
この記事では、主に Vue、Vuex、および Vue-router に基づくショッピング モール (ネイティブ スイッチング アニメーション) エフェクトを紹介します。必要な友達は参照してください。
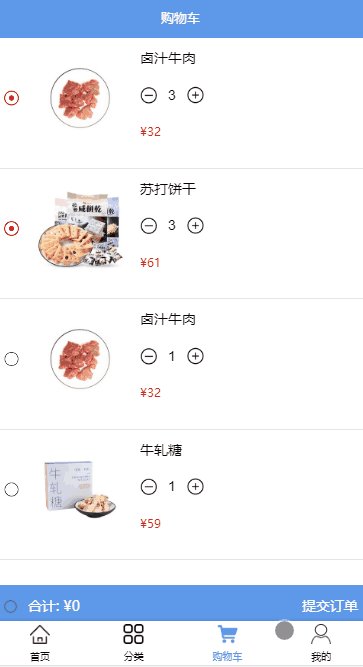
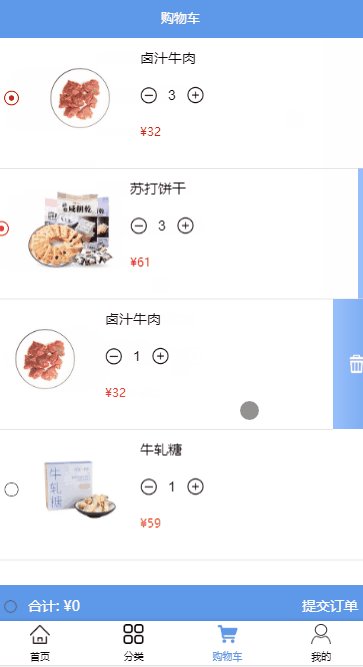
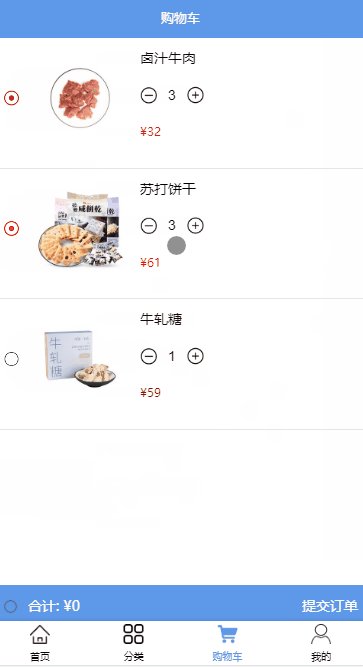
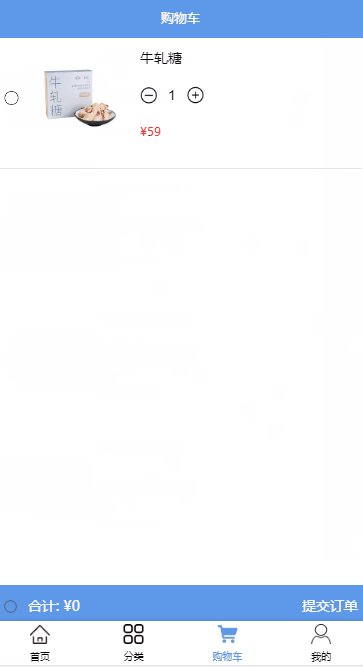
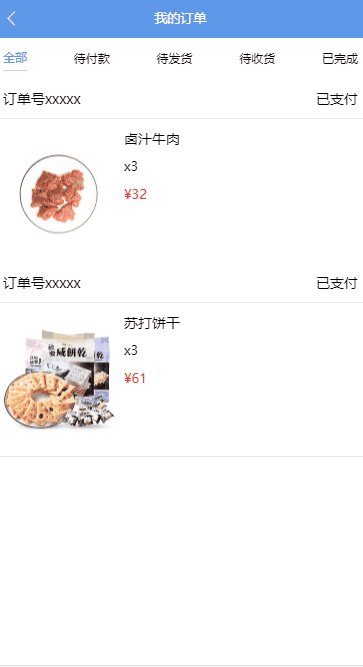
エフェクトの図は次のとおりです:

オンライン アドレス: github . czero.cn/fancy
クリックして Android APK インストール パッケージをダウンロードします
ソース コード アドレス: github.com/czero1995/f…
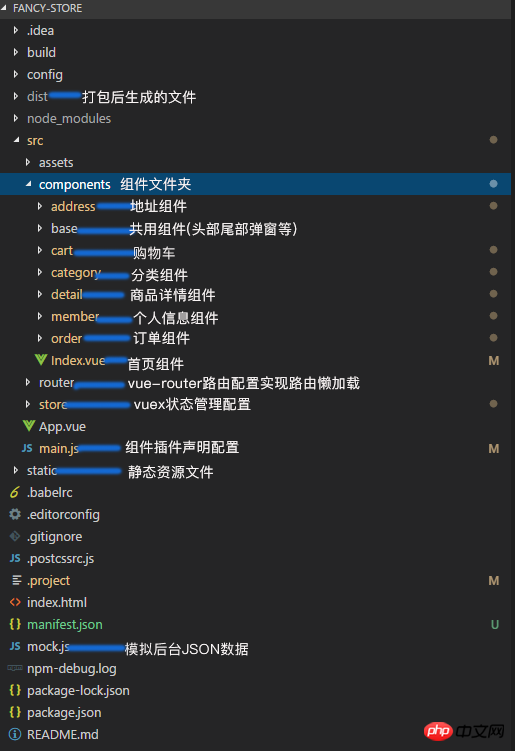
プロジェクトの主な構造

使用するライブラリ
vue- cli (vue+webpack スキャフォールディング)
vue-router (ルートジャンプ)
vuex (状態管理)
axios (データリクエスト)
mock.js (シミュレートされたバックグラウンドデータ)
vue-touch (ジェスチャー判定)
fastclick (モバイルブラウザの300ミリ秒のクリック遅延問題を解決)
vue-lazyload (画像の遅延読み込み)
swiper (カルーセル)
デザインレイアウト:
ページのすべての固定レイアウト位置:fixed (ヘッダー、フッターなど) を絶対レイアウト位置:absolute; に変更します。
fixed には、ios11 または ios8 で失敗するなど、説明できない互換性の問題があるため、入力ボックスのソフトキーボード 起動後、下部の固定位置が飛び出てレイアウトが乱れます。
修正を実装するための絶対値の使用の詳細については、この記事を参照してください
HTML5
CSS3
Less
rem (Aliが使用するremアルゴリズム)
Fレックス(柔軟なレイアウト)
vue-touch (ショッピングカートの左スワイプ削除機能の実装に使用) *アニメーション (ネイティブアプリの効果を実現するためのvueネイティブ遷移)
データリクエスト:
Mock (シミュレートされたバックグラウンドデータ)
Axios (リクエストデータ)
論理インタラクション:
vue (データレンダリング、コンポーネント間の値転送)
vue-router (roユートコンポーネント間のジャンプ)
vuex (グローバルステータスの管理)
最適化計画:
Tencent Zhitu (圧縮された画像、縮小された画像サイズ)
vue-lazyロード (遅延ロード)画像のロードを容易にし、Web ページのパフォーマンスを向上させます)
fastclick (モバイル側の 300ms 遅延を解決し、ページ操作のスムーズさを向上させます)
vue-rouer (ルートの遅延読み込み、個別アプリの js を複数の js ファイルに分割し、対応するページに移動します。対応する js を実行します)
webpack (config/index.js ファイル内のproductionSourceMap を false に変更して、パッケージ化されたファイルに.map で終わる js ファイルであり、ファイル サイズは少なくとも半分に削減されます)
実装の詳細
ネイティブ ページの前方および後方アニメーションの実装と比較:

transition:name を指定します。
デフォルトの入出力アニメーションをdataで宣言
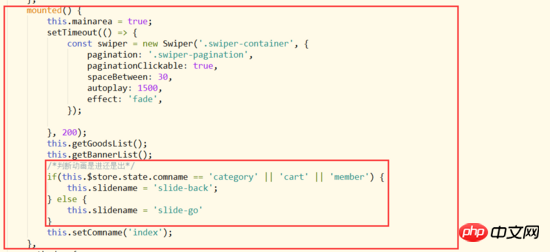
mounted()データレンダリング初期化完了後に判定

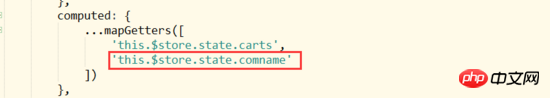
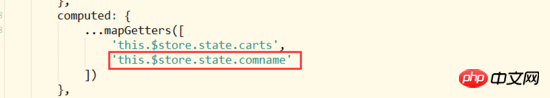
vuexのステータス値を取得

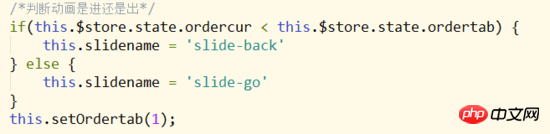
その後判定

最後に、現在のコンポーネント名を vuex に渡し、異なるコンポーネントに異なる切り替えアニメーションを持たせることができます。
次のページのアニメーション
.slide-go-enter-active,
.slide-go-leave-active {
transition: all .5s;
opacity: .8;
}
.slide-go-enter,
.slide-go-leave-to {
transition: all .5s;
transform: translate3d(100%, 0, 0);
opacity: .8;
}前のページに戻るアニメーション
.slide-back-enter-active,
.slide-back-leave-active {
transition: all .5s;
}
.slide-back-enter,
.slide-back-leave-to {
transition: all .5s;
transform: translate3d(-100%, 0, 0);
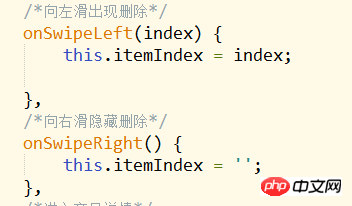
}ショッピングカートを左にスワイプして削除

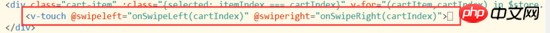
v-touch
CSSで削除ボタンのオフセットを設定
-webkit-transform: translate(-12%, 0); -webkit-transition: all 0.3s linear;
左右にスワイプする方法

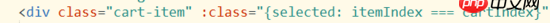
スライドしてバインドするときに選択スタイルをトリガーします
現在のリスト項目 == ショッピングカートリストにすると、スタイルがアクティブになり、左スワイプして削除が表示されます


注意してくださいボックスを使用した後、ページ上のボックスに移動すると、ネイティブ ページと競合し、スムーズなスライドが行われません。そのため、水平スライドによってトリガーされるデフォルトのスライド メソッドを main.js で指定する必要があります。上部のナビゲーションを左右にスライドして、コンポーネントとアニメーションのスタイルを切り替えます

も v-touch コンポーネントを使用しており、実装はコンポーネントの切り替えに似ています。 各注文ステータス コンポーネントに異なる番号を付け、その番号に基づいて、コンポーネントが左スライド アニメーションであるか、スライド アニメーションであるかを判断できます。未来。 。
関連記事: 

以上がvueを使ってショッピングモールを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。