
今回は、txt ファイルのアップロード プレビューを作成するための JS コードをお届けします。JS コードで txt ファイルのアップロード プレビューを作成する際の注意点は何ですか。実際の事例を見てみましょう。
フォーム ボタンは js の onchange="uploadfile()" イベントを使用します。関数のコードは次のとおりです: onchange=”uploadfile()” 事件,function函数代码如下所示:
//此处为txt文件上传预览的js代码
function uploadfile(){
var file=$("#txt")[0].files[0];
//判断上传文件是不是txt格式,判断后缀是不是.txt
if(file.name.substr(-4).toLocaleLowerCase() != '.txt'){
alert("请上传格式为txt的文件!");
windows.location="test.jsp";//重新定位到上传txt文件页面
}
else//如果上传文件是txt文件,则显示文件的预览
{
var reader=new FileReader;
reader.readAsText(file,'gb2312');
//reader.readAsDataURL(file);
reader.onload=function(evt){
var data=evt.target.result;
$('#textarea_id').val(data);
}
}
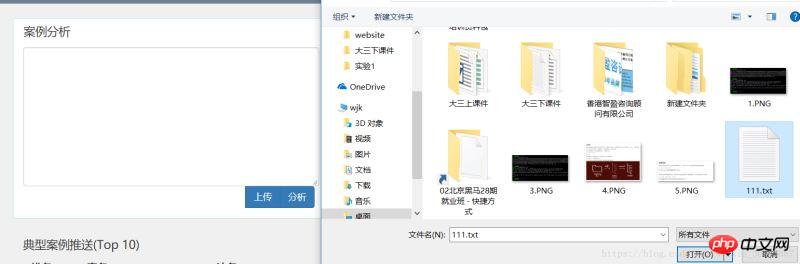
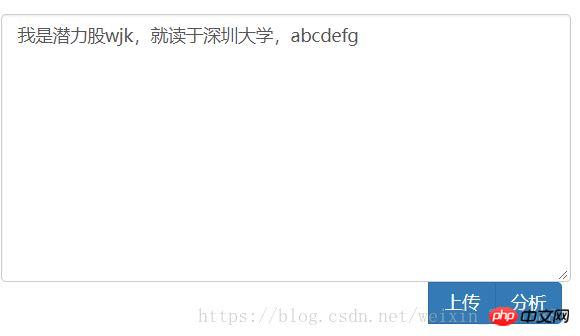
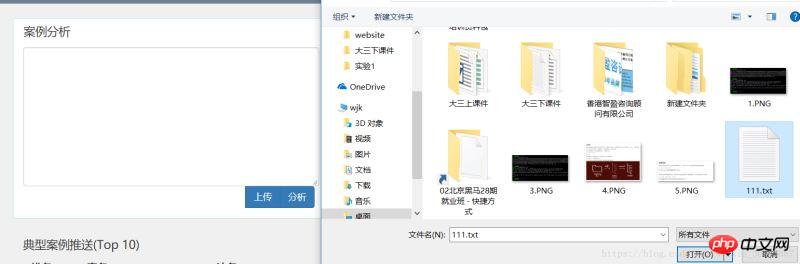
}效果如下:



txtファイルのアップロードプレビューを作成するJSコード
补充:
js 上传文件预览
1. FILE API
html5提供了FIle和FileReader两个方法,可以读取文件信息并读取文件。
2. example
<p style="border: 1px solid rgb(204, 204, 204); width: 100%; height: 200px; background-size: contain; background-repeat: no-repeat; background-position: center center;"> </p>
<br>
<p></p>
<br>
<input>
<script>
var
fileInput = document.getElementById('test-image-file'),
info = document.getElementById('test-file-info'),
preview = document.getElementById('test-image-preview');
// 监听change事件:
fileInput.addEventListener('change', function () {
// 清除背景图片:
preview.style.backgroundImage = '';
// 检查文件是否选择:
if (!fileInput.value) {
info.innerHTML = '没有选择文件';
return;
}
// 获取File引用:
var file = fileInput.files[0];
// 获取File信息:
info.innerHTML = '文件: ' + file.name + '<br>' +
'大小: ' + file.size + '<br>' +
'修改: ' + file.lastModifiedDate;
if (file.type !== 'image/jpeg' && file.type !== 'image/png' && file.type !== 'image/gif') {
alert('不是有效的图片文件!');
return;
}
// 读取文件:
var reader = new FileReader();
reader.onload = function(e) {
var
data = e.target.result; // 'data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...'
preview.style.backgroundImage = 'url(' + data + ')';
};
// 以DataURL的形式读取文件:
reader.readAsDataURL(file);
});
</script>
以DataURL的形式读取到的文件是一个字符串,类似于data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...,
常用于设置图像。如果需要服务器端处理,把字符串base64,后面的字符发送给服务器并用Base64解码就可以得到原始文件的二进制内容。
3. 解释
上面的代码还演示了JavaScript的一个重要的特性就是单线程执行模式。在JavaScript中,浏览器的JavaScript执行引擎在执行JavaScript代码时,总是以单线程模式执行,也就是说,任何时候,JavaScript代码都不可能同时有多于1个线程在执行。
你可能会问,单线程模式执行的JavaScript,如何处理多任务?
在JavaScript中,执行多任务实际上都是异步调用,比如上面的代码:
reader.readAsDataURL(file);
reader.onload = function(e) {
// 当文件读取完成后,自动调用此函数:
};効果は次のとおりです。次のように:

アップロードされたファイルの種類が間違っています
2. 例rrreee DataURL の形式で読み取られたファイルは、data:image/jpeg;base64,/9j/4AAQSk...(base64 エンコーディング) のような文字列です。 .、 3. 説明
上記のコードは、シングルスレッド実行モードという JavaScript の重要な機能も示しています。 JavaScript では、JavaScript コードを実行するとき、ブラウザーの JavaScript 実行エンジンは常にシングルスレッド モードで実行されます。つまり、JavaScript コードを同時に複数のスレッドで実行することはできません。 reader.readAsDataURL(file);🎜🎜 は、ファイルの内容を読み取る非同期操作を開始します。これは非同期操作であるため、JavaScript コードで操作がいつ終了するかわからないため、最初にコールバック関数を設定する必要があります: 🎜rrreee🎜 ファイルの読み取りが完了すると、JavaScript エンジンは自動的にコールバック関数を呼び出します。セット。コールバック関数が実行されるとき、ファイルはすでに読み取られているため、コールバック関数内でファイルの内容を安全に取得できます。 🎜🎜この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 🎜🎜推奨読書: 🎜🎜🎜HTML文字列をHTMLタグに変換し、🎜🎜🎜🎜🎜Vue.jsを使用する ログインフォームコードをカスタマイズする方法🎜🎜🎜
以上がtxtファイルのアップロードプレビューを作成するJSコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。