Webpack+Babel+React環境構築に対する詳しい回答(詳細チュートリアル)
この記事では、Webpack+Babel+React 開発環境を構築するための詳細な手順を主に紹介します。興味のある方は参考にしてください。
1. 構築する前に知っておくべきこと。 Webpack は、さまざまなファイル (ReactJS、Babel、Coffeescript、Less/Sass など) をモジュールとしてコンパイルしてパッケージ化できるモジュール パッケージ化ツールです。
2. Webpack をインストールします
プロジェクトでの開発に Webpack の使用を開始するには、まずグローバル環境に Webpack をインストールする必要があります。
npm install webpack -g
3. プロジェクトを作成します
インストール後、learn-webpack という名前のプロジェクトを作成し、プロジェクトフォルダーに任意の名前を付けることができます。
mkdir learn-webpack && cd learn-webpack
次に、2つのファイルを作成しましょう: 
document.querySelector('#app').innerHTML = 'Hello World!';
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Learn-webpack</title> </head> <body> <p id="app"></p> <script src="dist/bundle.js"></script> </body> </html>
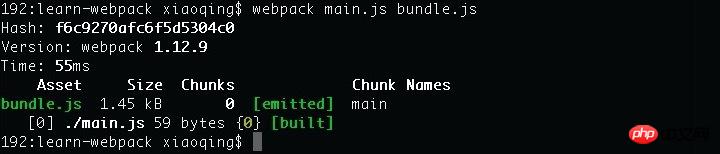
最後にローカル http サービスを開始するために実行します
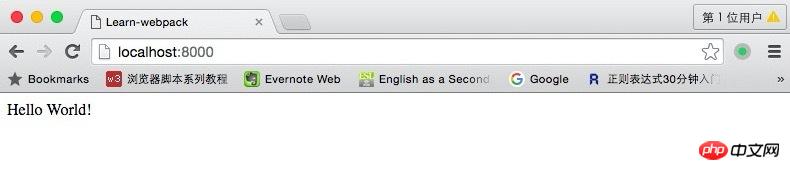
ブラウザに Hello world! が表示されたら、Webpack を使用して main.js を Bundle.js にパッケージ化してコンパイルしたことを意味します。 
設定ファイルを定義する
上記は、Webpack の使用方法の簡単な紹介にすぎません。実際、すべてのプロジェクトには、何を行う必要があるかを Webpack に伝えるための webpack.config.js が含まれている必要があります。
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
}
}エントリ: パッケージ化するエントリ ファイルを指定します
1. 単一のファイルを単一の出力ファイルにパックします。例: エントリ: "main.js"
2。ファイルを 1 つの出力ファイルにまとめるには、ファイル名を配列に入れます。例:entry:['main.js','xx.js']3. 複数のファイルを複数の出力ファイルにパックし、ファイル名を に入れます。キー ペア、例: エントリ: {a:'main.js',b:'xx.js'}出力: パッケージ化結果を設定します
パスは定義された出力フォルダー、ファイル名は名前ですパッケージ化結果ファイル (指定されている場合) パッケージ化エントリ ファイルは上記の 1 または 2 の場合で、ファイル名は出力するファイルの名前を直接指定します。 3 番目の場合、ファイル名は [名前].ファイル名.js のように記述する必要があり、ファイル名の [名前] がエントリのキーになります。
変更を監視し、自動的にパッケージ化しますコードに変更を加え続ける場合は、一度変更しないように、手動で再度パッケージ化します。 webpackのwatch機能を利用することができます。 webpack --watch または webpack -w または、設定コードで watch を直接 true に設定することもできますmodule.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
watch: true
}4. Babel の使用
Babel とは何ですか? Babel は JavaScript コンパイラーです。これを使用して ES6 構文を ES5 構文に変換し、現在の環境で実行できるようにします。
ターミナルで実行します: npm install webpack babel-loader babel-core babel-preset-es2015 --save-dev インストールが完了したら、以前の webpack.config.js を次のように変更する必要があります:module.exports = {
entry: "./app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
module: {
loaders: [
{
test: /\.jsx?$/,
loader: 'babel-loader',
exclude: /node_modules/,
query: {
presets: ['es2015']
}
}
]
},
resolve: {
extensions: ['','.coffee','.js']
}
}var func = str => {
console.log(str);
};
func('我现在在使用Babel!');loader: 'babel-loader?presets[]=es2015
query: {
presets: ['es2015']
}WebpackとBabelをすでに構成し、いくつかの導入を行いました。 , 基本環境はすでにセットアップされているので、React を使い始めます。
ターミナルに次のコードを入力してreactとreact-domをインストールしますnpm install react react-dom --save
npm install babel-preset-react --save-dev
reactのデフォルトのプラグインを追加したため、webpack.config.jsには次のコードが必要です変更される予定です。
モジュール -> ローダーの下のクエリを次のように変更します:
query: {
presets: ['es2015','react']
}次に、hello.js という名前のファイルを作成します
import React from "react";
class Hello extends React.Component{
render() {
return (
<p>
Hello, World!
</p>
)
}
}
export default Hello;次に、app.js 内のファイルを次のように変更します:
import React from "react";
import ReactDOM from "react-dom";
import Hello from "./hello";
// var func = str => {
// console.log(str);
// };
//
// func('我现在在使用Babel!');
// document.querySelector('#app').innerHTML = 'Hello World!';
ReactDOM.render(
如果你能在浏览器里面看到 "Hello, React!",就说明我们已经将Webpack+Babel+React的环境搭建好了,接下来我们就可以此基础上来进行开发了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
如何解决vue 更改计算属性后select选中值不更改的问题,具体操作如下
如何解决iview 的select下拉框选项错位的问题,具体操作如下
以上がWebpack+Babel+React環境構築に対する詳しい回答(詳細チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法 モバイル デバイスの人気と、マルチスクリーン エクスペリエンスに対するユーザーの需要の高まりに伴い、レスポンシブ デザインは最新のフロントエンド開発における重要な考慮事項の 1 つとなっています。 React は、現在最も人気のあるフロントエンド フレームワークの 1 つであり、開発者がアダプティブ レイアウト効果を実現するのに役立つ豊富なツールとコンポーネントを提供します。この記事では、React を使用してレスポンシブ デザインを実装するためのガイドラインとヒントをいくつか紹介し、参考として具体的なコード例を示します。 Reactを使用したファイル
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法 はじめに: React アプリケーションを開発するとき、アプリケーションをクラッシュさせたり、不正な動作を引き起こしたりする可能性のあるさまざまなバグに遭遇することがよくあります。したがって、デバッグ スキルを習得することは、すべての React 開発者にとって不可欠な能力です。この記事では、フロントエンドのバグを見つけて解決するための実践的なテクニックをいくつか紹介し、読者が React アプリケーションのバグをすばやく見つけて解決できるようにする具体的なコード例を示します。 1. デバッグツールの選択: In Re
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法 はじめに: 今日の情報爆発の時代において、データ分析はさまざまな業界で不可欠なリンクとなっています。中でも、高速かつ効率的なデータ分析アプリケーションを構築することは、多くの企業や個人が追求する目標となっています。この記事では、React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法を紹介し、詳細なコード例を示します。 1. 概要 React はビルドするためのツールです




