
この記事では、async-validatorを使ったFormコンポーネントの書き方を中心に紹介しますので、参考にしてください。
フロントエンド開発では、フォーム検証は非常に一般的な機能です。ant.design や Element ui などの一部の UI ライブラリには、検証機能を備えたフォーム コンポーネントが実装されています。 async-validator は、データの非同期検証を実行できるライブラリです。ant.design の Form コンポーネントと Element ui の両方で async-validator を使用します。この記事では、async-validator の基本的な使い方を簡単に紹介し、このライブラリを使用して検証機能を備えた単純な Form コンポーネントを実装します。
async-validatorの機能は、データが合法であるかどうかを検証し、検証ルールに従って迅速な情報を提供することです。
以下は、async-validator の最も基本的な使用法を示しています。
import AsyncValidator from 'async-validator'
// 校验规则
const descriptor = {
username: [
{
required: true,
message: '请填写用户名'
},
{
min: 3,
max: 10,
message: '用户名长度为3-10'
}
]
}
// 根据校验规则构造一个 validator
const validator = new AsyncValidator(descriptor)
const data = {
username: 'username'
}
validator.validate(model, (errors, fields) => {
console.log(errors)
})データが検証ルールに準拠していない場合、validator.validate のコールバック関数で対応するエラー メッセージを取得できます。
async-validator の一般的な検証ルールがニーズを満たせない場合は、データを検証するためのカスタム検証関数を作成できます。簡単なチェック機能は以下の通りです。
function validateData (rule, value, callback) {
let err
if (value === 'xxxx') {
err = '不符合规范'
}
callback(err)
}
const descriptor = {
complex: [
{
validator: validateData
}
]
}
const validator = new AsyncValidator(descriptor)async-validator はデータの非同期検証をサポートしているため、カスタム検証関数を作成するときは、検証が成功したかどうかに関係なく、検証関数内のコールバックを呼び出す必要があります。
async-validator の使用方法と、このライブラリを作成する Form コンポーネントと組み合わせる方法がわかりました。
実装アイデア
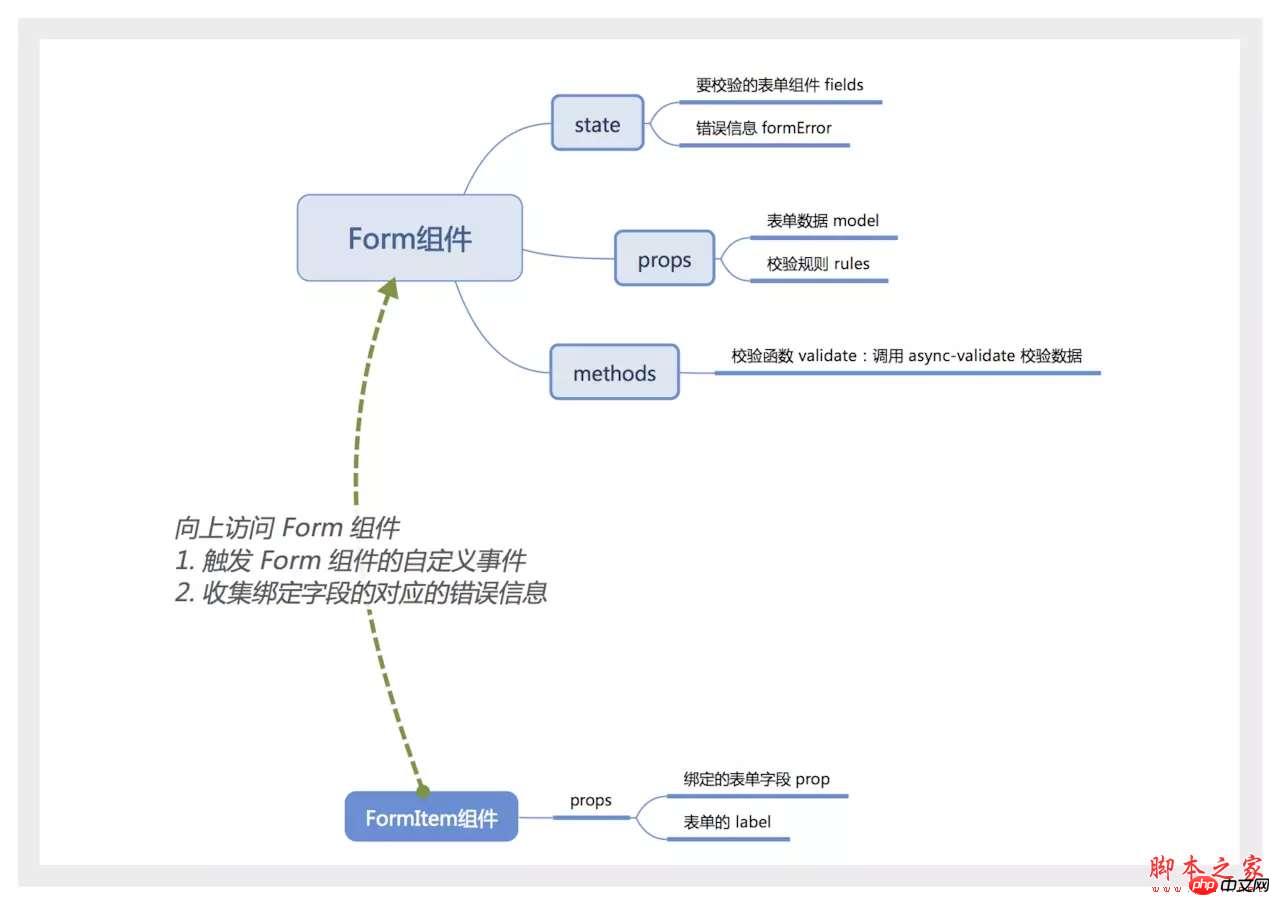
画像を使用して実装アイデアを説明します。

Formコンポーネント
Formコンポーネントは、不特定数のFormItemまたはその他の要素を含むコンテナである必要があります。 Vue の組み込みスロット コンポーネントを使用して、フォーム内のコンテンツを表すことができます。
Form コンポーネントには、検証する必要がある FormItem コンポーネントがいくつ含まれているかを知る必要もあります。通常、親コンポーネントと子コンポーネント間の通信は、子コンポーネントにイベントをバインドすることで実現されますが、ここでスロットを使用すると、子コンポーネントのイベントを監視できなくなります。ここでは、Form コンポーネントの $on を通じてイベントをリッスンし、FormItem がマウントまたは破棄される前に Form コンポーネントのカスタム イベントをトリガーできます。
このアイデアに従って、最初に Form コンポーネントを作成します。
<template>
<form class="v-form">
<slot></slot>
</form>
</template>
<script>
import AsyncValidator from 'async-validator'
export default {
name: 'v-form',
componentName: 'VForm', // 通过 $options.componentName 来找 form 组件
data () {
return {
fields: [], // field: {prop, el},保存 FormItem 的信息。
formError: {}
}
},
computed: {
formRules () {
const descriptor = {}
this.fields.forEach(({prop}) => {
if (!Array.isArray(this.rules[prop])) {
console.warn(`prop 为 ${prop} 的 FormItem 校验规则不存在或者其值不是数组`)
descriptor[prop] = [{ required: true }]
return
}
descriptor[prop] = this.rules[prop]
})
return descriptor
},
formValues () {
return this.fields.reduce((data, {prop}) => {
data[prop] = this.model[prop]
return data
}, {})
}
},
methods: {
validate (callback) {
const validator = new AsyncValidator(this.formRules)
validator.validate(this.formValues, (errors) => {
let formError = {}
if (errors && errors.length) {
errors.forEach(({message, field}) => {
formError[field] = message
})
} else {
formError = {}
}
this.formError = formError
// 让错误信息的顺序与表单组件的顺序相同
const errInfo = []
this.fields.forEach(({prop, el}, index) => {
if (formError[prop]) {
errInfo.push(formError[prop])
}
})
callback(errInfo)
})
}
},
props: {
model: Object,
rules: Object
},
created () {
this.$on('form.addField', (field) => {
if (field) {
this.fields = [...this.fields, field]
}
})
this.$on('form.removeField', (field) => {
if (field) {
this.fields = this.fields.filter(({prop}) => prop !== field.prop)
}
})
}
}
</script>FormItem コンポーネント
FormItem コンポーネントは非常に単純です。まず、それを含む Form コンポーネントを検索する必要があります。次に、formError に基づいて、対応するエラー情報を計算できます。
<template>
<p class="form-item">
<label :for="prop" class="form-item-label" v-if="label">
{{ label }}
</label>
<p class="form-item-content">
<slot></slot>
</p>
</p>
</template>
<script>
export default {
name: 'form-item',
computed: {
form () {
let parent = this.$parent
while (parent.$options.componentName !== 'VForm') {
parent = parent.$parent
}
return parent
},
fieldError () {
if (!this.prop) {
return ''
}
const formError = this.form.formError
return formError[this.prop] || ''
}
},
props: {
prop: String,
label: String
}
}
</script>FormItem は、マウントされたフックと beforeDestroy フックで Form コンポーネントのいくつかのカスタム イベントをトリガーする必要もあります。
<script>
export default {
// ...
methods: {
dispatchEvent (eventName, params) {
if (typeof this.form !== 'object' && !this.form.$emit) {
console.error('FormItem必须在Form组件内')
return
}
this.form.$emit(eventName, params)
}
},
mounted () {
if (this.prop) {
this.dispatchEvent('form.addField', {
prop: this.prop,
el: this.$el
})
}
},
beforeDestroy () {
if (this.prop) {
this.dispatchEvent('form.removeField', {
prop: this.prop
})
}
}
}
</script>最後に、書かれたコンポーネントをエクスポートするための新しいindex.jsを作成します。
import VForm from './Form.vue'
import FormItem from './FormItem.vue'
export {
VForm,
FormItem
}フォームの検証機能はFormコンポーネント内にあります。 $ref を介して Form コンポーネントにアクセスし、validate 関数を呼び出して、対応する検証情報を取得できます。
使用方法は次のとおりです:
<template>
<v-form :model="formData" :rules="rules" ref="form">
<form-item label="手机号" prop="tel">
<input type="tel" maxlength="11" v-model.trim="formData.tel"/>
</form-item>
<button @click="handleSubmit">保存</button>
</v-form>
</template>
<script>
import { VForm, FormItem } from './common/Form'
export default {
data () {
return {
formData: {
tel: ''
},
rules: {
tel: [
{required: true, message: '您的手机号码未输入'},
{pattern: /^1[34578]\d{9}$/, message: '您的手机号码输入错误'}
]
}
}
},
methods: {
handleSubmit () {
this.$refs.form.validate(errs => {
console.log(errs)
})
}
},
components: {
VForm,
FormItem
}
}
</script>完全なコードについてはここをクリックしてください。
この記事では、async-validator の使い方を簡単に紹介し、検証機能を備えた Form コンポーネントを実装します。ここで実装されたフォームには多くの欠点があります: (1) フォームが送信されたときにのみ検証されます。 (2) FormItem コンポーネントも、検証結果に基づいて UI を調整し、対応するプロンプトを表示する必要があります。したがって、Form コンポーネントは、対話が少ないモバイル端末での使用により適しています。
この実装アイデアとアプリケーション シナリオに基づいて、誰でもさらにカスタマイズされたフォーム コンポーネントを作成できます。
上記は私があなたのためにまとめたものです。
関連記事:
Angular.js で Swiper プラグインを使用してスライドできない問題を解決する方法
Angular5 でサードパーティの JS プラグインを呼び出す方法 (詳細なチュートリアル)
angular2 jsライブラリでサードパーティを使用する方法(詳細なチュートリアル)
以上がasync-validator を使用してフォーム コンポーネントを作成する方法 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。