HTML5フォーム検証の分析
この記事では主に HTML5 を使用したフォーム検証の簡単な例を紹介します。これには、携帯電話で共有される小さな例も含まれます。必要な友人は参照してください。
HTML5 は、正規表現を受け入れる form 要素の pattern 属性を提供します。フォームが送信されるとき、この正規表現はフォーム内の値が空でないことを確認するために使用されます。コントロールの値がこの正規表現と一致しない場合は、プロンプト ボックスが表示され、その式は送信されません。提出されています。プロンプト ボックスのテキストは、setCustomValidity メソッドを使用してカスタマイズできます。
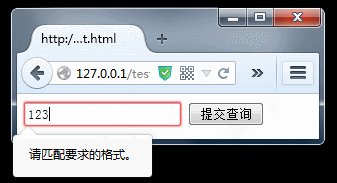
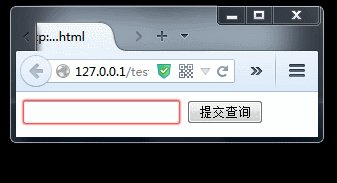
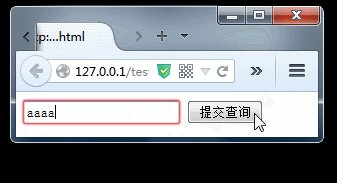
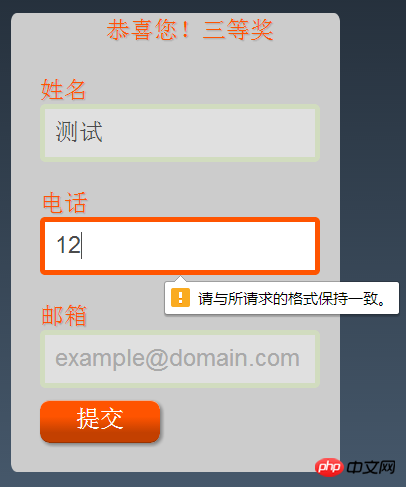
たとえば、以下のフォームでは、テキストボックスは本土の携帯電話番号のみを受け入れます。他のものを入力すると送信できません。何も入力されていない場合は、空でないフォームのみが使用されることに注意してください。 、パターンは使用されないため、支援が必要です。しかし、このコードからポップアップ表示されるプロンプトは次のとおりです:
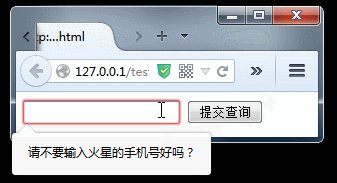
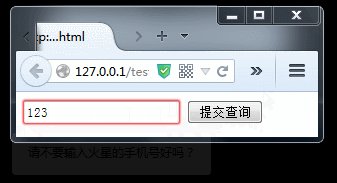
このようなプロンプトテキストを理解できるのはサルだけです。したがって、setCustomValidity メソッドを使用して定義された、よりわかりやすいプロンプト テキストも必要です。  Run
Run
<!DOCTYPE html>
<form>
<input id="text" pattern="^1[3-9]\d{9}$" required />
<input id="button" type="submit" />
</form>無効なイベントはフォーム送信イベントの前にトリガーされます。検証が失敗した場合、フォーム送信はトリガーされません。送信時には、最初にすべてのフォーム要素の値が有効かどうかが検証されます。送信に加えて、checkValidity メソッドを手動で呼び出して検証を実行することもできます。  上記の例では、コントロールに固定プロンプトを直接設定するのは、実際にはあまり良いことではありません。たとえば、プロンプトが空の場合、プロンプトが長すぎる場合などです。長すぎる場合や、数字ではない場合などにプロンプトが表示されません。これらのアクションは、プログラムの検証後に CustomValidity を動的に設定することで実現できます。
上記の例では、コントロールに固定プロンプトを直接設定するのは、実際にはあまり良いことではありません。たとえば、プロンプトが空の場合、プロンプトが長すぎる場合などです。長すぎる場合や、数字ではない場合などにプロンプトが表示されません。これらのアクションは、プログラムの検証後に CustomValidity を動的に設定することで実現できます。
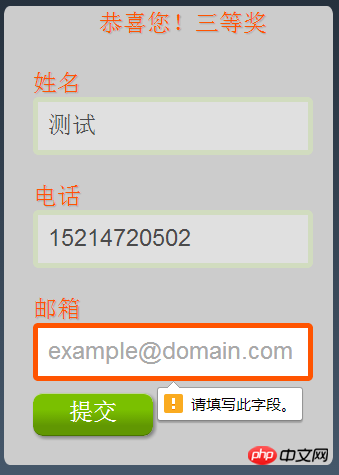
モバイル ページでフォームを送信するときに JavaScript を使用して情報を検証すると、ウィンドウがポップアップ表示され、ユーザー エクスペリエンスが非常に悪いため、HTML5 属性を使用してモバイル ページで検証する別の例を次に示します:
<!DOCTYPE html>
<form>
<input id="text" pattern="^1[3-9]\d{9}$" required />
<input id="button" type="submit" />
</form>
<script>
text.oninput=function(){
text.setCustomValidity("");
};
text.oninvalid=function(){
text.setCustomValidity("请不要输入火星的手机号好吗?");
};
</script>
この記事の内容は以上です。他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。 
HTML5 モバイル開発による画像圧縮とアップロード機能の実装
HTML5
ローカルファイルにアクセスするメソッドを実装する
以上がHTML5フォーム検証の分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





