
この記事では、Angular4 学習チュートリアルの DOM 属性バインディングに関する関連情報を主にサンプル コードを通じて詳しく紹介しており、皆さんの学習や仕事に役立つ学習価値があります
前書き
DOM 要素によってトリガーされる一部のイベントは、DOM 階層を通じて伝播します。イベントは最初に最も内側の要素から始まり、ルート要素に到達するまで外側の要素に伝播します。この伝播プロセスはイベント バブリングと呼ばれます。この記事では主に Angular4 の DOM 属性バインディングに関する関連コンテンツを紹介し、皆さんの参考と学習のために共有します。以下では多くを述べませんが、詳細な紹介を見てみましょう。
はじめに
補間式を使用して、テンプレート上の式の値を表示します
<img src="{{imgUrl}}" alt="">
<h1>{{productTitle}}</h1>角かっこを使用して、HTMLタグの属性値を式にバインドします
<img [src]="imgUrl" alt="">
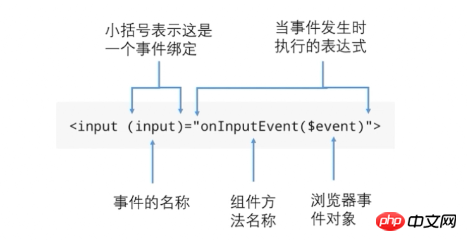
括弧を使用して、コンポーネント コントローラーはテンプレートのイベント ハンドラーにバインドされています
<button (click)="onClickButton($event)">按钮绑定事件</button>
注
以下の例を開始する前に、新しいプロジェクトを作成していることを確認してください。まだの場合は、次の内容を確認してください: Angular2 Study Notes - Angular CLI のインストールと使用方法のチュートリアル
イベント バインディング

準備
目的を理解する: テンプレート インターフェイスにボタンを追加し、かっこを渡しますイベントをバインドします。
新しいバインドコンポーネントを作成し、次のコマンドを使用します: ng g c binding
bind.component.htmlを変更
<button (click)="onClickButton($event)">按钮绑定事件</button>
bind.component.tsを変更
//在 BindComponent 类方法中增加方法体
onClickButton(event: any){
console.log(event);
}app.component.htmlを変更
<!-- 增加 app-bind 组件 --> <app-bind></app-bind>
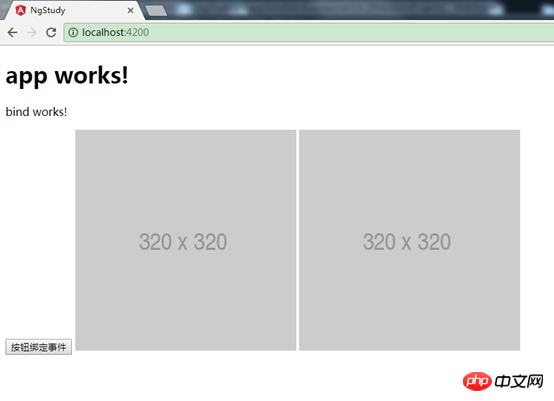
画像:

Dom 属性バインディング
例 1
補間式と属性バインディングの関係
angular の実装ロジックは次のとおりです: プログラムがコンポーネントをロードすると、最初に " 「補間式」を「属性バインディング」に変更
bind.component.htmlを変更
<img [src]="imgUrl" alt="">
bind.component.tsを変更
//增加变量 imgUrl: string = http://placehold.it/320x280;
イラスト:

例2
dom属性とhtml属性の違い
HTML 要素の DOM 属性と HTML 属性の間にはいくつかの違いがあるため、この違いを明確にする必要があります。
bind.component.html を変更する
<!-- 增加代码 --> <p> <input type="text" value="Tom" (input)="onInputEvent($event)"> </p>
bind.component.ts を変更する
//增加 event事件
onInputEvent(event: any){
//获取的是 dom 属性,即输入属性
console.log(event.target.value);
//获取的是 html 属性,也就是初始化的属性
console.log(event.target.getAttribute("value"));
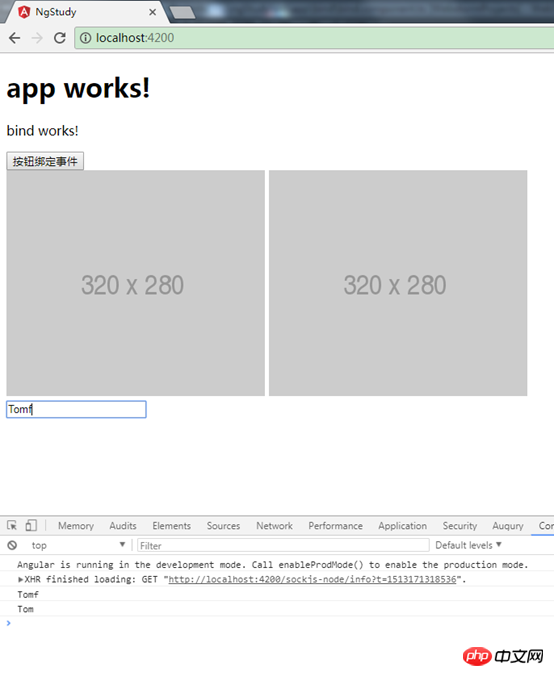
}図:

概要:
1. 少数の HTML 属性とDOM 属性。マッピング関係。id
など。 2. HTML 属性はあるが、DOM 属性がないものもあります。colspan
3. DOM 属性はあるが、HTML 属性がないものもあります。textContent
4.名前は同じで、DOM 属性は同じです HTML 属性によって取得されるコンテンツは異なる場合があります
5. テンプレート バインディングは、HTML 属性ではなく DOM 属性を通じてバインドされます
6. HTML 属性は初期値を指定し、 DOM 属性は現在の値を表します。DOM 属性の値は変更できますが、HTML の値は変更できません
bind.component.html
bind works!
<img [src]="imgUrl" alt="">

import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-bind',
templateUrl: './bind.component.html',
styleUrls: ['./bind.component.css']
})
export class BindComponent implements OnInit {
imgUrl: string = "http://placehold.it/320x280";
constructor() { }
ngOnInit() {
}
onClickButton(event: any){
console.log(event);
}
onInputEvent(event: any){
//获取的是 dom 属性,即输入属性
console.log(event.target.value);
//获取的是 html 属性,也就是初始化的属性
console.log(event.target.getAttribute("value"));
}
}上記は皆さんのためにまとめたものです。今後皆さんのお役に立てれば幸いです。
関連記事:
fullpage.jsを使ってスクロールを実装するリアルタイム取得を実現する方法AngularJSでパスワードを表示します
JavaScriptで選択ドロップダウンボックスの最初の値を取得する方法
以上がAngular4 で DOM 属性バインディングを実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。