jQuery+CSSを使ってテーブルを実装する方法
この記事では、jQuery+CSSで実装されたテーブルの行と列の転置機能を主に紹介し、jQueryのイベント応答やページ要素属性の動的操作に関する実装テクニックを紹介します。必要な方は参考にしてください。
この記事ではjQueryの例について説明します。 +CSS実装 Tableテーブルの行と列の入れ替え機能。参考のために皆さんと共有してください。詳細は次のとおりです:
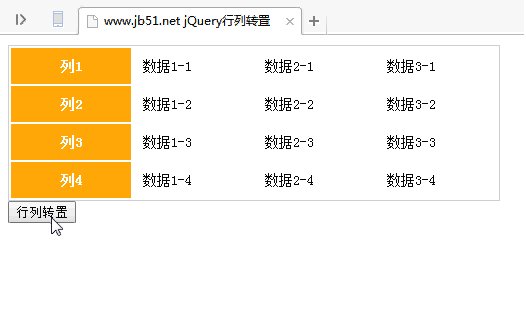
まずランニング効果を見てみましょう:

具体的なコードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>www.jb51.net jQuery行列转置</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<style type="text/css">
table
{
border: 1px solid #ccc;
font-size: 14px;
}
table th
{
background: orange;
color: #fff;
padding: 10px;
}
table td
{
padding: 10px;
}
table.vertical
{
-webkit-writing-mode: vertical-lr;
-moz-writing-mode: vertical-lr;
-ms-writing-mode: tb-lr;
writing-mode: vertical-lr;
}
table.vertical th, table.vertical td
{
width: 100px;
height: 14px;
}
table.vertical p
{
width: 100px;
-webkit-writing-mode: horizontal-tb;
-moz-writing-mode: horizontal-tb;
-ms-writing-mode: lr-tb;
writing-mode: horizontal-tb;
}
</style>
<script type="text/javascript">
var flag = false;
//注:多次点击后,内面文字会包裹多层p,尚无好的解决方法
function test(){
if(!flag){
$('table').addClass('vertical').find('th, td').wrapInner('<p>');
//$('table').addClass('vertical');//数字会变垂直,不能用
}else{
$('table').removeClass('vertical');
}
flag=!flag;
}
</script>
</head>
<body>
<table>
<tr>
<th>列1</th>
<th>列2</th>
<th>列3</th>
<th>列4</th>
</tr>
<tr>
<td>数据1-1</td>
<td>数据1-2</td>
<td>数据1-3</td>
<td>数据1-4</td>
</tr>
<tr>
<td>数据2-1</td>
<td>数据2-2</td>
<td>数据2-3</td>
<td>数据2-4</td>
</tr>
<tr>
<td>数据3-1</td>
<td>数据3-2</td>
<td>数据3-3</td>
<td>数据3-4</td>
</tr>
</table>
<input type="button" onclick="test()" value="行列转置" />
</body>
</html>上記は、私が皆さんのためにコンパイルしたものです。今後皆さんのお役に立てば幸いです。
関連記事:
casperjsとlikee.jsを使用してピクセル比較を実装する方法(詳細なチュートリアル)
jsを使用して箱押しゲームを実装する(詳細なチュートリアル)
JavaScriptを使用してクイックソートを実装する方法(詳細なチュートリアル) )
デフォルトで選択されている最初の値を使用して vue で第 2 レベルのリンケージを実装する方法について
ui-route を使用して AngularJS で多層ネストされたルーティングを実装する (詳細なチュートリアル)
以上がjQuery+CSSを使ってテーブルを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





