue3 でジャンプパラメータを実装する方法
May 16, 2023 am 10:49 AM
1. ルート ジャンプ 1. 最初に API を導入します — useRouterimport{useRouter}from'vue-router'2. ジャンプ ページでルーター変数を定義します // 最初にセットアップで constrouter=useRouter() を定義します 3. router.push を使用してページにジャンプします //String router.push('home')//Object router.push({path:'home'})//
 Router を使用して Vue プロジェクトにリダイレクト機能を実装する方法
Sep 15, 2023 am 08:36 AM
Router を使用して Vue プロジェクトにリダイレクト機能を実装する方法
Sep 15, 2023 am 08:36 AM
Router を使用して Vue プロジェクトにリダイレクト機能を実装する方法 Vue プロジェクトでは、多くの場合、ページ間のジャンプおよびリダイレクト機能を実装する必要があります。 VueRouter は、シンプルかつ強力なソリューションを提供します。この記事では、Router を使用して Vue プロジェクトにリダイレクト機能を実装する方法と、具体的なコード例を紹介します。 VueRouter のインストール まず、Vue プロジェクトに VueRouter をインストールする必要があります。できる
 Vue Router ではルートの遅延読み込みはどのように実装されていますか?
Jul 21, 2023 am 10:40 AM
Vue Router ではルートの遅延読み込みはどのように実装されていますか?
Jul 21, 2023 am 10:40 AM
VueRouter ではルートの遅延読み込みはどのように実装されていますか? Vue 開発では通常、ページ間のジャンプやルーティング制御を実装するために VueRouter を使用します。プロジェクトが大きくなると、多くのルーティング ページを読み込む必要があるため、プロジェクト全体の読み込みが遅くなることがあります。プロジェクトのパフォーマンスを向上させるために、VueRouter はルートの遅延読み込みのメカニズムを提供します。ルートの遅延読み込みとは、アプリケーションの初期化時にすべてのルートを読み込むのではなく、ルーティング ページがアクセスされたときにのみ読み込まれることを意味します。




