
この記事では、レンダリングの繰り返しを防ぐための React フロントエンドとバックエンドの同型性の概念を主に紹介します。まず、React のフロントエンドとバックエンドの同型性と React のファーストスクリーン レンダリングの概念について説明します。次に、これら 2 つの概念を使用して、サーバー側のレンダリングが完了した後にブラウザ側でレンダリングが繰り返される問題を解決します。興味があれば調べてみてください
フロントエンドとバックエンドの同型性とは何ですか?
特定の問題 (SEO、レンダリング速度の向上など) を解決するために、React はサーバー側で HTML テキスト形式の文字列を生成する 2 つのメソッドを提供します。この HTML 形式の文字列を取得した後、通常はページに組み立てられ、ユーザーのブラウザに直接返されます。
この時点でサーバー側の作業は完了し、次はブラウザ側の作業です。
ブラウザは HTML テキストを取得すると、すぐにコンテンツをレンダリングしてユーザーに表示します。次に、ページに必要な .js ファイルをロードし、JavaScript スクリプトを実行して、react コンポーネントの初期化を開始します...
ここで問題が発生します。 React はコンポーネントを初期化した後、コンポーネント内のすべての render() メソッドを実行し、仮想 DOM のツリー構造を生成し、適切なタイミングで仮想 DOM をブラウザの実際の DOM に書き込みます。 React は常に仮想 DOM に基づいて実際の DOM を生成するため、最終的にはサーバー側でレンダリングされたすべての HTML を置き換えることになります。
上記のことが問題ではない場合、それは実際には、ユーザーがページを見て「フラッシュ」しているだけです。それは問題ではありますが、ユーザーエクスペリエンスの観点から、この製品はさまざまな場面で半月にわたって戦います。疲れたら、サーバー側のレンダリングをオフにするだけで、運営側が SEO の問題についてあなたと格闘し始めます。
Facebook のような賢いエンジニアはこれらの問題を確実に考え、ReactDOMServer.renderToString(element) メソッドにチェックサム メカニズムを提供しました。
チェックサム公式サイトについてはあまり紹介されていませんが、国内外の様々なブログでたくさん紹介されています。 React 開発者からこのメカニズムの紹介を探していますが、見つかりませんでした...
フロントエンドとバックエンドの同型性により、フロントエンドとバックエンドの DOM 構造が一貫しており、レンダリングが繰り返されないことが保証されます。 React は保護のためにチェックサム メカニズムを使用します。
React の最初の画面レンダリングとは何ですか?
簡単に言うと、reactによってブラウザのメモリ内に初めて生成される仮想DOMツリーです。これはブラウザの dom ではなく、仮想 dom であることに注意してください。
React を知っている人は、すべての React コンポーネントに render() メソッドがあることを知っているはずです (コンポーネントが関数モードで記述されている場合、関数内のすべてのコードが render() メソッドに詰め込まれます)。 ReactDOM.render(element,container,[callback]) メソッドが実行されると、次の手順が実行されます:
最初にすべてのコンポーネントが初期化されます (es6 がコンストラクターを実行します)。
全コンポーネントの render() メソッドが一度呼び出され、この処理が完了すると仮想的な dom ツリーが取得されます。
反応は、仮想 dom をブラウザ dom に変換します。完了後、コンポーネントのComponentDidMount() メソッドが呼び出され、ブラウザにロードされたことが通知されます。
上記のプロセスでは、ステップ2が完了すると、reactの最初の画面レンダリングが完了します。チェックサム機構と組み合わせると、ステップ 3 が実行されない場合があります。
コンポーネントの状態が変化するとき(setState()ライフサイクル関数が呼び出される)、または親コンポーネントがレンダリングされるとき(親コンポーネントのrender()メソッドが呼び出される)、現在のコンポーネントのrender()メソッドが実行されます。これにより、仮想 DOM が変更される可能性がありますが、これらの変更はファースト スクリーンのレンダリングとは関係ありません。
フロントエンドとバックエンドの同型ファーストスクリーンレンダリングに反応する
同型とファーストスクリーンレンダリングを理解すると、ファーストスクリーンの非反復レンダリングの問題を解決する方法を簡単に理解できます。
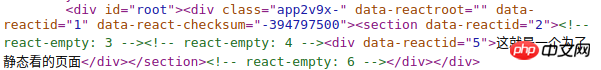
まず、サーバー側のレンダリングが完了すると、ルート要素の属性にチェックサム値が書き込まれます:

このチェックサムは、サーバーによって生成された HTML コンテンツのハッシュに基づいて計算されます。
次に、ブラウザーがすべての js ファイルをロードした後、前に紹介した初期レンダリングの 3 つのステップ ReactDOM.render(element, container, [callback]) の実行を開始します。仮想 dom を生成する 2 番目のステップを実行した後、react は同じアルゴリズムを使用して仮想 dom に基づいてハッシュ値を計算します。それがチェックサムと一致する場合、サーバーはレンダリングと 3 番目のステップを完了したとみなされます。実行されません。
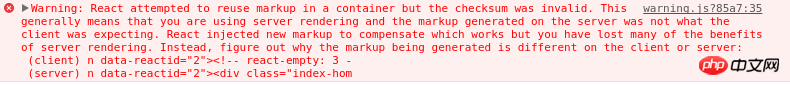
チェックサムの比較が不一致の場合、開発環境とテスト環境のブラウザコンソールに以下の警告内容が出力されます。

本番環境では警告は出力されません。
同型レンダリングの内容は非常に多く、その原理は実際には DOM の一貫性を確保することに他なりません。ただし、コード スライス、非同期読み込み、サーバー側インターフェイスのデバッグなどの機能を組み合わせてデータを非同期に組み立てた後、サーバーとブラウザーによって初めてレンダリングされる DOM の一貫性を確保するには多大な労力がかかります。しかし、原則が明確になれば、いつでも実行できるようになります。
上記は私があなたのためにまとめたものです。
関連記事:
JavaScript を使用してベジェ曲線アルゴリズムを実装する方法 (詳細なチュートリアル)
ページを更新しても vuex データが消えず、ページがジャンプしない問題 (詳細なチュートリアル)
AngularJS 双方向データ バインディングの原理(詳細なチュートリアル)
WeChat ミニ プログラムでのデータ ストレージと値の取得に関する問題
Vue で合理化されたバージョン スタイルを実装する方法 (詳細なチュートリアル)
Vue でカスタム グローバル コンポーネントを使用するには?
いくつかのJavaScriptコーディング仕様を詳しく紹介します(詳細なチュートリアル)
よく使われるツールクラスのJavaScriptでのカプセル化について詳しく紹介します(詳細なチュートリアル)
以上がReact を使用して重複レンダリングを防ぐ方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。