
この記事は主に H5 ハイブリッド開発アプリをアップグレードする方法を紹介します。内容は非常に優れているので、参考として共有します。
アプリの開発完了後、将来的に製品がアップグレードされることは避けられないため、お客様の携帯電話でアプリが自動的にアップグレードされることを希望します。これは自動アップグレードと手動アップグレードに分けられます。 。
自動アップグレード: 通常、顧客のアプリが初めてホームページを開いたときに行われます。
手動アップグレード: アプリのインターフェースにアップグレードの入り口を提供します。
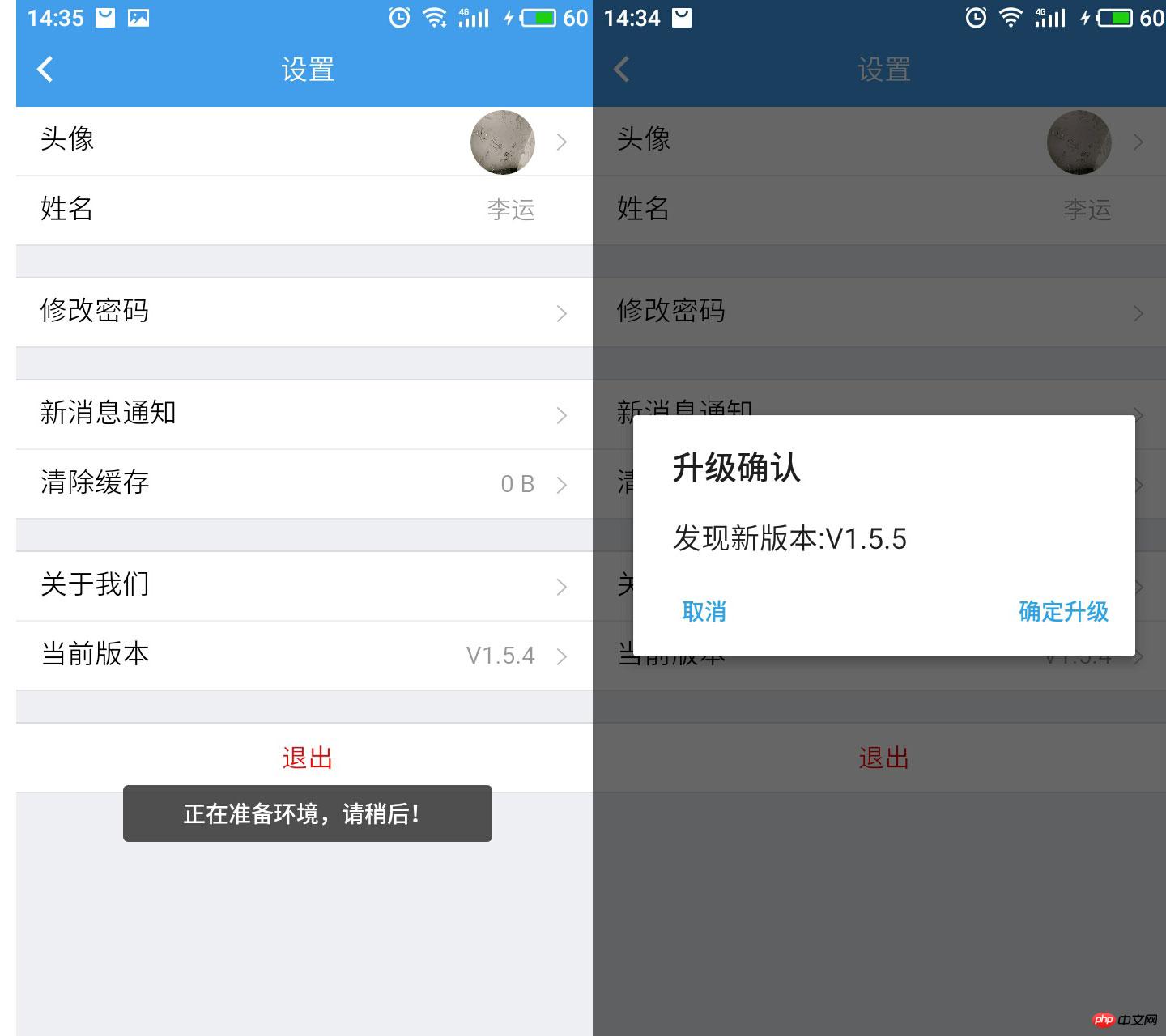
インターフェイスの効果は次のように示されます:

コードは実際には非常に単純ですが、iOS と Android で別々に処理する必要があります。基本的な考え方は、ローカル アプリのバージョン番号を取得し、それをサーバー上のアプリのバージョン番号と比較し、それがサーバー上のアプリのバージョン番号より小さい場合は、更新操作を実行することです。
var btn = ["确定升级", "取消"];
//获取app系统更新[是否手动点击获取更新]
function appUpdate(ismanual) {
console.log('appUpdate');
mui.plusReady(function () {
plus.runtime.getProperty(plus.runtime.appid, function (inf) {
ver = inf.version;
console.log('ver:' + ver);
var url = config.GetAppVersion;
var client;
var ua = navigator.userAgent.toLowerCase();
if (/iphone|ipad|ipod/.test(ua)) { //苹果手机
mui.ajax({
type: "get",
dataType: 'json',
url: "https://itunes.apple.com/lookup?id=1318127518",//获取当前上架APPStore版本信息
data: {
id: 131812xxxx //APP唯一标识ID
},
contentType: 'application/x-www-form-urlencoded;charset=UTF-8',
success: function (data) {
console.log('data:' + JSON.stringify(data));
var resultCount = data.resultCount;
for (var i = 0; i < resultCount; i++) {
var normItem = data.results[i].version;
console.log('normItem:' + normItem)
if (normItem > ver) {
var _msg = "发现新版本:V" + normItem;
//plus.nativeUI.alert("发现新版本:V" + normItem);
mui.confirm(_msg, '升级确认', btn, function (e) {
if (e.index == 0) { //执行升级操作
document.location.href = 'https://itunes.apple.com/cn/app/san-gu-hui/id131812xxxx?mt=8'; //上新APPStore下载地址
}
});
return;
}
}
if (ismanual) {
mui.toast('当前版本号已是最新');
}
return;
}
});
} else if (/android/.test(ua)) {
mui.ajax(url, {
data: {
apkVersion: ver,
},
dataType: 'json',
type: 'get',
timeout: 10000,
success: function (data) {
//console.log('data:'+JSON.stringify(data))
if (data.StatusCode = 200 && data.Data > ver) {
//mui.toast("发现新版本:V" + data.Data);//获取远程数据库中上新andriod版本号
var _msg="发现新版本:V" + data.Data;
mui.confirm(_msg, '升级确认', btn, function (e) {
if (e.index == 0) { //执行升级操作
plus.nativeUI.toast("正在准备环境,请稍后!");
var dtask = plus.downloader.createDownload(config.apkUrl, {}, function (d, status) {
if (status == 200) {
var path = d.filename;//下载apk
plus.runtime.install(path); // 自动安装apk文件
} else {
plus.nativeUI.alert('版本更新失败:' + status);
}
});
dtask.start();
}
});
} else {
console.log('当前版本号已是最新');
if (ismanual) {
mui.toast('当前版本号已是最新');
}
return;
}
},
error: function (xhr, type, errerThrown) {
if (ismanual) {
mui.toast('网络异常,请稍候再试');
}
}
});
}
});
});
}私たちのiOSアプリケーションはApple App Storeで公開されていますが、Androidアプリケーションは独自のサーバー(IISサーバーなど)に直接デプロイされています。Androidアプリケーションマーケットが多すぎるため、バージョンをアップグレードするたびに非常に面倒なことですが、バージョンをリリースするたびに、すべての Android アプリケーション マーケットにアクセスしてアップデートを提出する必要があります。
手動更新と自動更新を使用してこのメソッドを呼び出す場合、異なるパラメータを渡す必要があることに注意してください。自動更新では、現在のバージョンがすでに最新バージョンであることがシステムによって検出されると、そのバージョンは表示されないためです。手動で更新する場合、すでに最新バージョンである場合は、顧客に確認する必要があります。
自動更新呼び出し: appUpdate();//アプリ更新の検出
手動更新呼び出し: appUpdate(true);//アプリ更新の検出
以上がこの記事の全内容です。みんなの勉強、もっと 関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
WeChat が H5 ページからローカル アプリを直接開く問題を解決する方法
以上がH5 ハイブリッド開発アプリをアップグレードする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。