
インターネット上の多くのチュートリアルは古く、コマンドは angular4 では適用できないため、次の記事では主に Angular CLI のインストールと使い方のチュートリアルに関する関連情報を紹介します。必要な友人は参照してください。 it
はじめに
「Angular」のバージョンについては、「Angular」ではAngular 1.xを正式にAngular JSと名付けており、Angular 2.x以降を総称して「Angular」と呼んでいます。
「CLI」とは「Command Line Interface」の略で、開発プロセスの自動化を実現するコマンドラインインターフェースのことです。
例: ionic-cli、vue-cli など; プロジェクトを作成し、ファイル (コンポーネント、サービスなど) を追加し、テスト、パッケージ化、公開などの多くの開発タスクを実行できます
以下Angular4 Angular CLI のインストールと使用方法のチュートリアルについて詳しく説明します。必要な方は参照してください。以下では多くを説明しません。詳細な紹介を見てみましょう。
Angular CLIをインストールします
1.nodejsとnpmをインストールする必要があります
Node公式Webサイトのアドレス: https://nodejs.org/ja (詳しいインストール方法については、この記事を参照してください: / /www.jb51.net/article/90518.htm)
2. Angular では、typescript を使用して (.ts ファイルを) インストールすることを推奨します。
Typescript 公式 Web サイトのアドレス: http://www.typescriptlang.org/index.html
コマンドを使用: npm install -g typescript npm install -g typescript
3. 安装 angular-cli
Angular-cli 官网地址:https://cli.angular.io/
使用命令: npm install -g @angular/cli
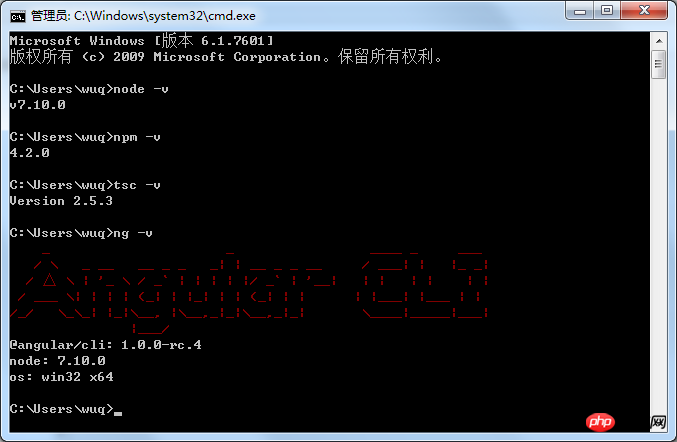
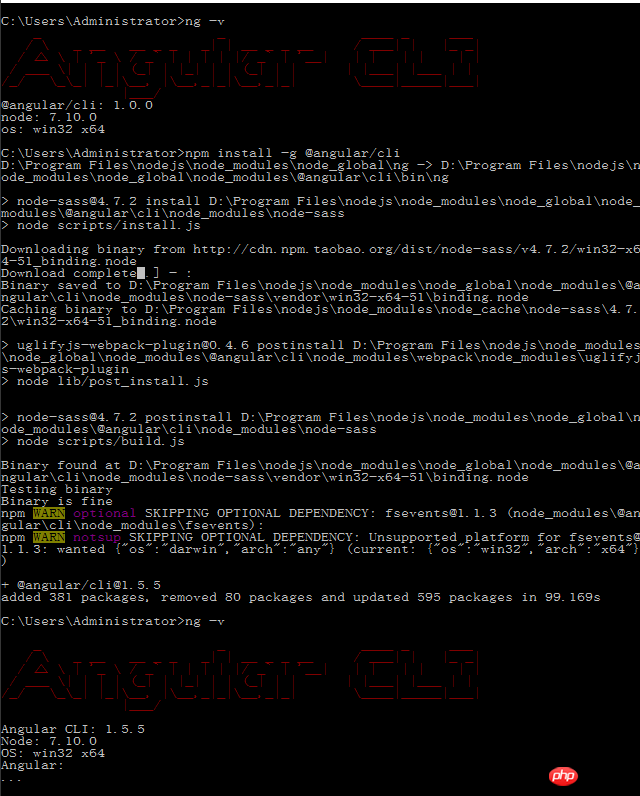
图示
注:因为安装 angular-cli 的时间有点早了,不过大家安装的时候不是我这个版本没有关系的。

新建Angular项目
使用命令 new
// ngStudy 是工程名称可以随意修改的 ng new ngStudy
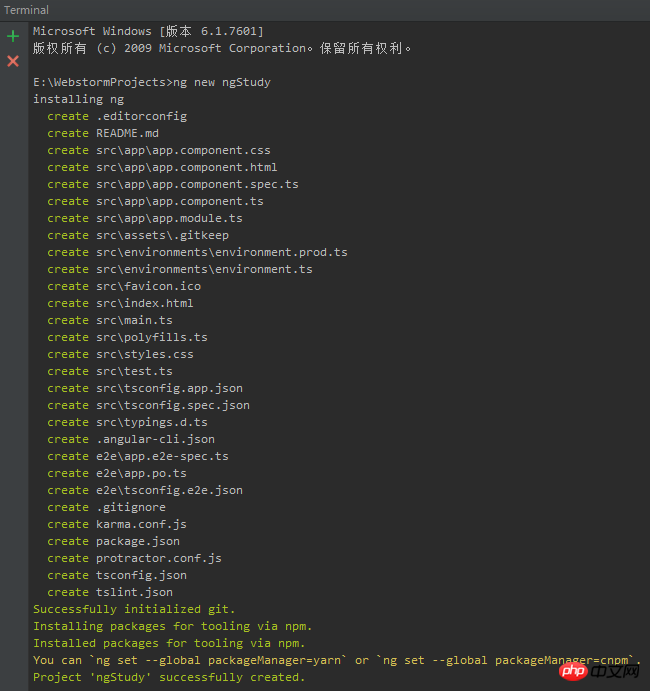
项目图示
注:需要等待漫长的时间,因为这个需要下载 node_modules,有 140多MB

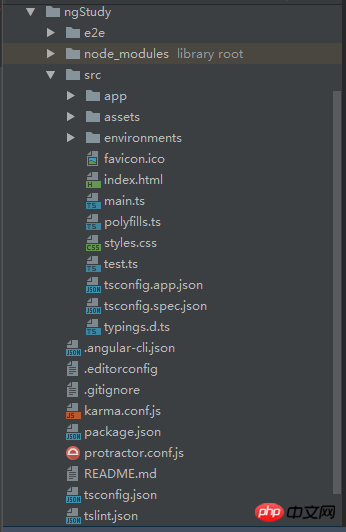
生成的项目结构:

运行Angular项目
使用命令 serve
//需要进入工程的目录中 ng serve
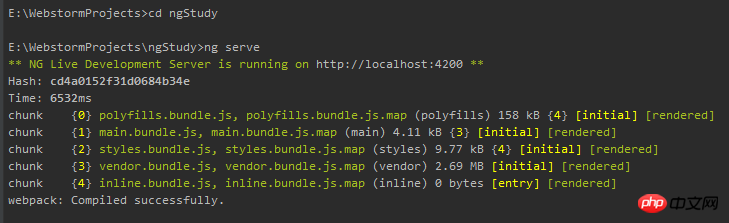
运行图示

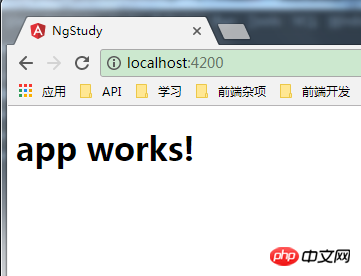
界面访问

写在最后
1.安装过程因为好多依赖包都是国外的,所以有可能下载不下来
1.1 可以尝试修改 npm 的镜像,改为淘宝的
1.2 通过 "蓝灯" 代理去下载
2.关于项目的目录结构可以去参考官方中文网的说明:https://angular.cn/guide/quickstart
3.命令行的使用地址:https://github.com/angular/angular-cli/wiki 贴上官方提供的常用命令的图

4.介绍下更新 angular-cli 的版本方法
可以直接使用 npm install -g @angular/cli
 公式ウェブサイトのアドレス: https://cli.angular.io/
公式ウェブサイトのアドレス: https://cli.angular.io/
使用コマンド: npm install -g @angular/cli
 コマンド new
コマンド newrrreeeProject icon
注: 140 MB を超えるノードモジュールのダウンロードが必要なため、長時間待つ必要があります
🎜 /img.php.cn/upload/article/000/000/008/d45026fac9f249b1bf3c266a487d6103-3.png"/>🎜🎜インターフェースアクセス🎜🎜
/img.php.cn/upload/article/000/000/008/d45026fac9f249b1bf3c266a487d6103-3.png"/>🎜🎜インターフェースアクセス🎜🎜 🎜🎜🎜🎜最後に書いてます🎜🎜🎜🎜1. インストール手順は依存パッケージが海外のものが多いので、うまくいかない可能性があります。ダウンロードしました🎜🎜 1.1 npm イメージを変更して、淘宝網のイメージに変更してみることができます🎜🎜 1.2 「Blue Lantern」エージェントを通じてダウンロードします🎜🎜2 プロジェクトのディレクトリ構造については、公式中国語版の手順を参照してください。ウェブサイト :https://angular.cn/guide/quickstart🎜🎜3. コマンドラインの使用方法のアドレス : https://github.com/angular/angular-cli/wiki 公式から提供されているよく使用されるコマンドの画像を貼り付けます 🎜🎜🎜🎜4. angular-cliのバージョンアップ方法を紹介します🎜 🎜
🎜🎜🎜🎜最後に書いてます🎜🎜🎜🎜1. インストール手順は依存パッケージが海外のものが多いので、うまくいかない可能性があります。ダウンロードしました🎜🎜 1.1 npm イメージを変更して、淘宝網のイメージに変更してみることができます🎜🎜 1.2 「Blue Lantern」エージェントを通じてダウンロードします🎜🎜2 プロジェクトのディレクトリ構造については、公式中国語版の手順を参照してください。ウェブサイト :https://angular.cn/guide/quickstart🎜🎜3. コマンドラインの使用方法のアドレス : https://github.com/angular/angular-cli/wiki 公式から提供されているよく使用されるコマンドの画像を貼り付けます 🎜🎜🎜🎜4. angular-cliのバージョンアップ方法を紹介します🎜 🎜 npm install -g @angular/cli を使用して直接更新することができます🎜🎜🎜🎜🎜 上記は私がまとめたものであり、将来的には誰にとっても役立つことを願っています。 🎜🎜関連記事: 🎜🎜🎜VUE個人的なまとめ(遭遇した問題)🎜🎜🎜🎜JavaScriptの再帰的トラバーサルと非再帰的トラバーサル🎜🎜🎜🎜vueのelement-uiのUploadアップロードコンポーネントの使い方🎜🎜🎜🎜How to vue を使用する メソッド間の呼び出しを実装する🎜🎜🎜🎜vux がプルアップ更新関数を実装する方法🎜🎜以上がAngular4 での CLI のインストールと使用に関するチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。