Vue の $attrs 属性の詳細な紹介
この記事では主に、Vue v2.4 の新しい $attrs 属性と $listeners 属性の使用方法をサンプル コードを通じて詳しく紹介します。これは、学習や仕事に必要なすべての人の学習に役立ちます。 、ぜひフォローして一緒に学んでください。
前書き
マルチレベルのコンポーネントのネストでデータを渡す必要がある場合、通常使用される方法は vuex を使用することです。中間処理を行わずにデータを転送するだけの場合、vuex を使用して処理するのは少しやりすぎです。 Vue バージョン 2.4 では、v-bind="$attrs" を使用して、props 属性バインディングとはみなされない親コンポーネントの属性を子コンポーネントに渡す別のメソッドが提供されており、通常は interitAttrs オプションとともに使用されます。これら 2 つの属性について言及する理由は、これらの属性の出現により、vuex やイベント バスに依存せずにコンポーネント間のコンポーネント間の通信が簡潔になり、ビジネスが明確になるためです。
まず、次のアプリケーション シナリオを分析します:

コンポーネント A とコンポーネント B の間の通信: (親子コンポーネント)
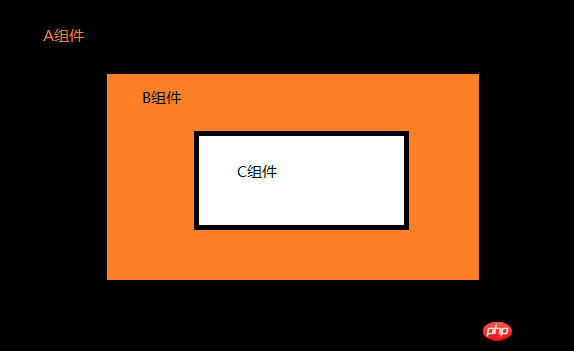
上の図に示すように、3 つのコンポーネント A、B、および C がネストされています。 Vue に従って順番に開発習慣によれば、親子コンポーネントの通信は次の方法で実現できます:
-
A から B は props を通じて子コンポーネントに渡され、B から A は $emit in を通じて達成されます。 B コンポーネント、および A コンポーネントの v-on
グローバル Vuex 共有状態を設定することにより、計算されたプロパティを通じてデータが取得および更新され、親子コンポーネント通信の目的を達成するためのミューテーションがコミットされます。
Vue Event Bus は Vue インスタンスを使用してイベントを監視および公開し、コンポーネント間の転送を実現します。
データがグローバルである必要がなく、親コンポーネントと子コンポーネントの間でのみ通信する場合は、多くの場合、最初の方法で十分です。
コンポーネント A とコンポーネント C 間の通信:(複数レベルにわたるコンポーネントの入れ子関係)
上図に示すように、コンポーネント A とコンポーネント C は、複数のレベルにわたるコンポーネントの入れ子関係に属しています。 2 つは次のとおりです: 通信は、多くの場合次のメソッドを通じて達成する必要があります:
B コンポーネントの転送を利用して、props が上から下に、下から上に順番に渡され、$emitイベントは、クロスレベルのコンポーネント通信の効果を実現するために渡されます
Vuex のグローバル状態共有の助けを借りて
Vue イベント バスは、Vue インスタンスを使用してイベントを監視および公開し、コンポーネント間の転送を実現します。
明らかに、props と $emit による最初のメソッドではコンポーネント間のビジネス ロジックが肥大化し、コンポーネント B は転送ステーションとしてのみ機能します。 2 番目の Vuex メソッドを使用する場合、場合によっては少しやりすぎであるように見えます (コンポーネント間のデータ転送を実現するだけであり、データ共有の概念ではありません)。 3 番目の状況は、実際のプロジェクト運用でよく見られます。適切なイベント監視とリリース管理が達成できない場合、多くの場合、複数人でのコラボレーション プロジェクトではデータ フローが混乱しやすくなります。
$attrs と $listeners の出現により、コンポーネント B が props と events を渡すときに、冗長なコードを記述する必要がなく、単に $attrs と $listeners を渡すだけです。の上。
サンプルコード
は次のようになります:
Aコンポーネント (App.vue)
<template>
<p id="app">
<child1
:p-child1="child1"
:p-child2="child2"
v-on:test1="onTest1" //此处监听了两个事件,可以在B组件或者C组件中直接触发
v-on:test2="onTest2">
</child1>
</p>
</template>
<script>
import Child1 from './Child1.vue';
export default {
data () {
return {};
},
components: { Child1 },
methods: {
onTest1 () {
console.log('test1 running...');
},
onTest2 () {
console.log('test2 running');
}
}
};
</script>Bコンポーネント (Child1.vue)
<template>
<p class="child-1">
<p>in child1:</p>
<p>props: {{pChild1}}</p>
<p>$attrs: {{$attrs}}</p>
<hr>
<!-- C组件中能直接触发test的原因在于 B组件调用C组件时 使用 v-on 绑定了$listeners 属性 -->
<!-- 通过v-bind 绑定$attrs属性,C组件可以直接获取到A组件中传递下来的props(除了B组件中props声明的) -->
<child2 v-bind="$attrs" v-on="$listeners"></child2>
</p>
</template>
<script>
import Child2 from './Child2.vue';
export default {
props: ['pChild1'],
data () {
return {};
},
inheritAttrs: false,
components: { Child2 },
mounted () {
this.$emit('test1');
}
};
</script>結果:
in child1:
props: v_child1
$attrs: { "p-child2": "v_child2"}
C コンポーネント (Child2.vue)
<template>
<p class="child-2">
<p>in child2:</p>
<p>props: {{pChild2}}</p>
<p>$attrs: {{$attrs}}</p>
<hr>
</p>
</template>
<script>
export default {
props: ['pChild2'],
data () {
return {};
},
inheritAttrs: false,
mounted () {
this.$emit('test2');
}
};
</script>Result:
in child2:
props: v_child2
$attrs: {}
ナレッジポイントの概要
$ attrs
には、親スコープ内のプロパティとはみなされない (およびプロパティであることが期待されていない) 属性バインディング (クラスとスタイルを除く) が含まれています。コンポーネントが props を宣言していない場合、すべての親スコープ バインディング (クラスとスタイルを除く) がここに含まれ、内部コンポーネントは v-bind="$attrs" を通じて渡すことができます - 上位レベルのコンポーネントを作成するときに非常に便利です。
$listeners
には、親スコープに v-on イベント リスナーが含まれます (.native 修飾子なし)。これは v-on="$listeners" を介して内部コンポーネントに渡すことができ、より高いレベルのコンポーネントを作成する場合に非常に役立ちます。
inheritAttrs
デフォルトでは、props として認識されない親スコープ内の属性バインディングは「フォールバック」し、通常の HTML 属性として子コンポーネントのルート要素に適用されます。ターゲット要素または別のコンポーネントをラップするコンポーネントを作成する場合、予期される動作に必ずしも準拠するとは限りません。 InheritAttrs を false に設定すると、これらのデフォルトの動作が削除されます。これらの機能は、インスタンス属性 $attrs (これも 2.4 の新機能) を通じて有効にすることができ、v-bind を通じて非ルート要素に明示的にバインドすることができます。
上記の機能を使用すると、Vuex やイベント バスを使用せずに、コンポーネントのクロスレベル プロパティとイベント配信の複雑さを完全に軽減できます。
上記は私があなたのためにまとめたものです。
関連記事:
jqueryを使用してリンクをクリックして背景スタイルを変更する方法
Ajax同期操作について、ブラウザが一時停止しているように見える(詳細なチュートリアル)
テキストに入力された単語数を監視する方法js のボックス (詳細なチュートリアル)
react-router4 は webpack require.ensure と連携して非同期読み込みを実現します (詳細なチュートリアル)
以上がVue の $attrs 属性の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 95
95
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




