Vue でのコンポーネントベースのプロジェクト開発 (詳細なチュートリアル)
この記事は主に Vue プロジェクトのコンポーネント エンジニアリング開発実践計画を紹介します。非常に優れており、必要な友人は参考にしてください。
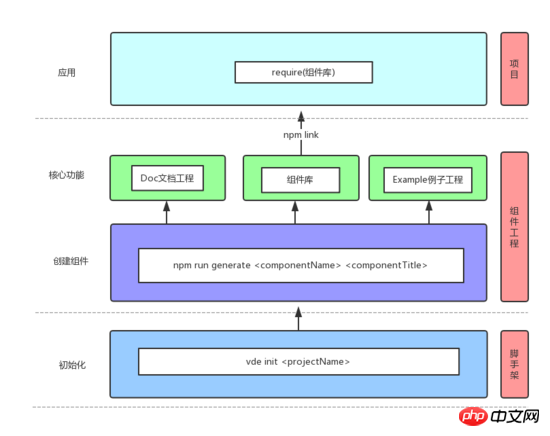
抽出したスキャフォールディングに vde-cli という名前を付け、vde-cli ディレクトリ構造を渡します。スキャフォールディングによって生成されるコンポーネント ライブラリ プロジェクトの内容は次のとおりです。

Core Functions
Component Library
プロジェクトのパッケージ フォルダーは、コンポーネント ライブラリにさまざまなコンポーネントを格納するために使用されます。コンポーネントを作成するコマンドを直接使用して、ファイルを作成してコンポーネントを手動で作成する必要があります。各コンポーネントには個別のコンポーネント フォルダーがあります。コンポーネント フォルダーには、「index.vue」、「example.vue」、および「readme.md」という少なくとも 3 つのファイルが含まれています。これらのファイルは、コンポーネントの作成によって作成されます。指定されたテンプレートを追加してコンポーネントを作成するコマンドは次のとおりです:
npm run generated
2 つのパラメーターは、コンポーネントの名前と、後でドキュメントに表示されるために使用される名前です。およびサンプルプロジェクト名。
コンポーネント ライブラリの外部メイン ファイルはプロジェクトの src/index.js です。コンポーネントが上記のコマンドで作成されている限り、このファイルは自動的に更新されます (手動で更新する時間を節約します)
Doc Document Project
ドキュメント ドキュメント プロジェクトは、コンポーネントのドキュメントを表示するために使用される小さな単一ページ システムです。コンポーネント ドキュメントは、各コンポーネント フォルダーに保存されている readme.md ファイルです。vue-markdown-loader を使用してこのファイルを解析し、ページ上にも表示される vue コンポーネントに変換します。上記のコマンドでコンポーネントを作成すると、Doc ドキュメント プロジェクトのすべての依存コンポーネント部分が自動的に更新されます (手動操作は必要ありません)
サンプル プロジェクト
サンプル サンプル プロジェクトは、Doc ドキュメント プロジェクトに似ており、使用されますコンポーネントを表示する 小規模な単一ページ システムの例の場合、コンポーネントの例は、各コンポーネント フォルダーに保存されている example.vue ファイルです。手順に従ってコンポーネントを作成した後、このファイルに記述したコンポーネントをテストできます。
上記のドキュメント プロジェクトとサンプル プロジェクトには、それぞれ webpack-dev-sever を介して対応するサービスがあります。コンポーネントを追加し、コンポーネント ファイルの下のファイル情報を変更すると、これら 2 つのアプリケーションが自動的に更新されます。
大規模プロジェクト全体のフローチャートを次のように表すために 1 つの図を使用します:

主な実装方法
大規模プロジェクト全体が実際にはコンポーネント ライブラリ、ドキュメントで構成されていることは上で紹介しました。プロジェクトとサンプルプロジェクト、もちろん、核となるのはコンポーネントなので、すべてはコンポーネントの作成から始める必要があります:
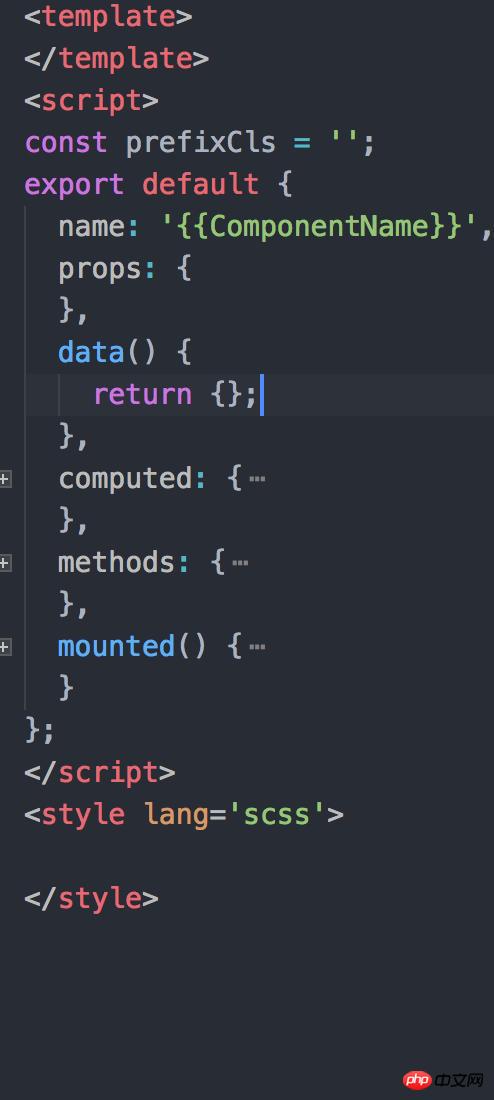
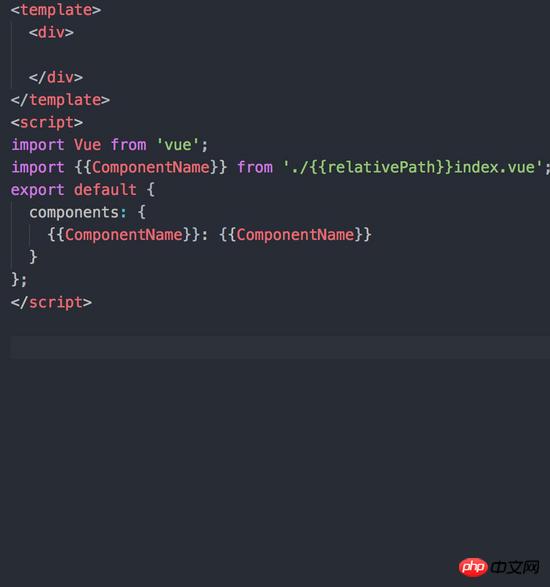
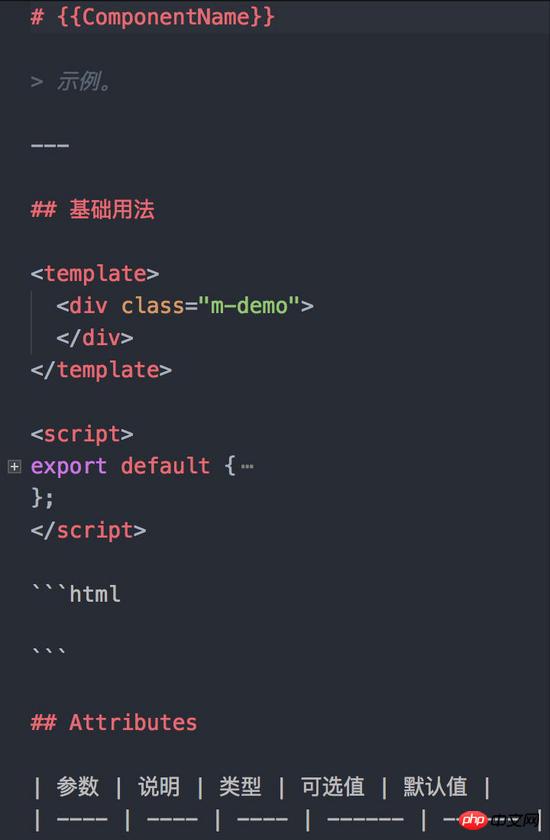
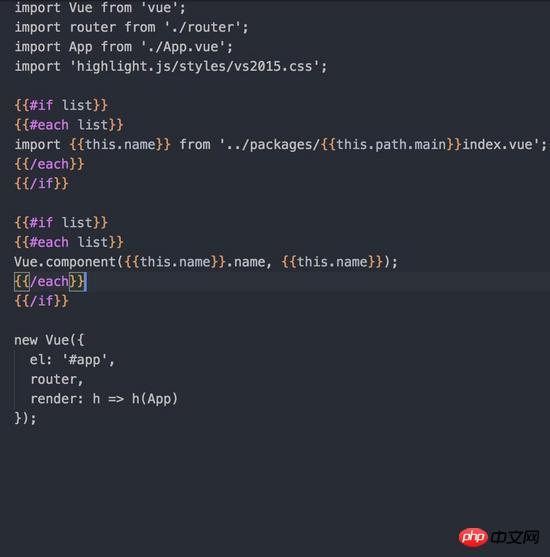
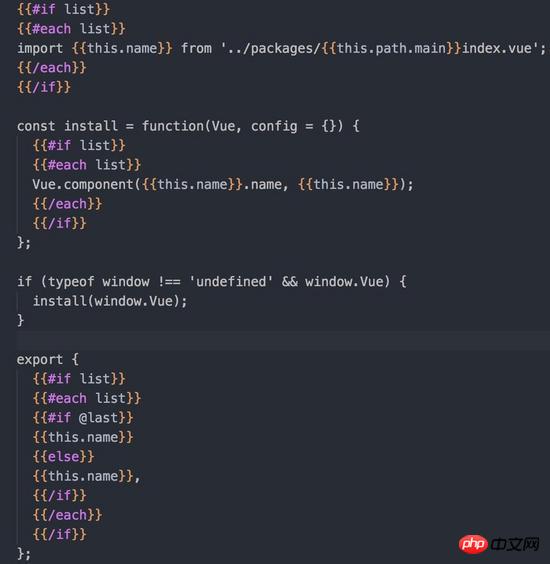
すべてのコンポーネントは大きなプロジェクトのパッケージに保存されます。つまり、パッケージはすべてのコンポーネントが格納されるルートディレクトリです。 (コンポーネント構成情報関連と同様) が保存されます。 まず注意すべきことは、各コンポーネント フォルダーには、コンポーネント メイン ファイル (index.vue)、コンポーネント サンプル ファイル (example.vue)、およびコンポーネント ドキュメント ファイル (readme.md) の少なくとも 3 つのファイルが含まれていることです。各コンポーネントに含まれる 3 つのファイルは、対応するテンプレート ファイルを通じて生成されます。これらの 3 つのテンプレート形式は、次のように、独自のニーズに応じてカスタマイズできます。



コマンドを使用してコンポーネントを作成します。 1 つはコンポーネントの名前 (コンポーネントが作成されるフォルダーの名前) を表し、もう 1 つはコンポーネントのタイトル (ドキュメント プロジェクトやサンプル プロジェクトのナビゲーション名表示に使用されます) を表します。これら 2 つのパラメーターを使用すると、コンポーネントのテンプレート ファイルを結合して対応するコンポーネントを生成し、これらのコンポーネント情報を gen/route.json に書き込むことができます。これは、ドキュメント プロジェクトとサンプル プロジェクトの両方がこの情報に大きく依存しているためです。 コンポーネントの作成後、非常に重要な作業は、新しいコンポーネント情報 (docs/main.js) をドキュメント プロジェクトに自動的に登録し、コンポーネント ライブラリの外部メイン ファイル (src/index.js) を更新することです。テンプレートを通じて生成される場合もあり、テンプレートの形式は次のとおりです。


の使用には、次の 4 つのコマンドのみが必要です:
1. vde-cli をインストールします。モジュールをグローバルに
npm install -g vde-cli
2. プロジェクトを初期化します
$ vde init <project-name>
3. 必要なモジュールをインストールします
$ npm install
4.
$ npm run start
然后整个工程就能运行起来了,应用的时候可以根据实际需求修改组件相关的模板和加入自己的组件库的其它配置信息就可以了。文档工程和例子工程的路由等信息都会在通过创建组件命令的时候自动更新,你在更改组件的文档和组件功能的时候,文档工程和例子工程都会实时更新。
实际项目接入
这里推荐使用npm link的方式,在项目里npm link本地用vde init的那个工程即可。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用vue2.0+vue-dplayer这些技术如何实现hls播放的示例
以上がVue でのコンポーネントベースのプロジェクト開発 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
netflixusesaCustomframeworkは、「ギボン」ビルトンリアクト、notreactorvuedirectly.1)チームエクスペリエンス:seice basedonfamperivity.2)projectomplerprojects:vueforsplerprojects、racefforcomplexones.3)customeforsneeds:reactofforsmorefloficailie.
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。




