プロジェクトの構築には webpack+vue2 を使用します
この記事では主に webpack+vue2 で Vue プロジェクトのスケルトンを構築する方法を紹介しますので、参考にしてください。
フロントエンド プロジェクト パッケージング ツール webpack とフロントエンド開発フレームワーク vue は、フロントエンドとバックエンドの分離後、現在非常に人気のあるテクノロジとなっています。今日は、webpack と vue2 を使用して基本的なスケルトンを構築する方法について主に説明します。フロントエンドとバックエンドの分離プロジェクト。 vue-cli スキャフォールディングを使用するとプロジェクトのスケルトンを構築するのに役立ちますが、それでも原則を理解することが重要だと思うので、この記事では主に webpack と vue を使用した基本的なプロジェクトの構築について書きます。前提として、nodejsがインストールされていることが前提となります。
プロジェクト全体には、npm を通じて依存関係をインストールする必要があります
css: style-loader、css-loader、sass-loader、node-sass
js: babel-core、babel-loader、babel-preset-es2015
webpack: webpack、webpack-dev-server
vue: vuer、vue-loade、vue-html-loader、vue-template-compiler
新しいプロジェクト ディレクトリを作成します
まず、新しいプロジェクト ディレクトリを作成する必要がありますmyApp プロジェクトを配置し、ターミナルにプロジェクトを入力して、プロジェクトの初期化を開始します。
プロジェクトの初期化
$ npm init
プロジェクトを初期化する際は、特に必要がなければそのまま「Enterキー」を押してください。プロジェクトの初期化が完了すると、主にプロジェクトの依存関係ディレクトリを保存し、プロジェクトの起動コマンドを構成するために package.json ファイルが生成されます。
依存関係のインストール
$ npm i style-loader --D
npmを使用して依存関係をインストールする場合、最後に「--D」を追加します。「--D」を追加するとpackge.jsonに記録が残るためです。他のシステムでプロジェクトを開くと、開発中に npm を通じてインストールされた依存関係が使用できないことがわかります。これは、システムの互換性のためです。また、プロジェクトの開発時にインストール依存関係に「--D」を追加すると、プロジェクトを開く前にプロジェクト内のノードモジュールをコピーする必要がなく、npm を介してすべての依存関係をインストールするだけです。
$ npm i
webpack.config.js ファイルを構成します
すべての Webpack 構成は webpack.config.js ファイルに含まれるため、プロジェクトを初期化した後、新しい webpack.config.js ファイルを作成して構成する必要があります。 Webpack の基本的な設定については前回書いたので、ここでは繰り返しません。設定コードを直接貼り付けます。
module.exports = {
entry: './src/main.js',
output:{
path: __dirname + '/dist/',
filename: 'bundle.js'
},
devtool:'source-map',
devServer:{
// 主要改变项目的根目录
contentBase: __dirname + '/dist/',
port:8080,
inline:true
},
module:{
loaders:[
{test:/\.css$/,loader :'style-loader!css-loader'},
{test:/\.js$/, loader:'babel-loader',exclude:/node_modules/},
{ test: /\.vue$/, loader: 'vue-loader' }
]
},
//vue文件想要解析必须要要加上这句才能成功
resolve: { alias: { 'vue': 'vue/dist/vue.js' } }
}Configuration package.json
で設定する必要がある主要なプロジェクト起動コマンドpackage.json は次のとおりです: 開発モードの開始とパッケージ プロジェクトのビルド。

プロジェクトを開始する
$ npm start
プロジェクトをパッケージ化する
$ npm run build
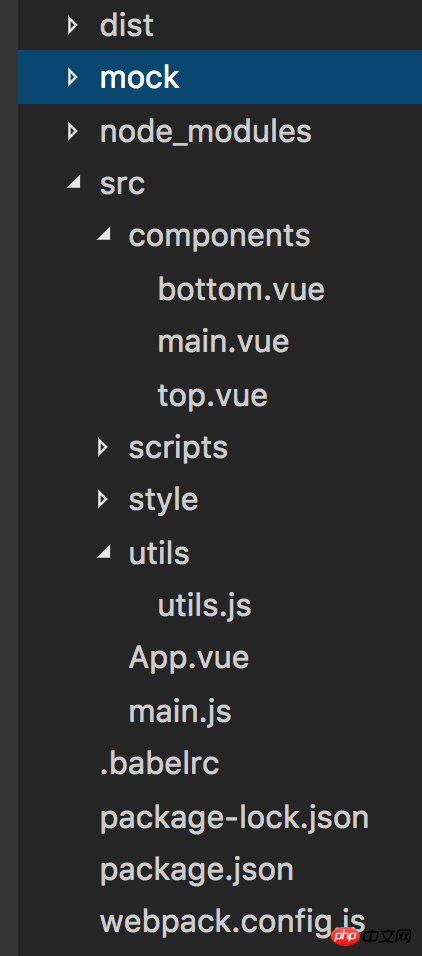
プロジェクト全体のディレクトリ

src: 開発するソースファイルはこのディレクトリに配置されます
components: すべてのコンポーネントを保存するために使用されます
styles : すべてのスタイル ファイルを保存します
utils: 自分で記述する必要があるすべてのメソッド関数を保存します
app.vue: すべての vue ファイルのエントリ ファイル
main.js: プロジェクト全体の JS エントリ ファイル
index .html: このファイルは、実際のプロジェクト myApp のルート ディレクトリに配置できます。ルート ディレクトリに配置されている場合は、webpack.config.js の __dirname に配置されます。それは dist にあり、その後 contentBase : __dirname + '/dist/' になります。主な目的は、プロジェクトのサービス ルート ディレクトリの場所を変更することです。これは、localhos:8080 を開いたときにブラウザによって表示されるディレクトリです。 (テスト後、主に開発モードでリアルタイム更新を実現するために、パッケージによって生成された dist ディレクトリに配置することをお勧めします。これは正確ではない可能性があり、後のテスト後に変更されます)
index .html ファイル コード
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>webpack+vue</title> </head> <body> <p id="app"></p> <script src="./bundle.js"></script> </body> </html>
main.js ファイル コード
//引入vue框架<br>
//import是es6的写法,其实和var Vue = require('vue')是相同的意义<br>import Vue from 'vue';<br>
//引入App.vue文件,这个文件也是vue所有组件的入口,我们的项目就是将这个文件追加到index.html文件里面
import App from './App.vue';
new Vue({
el:'#app',
components: {App},<br>//主要目点就是将App追加到“#app”里面去
render: h => h(App)
})
App.vue文件代码
<template>
<p>Hello VueJS!</p>
</template>
<script>
export default{
name:"app"
}
</script>ここでプロジェクト全体の基本構造が完成しました。ブラウザに「localhost:8080」と入力すると、次の表示が表示されます。
上記は私がコンパイルしたものです。将来すべての人にとって役立つことを願っています。
関連記事:
async-validator を使用して Form コンポーネントを作成する方法 (詳細なチュートリアル)
casperjs とimilare.js を使用してピクセル比較を実装する方法 (詳細なチュートリアル)
を使用してクイック ソートを実装する方法JavaScript (詳細なチュートリアル) チュートリアル)
以上がプロジェクトの構築には webpack+vue2 を使用しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、&lt; Keep-Alive&gt;および&lt;コンポーネントは&gt;コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。




