WeChatがH5ページを通じてローカルアプリを直接開く問題を解決する方法
この記事では、主に WeChat ページ (H5) を通じてローカル アプリを直接開くためのソリューションを詳細に紹介します。興味のある友人は参照してください。
簡単な紹介
WeChat 経由でページを開くアプリ。直接的にはAndroid版とIOS版に分かれており、両者の実装方法は全く異なります。
Android バージョンの実装: Tencent の App Store を使用します。「マイクロ ダウンロード」を設定してリンクを開くと、アプリがローカルにインストールされているかどうかを判断できます。ローカルにインストールされていない場合は、直接開きます。 、アプリをダウンロードするための Tencent マイクロダウンロード ページになります。もちろん、Tencent はマイクロダウンロード ページ用のテンプレートをいくつか提供しており、自分で選択して変更できます。
IOS実装: iOS上でローカルアプリを開くためにリンクを直接クリックするのは困難です:
1. Tencentと深く協力している会社であるWeChatは、アプリを開くのに役立ちます。 ;
2. IOS9以降の新機能「ユニバーサルリンク」を使用する
明らかに、2番目の方法の方が一般的な企業に適しています。
効果の表示

実装手順
1. https (httpsである必要があります) Webサイトのサポートを設定します
「apple-app-site-association」ファイルを作成します。サフィックスを追加しないように注意してください。それを Web サイトのディレクトリのルートに置き、使用できることを確認します。 https://xxx.xxx.xxx/apple-app-site-association apple-app-site- のコンテンツに直接アクセスできます。関連付けファイルは次のとおりです:
{
"applinks": {
"apps": [],
"details": [
{
"appID": "*****.com.gangguwang.yewugo",
"paths": [ "/app/*" ]
}
]
}
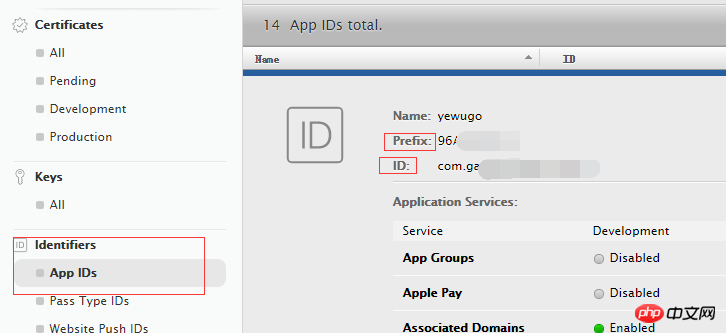
}ここで、appId は図に示すようにプレフィックス + ID です:

paths はリンクインターセプトのアドレスです。 たとえば、上で入力したものは次のとおりです。 「/app/*」。これは、 https://xxx.xxxx.xxx/app/x にアクセスすると、ローカル アプリが開き、他の接続中に通常どおり表示されることを意味します。このアドレスは複数として構成できます。または、* を直接記述することもできます。
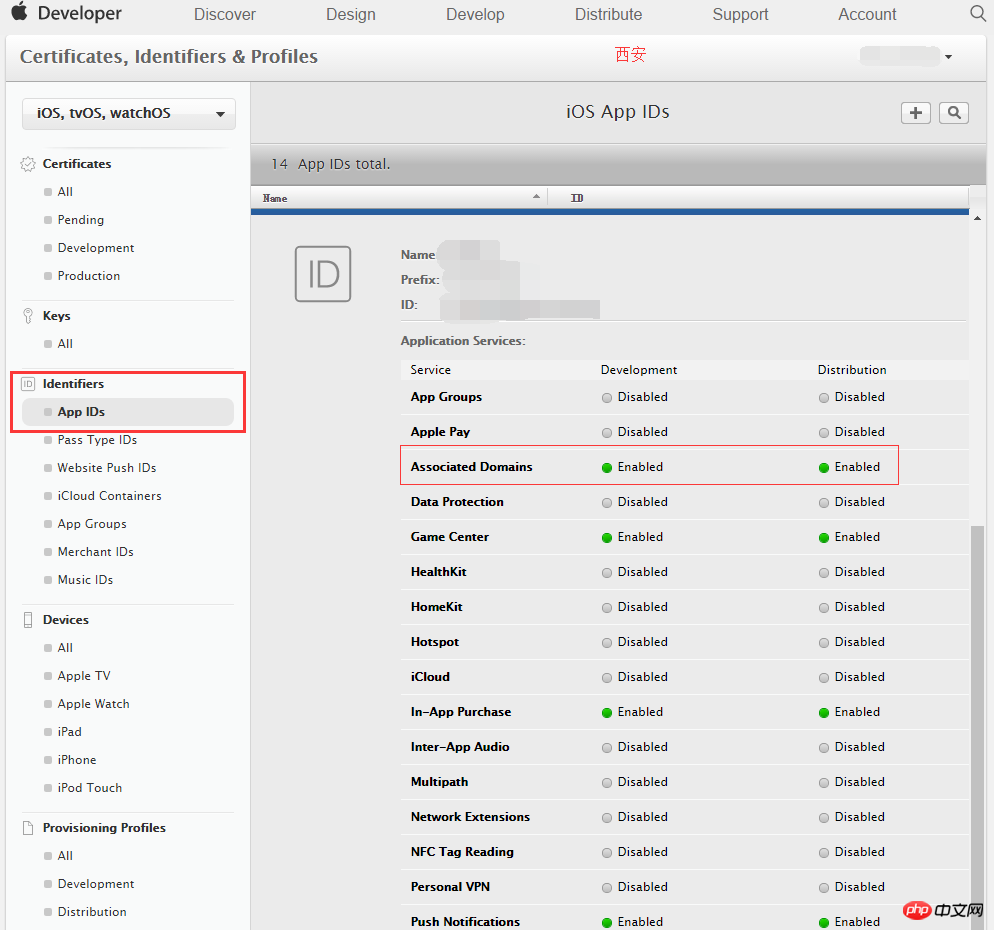
2. 以下に示すように、Apple 証明書を設定し、「関連付けられたドメイン」をオンにします。
識別子 - アプリ ID – 編集して、関連付けられたドメインをオンにして保存し、アドレスを設定します。 ://developer.apple.com/account/ios/identifier/bundle

3. アプリのユニバーサル リンクを設定します (ユニバーサル リンク)
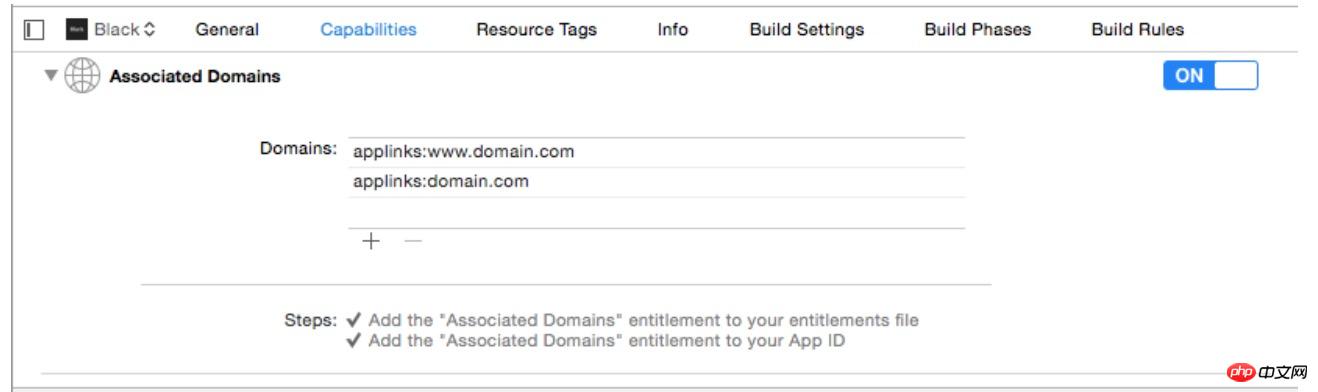
通常の iOS プロジェクトに取り組んでいる場合、設定は次のようになります。以下: プロジェクト ターゲット -> 機能 -> 関連ドメイン、図に示すようにリンク ドメイン名を入力します

ドメイン名の形式は次のようにする必要があります: applinks:your Domain name (ex:applinks:www) .domain.com)、複数のドメインを構成できます。
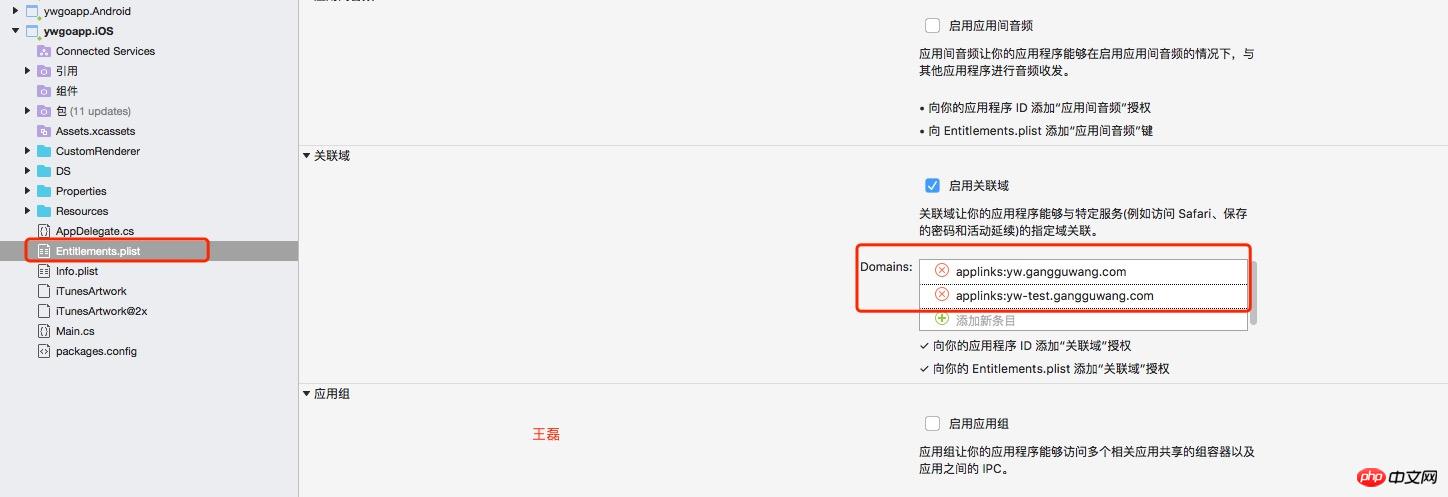
Xamarin プロジェクトの場合は、図に示すように、Entitlements.plist を選択して関連するドメインを構成する必要があります。

次のように構成した後, アプリケーションをパッケージ化してテストします。
公式設定ファイル: https://developer.apple.com/library/content/documentation/General/Conceptual/AppSearch/UniversalLinks.html
注意事項
1 設定された Web サイトは https http ではなく https である必要があります。 ;
2. [重要] 表示アドレスと開いたアドレスを同じドメイン名にすることはできません (作成者がテストしたところ、同じサーバーでは動作しないことが判明しました)。 ://a.domain.com/? id=10、https://a.domain.com/app/?id=10 を開くと、システムはデフォルトでユニバーサル リンクをトリガーせずにページを開きます。アプリ;
3. [重要] プレイ証明書を設定した後、内部パッケージ化とテストアップロードを成功させる前に証明書を更新する必要があります。
4. 右上隅に設定されたリンクをクリックすると、証明書が更新されます。の場合、ユニバーサルリンクが無効になってしまいますので、その解決方法については次回説明します。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
Android を使用して WeChat を模倣し、H5 ページのプログレスバーをロードします
iphoneX について
クライアント H5 ページの適応に関する問題
以上がWeChatがH5ページを通じてローカルアプリを直接開く問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 H5コード:アクセシビリティとセマンティックHTML
Apr 09, 2025 am 12:05 AM
H5コード:アクセシビリティとセマンティックHTML
Apr 09, 2025 am 12:05 AM
H5は、セマンティック要素とARIA属性を介して、WebページのアクセシビリティとSEO効果を改善します。 1.使用などを使用して、コンテンツ構造を整理し、SEOを改善します。 2。ARIA-LabelなどのARIA属性はアクセシビリティを強化し、支援技術ユーザーはWebページをスムーズに使用できます。
 H5はHTML5と同じですか?
Apr 08, 2025 am 12:16 AM
H5はHTML5と同じですか?
Apr 08, 2025 am 12:16 AM
「H5」と「HTML5」はほとんどの場合同じですが、特定の特定のシナリオでは異なる意味を持つ可能性があります。 1。「HTML5」は、新しいタグとAPIを含むW3C定義標準です。 2。 "H5"は通常、HTML5の略語ですが、モバイル開発では、HTML5に基づくフレームワークを参照する場合があります。これらの違いを理解することは、プロジェクトでこれらの用語を正確に使用するのに役立ちます。
 H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5:Web標準とテクノロジーの進化
Apr 15, 2025 am 12:12 AM
H5:Web標準とテクノロジーの進化
Apr 15, 2025 am 12:12 AM
Web標準とテクノロジーは、これまでにHTML4、CSS2、および単純なJavaScriptから進化し、重要な開発を受けてきました。 1)HTML5は、CanvasやWebstorageなどのAPIを導入し、Webアプリケーションの複雑さと互換性を高めます。 2)CSS3はアニメーション関数とトランジション関数を追加して、ページをより効果的にします。 3)JavaScriptは、矢印関数やクラスなど、node.jsおよびES6の最新の構文を通じて開発効率とコードの読みやすさを向上させます。これらの変更により、パフォーマンスの最適化とWebアプリケーションのベストプラクティスの開発が促進されました。
 H5ページの生産とWeChatアプレットの違いは何ですか
Apr 05, 2025 pm 11:51 PM
H5ページの生産とWeChatアプレットの違いは何ですか
Apr 05, 2025 pm 11:51 PM
H5はより柔軟でカスタマイズ可能ですが、熟練したテクノロジーが必要です。ミニプログラムはすぐに開始でき、メンテナンスが簡単ですが、WeChatフレームワークによって制限されています。
 Enterprise WechatでのJSリソースキャッシュの問題を解決する方法は?
Apr 04, 2025 pm 05:06 PM
Enterprise WechatでのJSリソースキャッシュの問題を解決する方法は?
Apr 04, 2025 pm 05:06 PM
Enterprise WechatのJSリソースキャッシュ問題に関する議論。プロジェクト機能をアップグレードするとき、一部のユーザーは、特にエンタープライズでうまくアップグレードできない状況に遭遇することがよくあります...
 会社のセキュリティソフトウェアはアプリケーションの実行に失敗していますか?それをトラブルシューティングと解決する方法は?
Apr 19, 2025 pm 04:51 PM
会社のセキュリティソフトウェアはアプリケーションの実行に失敗していますか?それをトラブルシューティングと解決する方法は?
Apr 19, 2025 pm 04:51 PM
一部のアプリケーションが適切に機能しないようにする会社のセキュリティソフトウェアのトラブルシューティングとソリューション。多くの企業は、内部ネットワークセキュリティを確保するためにセキュリティソフトウェアを展開します。 ...
 H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5。ミニプログラムとアプリの主な違いは次のとおりです。技術アーキテクチャ:H5はWebテクノロジーに基づいており、ミニプログラムとアプリは独立したアプリケーションです。経験と機能:H5は軽量で使いやすく、機能が限られています。ミニプログラムは軽量で、インタラクティブが良好です。アプリは強力で、スムーズな経験があります。互換性:H5はクロスプラットフォーム互換性があり、アプレットとアプリはプラットフォームによって制限されています。開発コスト:H5には、開発コストが低く、中程度のミニプログラム、最高のアプリがあります。適用可能なシナリオ:H5は情報表示に適しており、アプレットは軽量アプリケーションに適しており、アプリは複雑な機能に適しています。




