
この記事では主にnodeモジュールとnpmパッケージ管理ツールを紹介しますので、参考にしてください。
Node.js では、すべての機能がモジュールに分割され、完全なモジュール読み込みメカニズムが提供されるため、アプリケーションをさまざまな部分に分割して、これらの部分を適切に管理できます。さまざまなモジュールにさまざまな再利用可能なコードを記述することで、アプリケーションのコード量が大幅に削減され、アプリケーションの開発効率とアプリケーション コードの可読性が向上します。モジュール読み込みメカニズムを通じて、さまざまなサードパーティ モジュールをアプリケーションに導入できます。
node.js では、サードパーティ Web サイトからさまざまな Node.js パッケージをダウンロードするための npm パッケージ管理ツールが提供されています。
1. モジュール
1.1 モジュールの読み込み
Node.js では、すべての機能が多数のモジュールで構成されており、各モジュールは JavaScript ファイルになります。 Node.js で事前定義されたコア モジュールをロードする場合、必要なのは require('モジュール名') だけです (例: require('http'))。サードパーティのクラス ライブラリをアプリケーションに導入する場合は、このフル パスを指定する必要があります。 require ('./script/foo.js') などのファイル名とファイル名
1.2 モジュールへのアクセス
1.2.1 アクセスするには、exports オブジェクトを使用します
モジュール ファイル または、オブジェクトはモジュール内でのみ有効です。これらの変数、関数、またはオブジェクトを外部モジュールから参照する必要がある場合は、たとえば、次のコードで testModule.js を作成する必要があります。
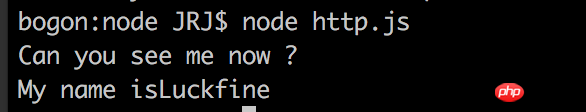
次に http を使用します。js でこれらの変数、関数、またはオブジェクトを使用するには、http.js で次のコードを記述します:var testVar = "Can you see me now ? ";
var funName = function(name){
console.log('My name is' + name);
}
exports.testVar = testVar ;
exports.funName = funName ;
これらの変数、関数、またはオブジェクトを外部モジュールから参照する必要がある場合は、 module.exports を使用することもできます。モジュールのクラスを定義する必要があります。使用できるのは module.exports のみです。
たとえば、testModule.js で次のコードを使用して testModule クラスを定義します。
var test1 = require('./testModule.js'); // 通过test1访问testModule.js模块内的testVar变量 和funName函数 console.log(test1.testVar) test1.funName('Luckfine')
このクラスの変数、関数、またはオブジェクトを http.js で使用したい場合は、http.js で次のコードを記述できます。 :
var _name,_age
var name = '',age = 0;
var foo = function(name,age){
_name = name ;
_age = age ;
}
// 获取私有变量_name的变量只
foo.prototype.GetName = function(name){
return _name;
};
// 设置私有变量_name的变量值
foo.prototype.SetName = function(name){
_name = name;
}
// 获取私有变量_age的变量只
foo.prototype.GetAge = function(age){
return _age;
};
// 设置私有变量_name的变量值
foo.prototype.SetAge = function(age){
_age = age;
}
foo.prototype.name = name;
foo.prototype.age = age;
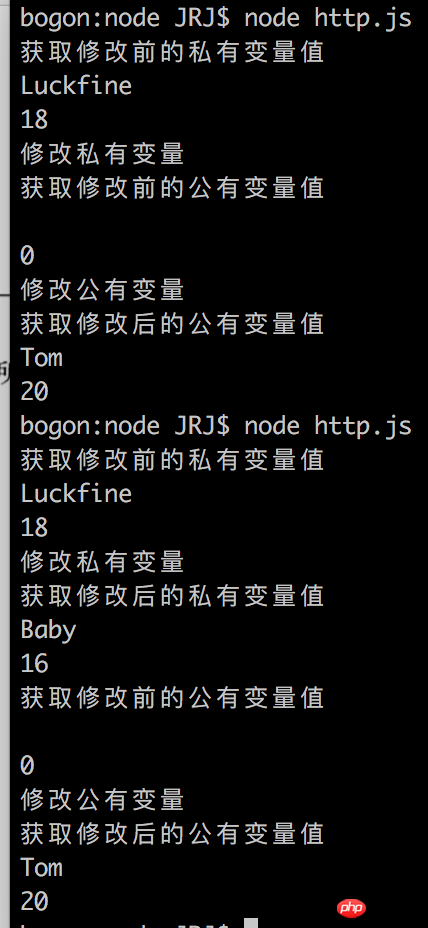
module.exports = foo;次に、iTerm でノード http.js コマンドを実行すると、結果は次のようになります
 上記を要約すると、次のようになります:
上記を要約すると、次のようになります:
つまり、js ファイルと js ファイルの間には 2 つの連携モードがあります。
1) とあるjs ファイル内には他の人が利用できる機能が提供されています。 関数を公開するだけです。exports.msg=msg;2) 特定の js ファイルがクラスを記述します。 module.exports = People;
npm は、Node.js に従うパッケージ管理ツールであり、npm を使用してサードパーティをインストールするときに発生する多くの問題を解決できます。ライブラリを作成すると、インストール パッケージは、npm コマンドが実行されるディレクトリの node_modules フォルダーに配置されます。現在のディレクトリに node_modules が存在しない場合は、node_modules ディレクトリが現在のディレクトリに生成され、サードパーティのライブラリが作成されます。 need は、node_modules の真ん中に配置されます。
したがって、インストールするときは、コマンドプロンプトの場所に注意してください。
サードパーティ ライブラリをインストールするコマンド npm install モジュール名。express をインストールする必要がある場合は、コマンド ラインに npm install Express と入力するだけです
1。依存関係パッケージはいつでも更新される可能性があります。常に最新の状態に保ちたい場合、または誰かが特定のバージョンを保持している場合、プロジェクトが大きくなっても、他の人に見せるときに参照するサードパーティのモジュールを再度共有する必要がなくなります。
したがって、package.json を使用して依存パッケージを管理できます。
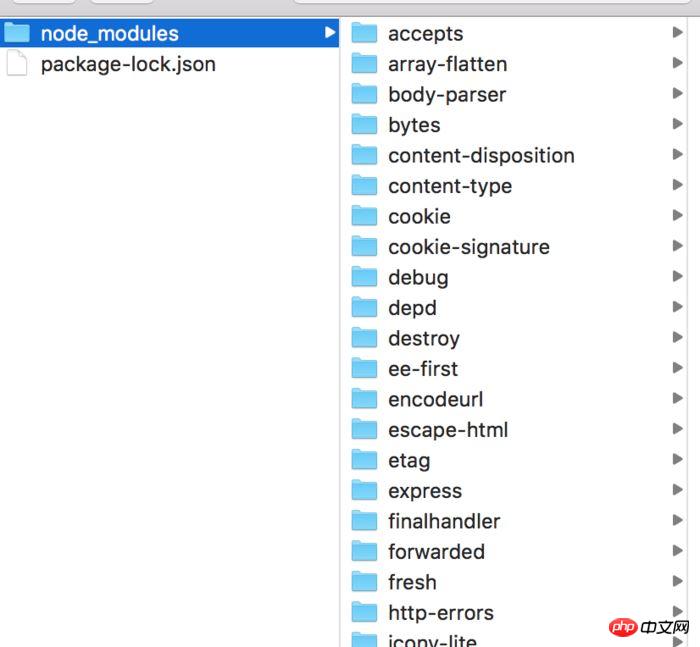
1. 新しいフォルダーを作成する必要があります。サードパーティのライブラリ Express をインストールするため、最初にそれを入力します。このフォルダーに対して、コマンド ラインを開いて「npm install Express」と入力します。コマンド ラインが完了すると、フォルダー内に新しい node_modules フォルダーが作成されていることがわかります。必要なライブラリはフォルダーにインストールされています。

2. インストール後のフォルダーの内容
次に、パッケージを管理するために package.json が必要になります。この時点で、コマンド ラインに従って質問に答えることができます。 json

3. package.json
を作成します。その後、プロジェクトの依存関係、バージョン番号、説明、作成者などの一部を package.json を通じて管理できます。

4. パッケージ管理
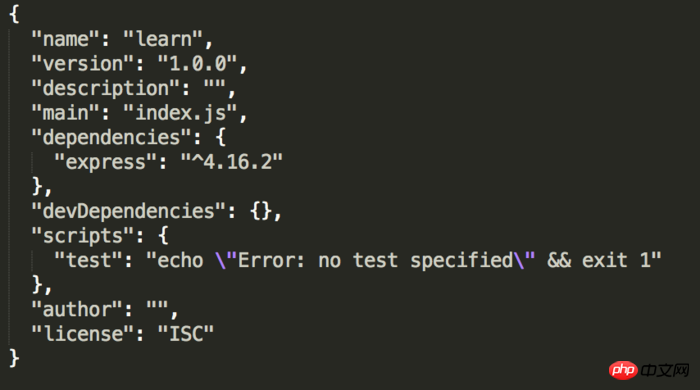
私のパッケージ管理内容は比較的小さいので、通常の状況では、package.jaon には次の内容があります




3. モジュールオブジェクトのプロパティ
これにより、より深い理解が得られます。
モジュール ファイル内で、現在のモジュールの次のプロパティにアクセスできます。
module.id: モジュールファイルの絶対パスを表します。
module.filename: 属性値は現在のモジュールのファイル名です。
module.loaded: 属性値が false の場合は、モジュールがロードされていないことを意味します。ロードされたことを意味します。
module.parent: 属性値は現在のモジュールの親モジュール オブジェクト、つまり現在のモジュールを呼び出すモジュール オブジェクトです。
module.children: 属性値はすべてのサブモジュール オブジェクトを格納する配列です。現在のモジュールの、つまり、現在のモジュール内のすべてのモジュール オブジェクト。
上記は私があなたのためにまとめたものです。
関連記事:
ajaxリクエスト+vue.jsレンダリング+ページ読み込み
Vue.jsでデータ表示時にページが点滅する問題を解決する方法
を使用して各ページのタイトルメソッドを設定する方法vue-router
以上がノードモジュールとnpmパッケージ管理ツールの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。