
この記事では、主に HTML5 ローカル ストレージの Web ストレージに関する情報を詳しく紹介します。興味のある方は、HTML5 の登場前に、少量のデータを保存する必要がある場合に参照してください。クライアント上のデータは Cookie を通じてのみ取得できますが、Cookie にはいくつかの欠点があります。
•各ドメイン名の Cookie のサイズは 4KB に制限されています。
•すべての http リクエストに Cookie が含まれるため、重複したデータが送信されます。 •Cookieはネットワーク送信中に暗号化されないため、セキュリティ上のリスクが生じます。
新しい Web ストレージ機能が HTML5 に追加されました。Web ストレージは、Web サイトあたり 5MB が公式に推奨されており、Cookie よりも多くのデータを保存でき、Cookie よりも強力な機能を備えています。 Web Storage は、Firefox、Opera、Chrome、Safari などの主要なブラウザでサポートされるようになりました。
Web ストレージの概要
Web ストレージはセッション ストレージとローカル ストレージに分かれています:
セッション ストレージ: セッションと同様に、セッション ストレージによって保存されるデータの有効期間はセッション期間と同じです。ユーザーのセッションが終了すると、セッションストレージに保存されていたデータが消えます。
ローカル ストレージ: ローカル ストレージに保存されたデータは常にローカルであり、ユーザーまたはプログラムが明示的に認識しない限り、データは一貫して存在します。 window オブジェクトは、sessionStorage と localStorage という 2 つの属性を提供し、それぞれセッション ストレージとローカル ストレージを表します。この 2 つは、保存されるデータの有効期限が異なるだけで、機能や使い方はほぼ同じです。 Storage は次のプロパティとメソッドを提供します (localStorage を例にします):
•localStorage.length: キーと値のペアの数を取得します
•localStorage.key(index): インデックスインデックスのキーを取得します • localStorage.getItem (key): 指定されたキーに対応する値を取得します
•localStorage.setItem(key, value): 指定されたキーと値のペアを保存します
•localStorage.removeItem(key): キーと値のペアを削除します。指定されたキーに対応する
•localStorage.clear(): すべてのキーと値のペアを削除します。
キーと値の両方が文字列である必要があることに注意してください。つまり、Web Storage API は文字列に対してのみ操作できます。次に、文字列ではない一部のデータについては、JSON などの方法で文字列形式に変換してから操作できます。
関連する属性とメソッドの基本的な使用法を理解するために、小さなプログラムを使用します:
•学生の基本情報 (学生番号、名前、学年、性別など) を入力します。 )、学生番号をキー値として使用し、ローカル ストレージに保存します。
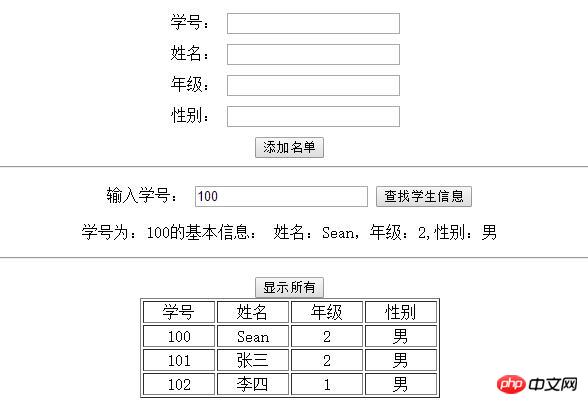
• 学生番号を使用して学生の基本情報をクエリします。 まず、HTML ページを設計します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML本地存储之web storage</title>
<style type="text/css">
#content{
border: 1px solid #3D19DD;
width:600px;
text-align:center;
padding: 10px 0;
margin: 0 auto;
}
#content input{
margin-top: 10px;
}
</style>
</head>
<body>
<p id="content">
<label for="user_num">学号:</label>
<input type="text" id="user_num" name="user_num" />
<br/>
<label for="user_name">姓名:</label>
<input type="text" id="user_name" name="user_name" />
<br/>
<label for="grade">年级:</label>
<input type="text" id="grade" name="grade"/>
<br/>
<label for="sex">性别:</label>
<input type="text" id="sex" name="sex"/>
<br/>
<input type="button" onclick="save()" value="添加名单"/>
<hr/>
<label for="search_num">输入学号:</label>
<input type="text" id="search_num" name="search_num"/>
<input type="button" onclick="find()" value="查找学生信息"/>
<p id="find_result"><br/></p>
<hr/>
<input type="button" onclick="show()" value="显示所有">
<p id="list">
</p>
</p>
<br />
</body>
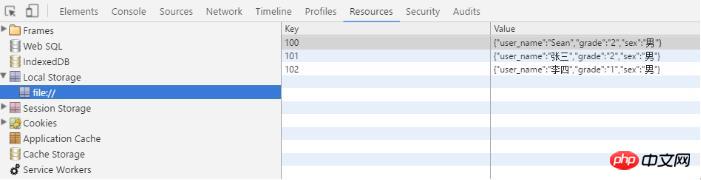
</html> 3 つの学生情報を localStorage に保存し、 localStorage のストレージ情報:
3 つの学生情報を localStorage に保存し、 localStorage のストレージ情報:
JS を使用する 学生 ID で学生情報を検索する場合、取り出した値は JSON 文字列であることに注意する必要があり、これを JSON オブジェクトに変換する必要があります。 JSON parse() メソッドのコードは次のとおりです:
function save(){
var user_num = document.getElementById("user_num").value;
var user_nameElement = document.getElementById("user_name").value;
var gradeElement = document.getElementById("grade").value;
var sexElement = document.getElementById("sex").value;
var msg = {
user_name: user_nameElement,
grade: gradeElement,
sex: sexElement,
};
localStorage.setItem(user_num,JSON.stringify(msg));
} 同様に、すべての生徒情報を表示する場合も、抽出された値文字列を JSON オブジェクトに変換する必要があります: 
function find(){
var user_num = document.getElementById("search_num").value;
var str = localStorage.getItem(user_num);
var msg = JSON.parse(str);
var find_result = document.getElementById("find_result");
find_result.innerHTML = "学号为:"+user_num+"的基本信息: 姓名:"+msg.user_name + ",年级:" + msg.grade+",性别:"+msg.sex;
}
画像を保存する関数は次のとおりです: function show(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "<table border='1' style='width:300px; margin:0 auto;'>";
result += "<tr><td>学号</td><td>姓名</td><td>年级</td><td>性别</td></tr>";
for(var i=0;i<localStorage.length;i++){
var user_num = localStorage.key(i);
var str = localStorage.getItem(user_num);
var msg = JSON.parse(str);
result += "<tr><td>"+user_num+"</td><td>"+msg.user_name+"</td><td>"+msg.grade+"</td><td>"+msg.sex+"</td></tr>";
}
result += "</table>";
list.innerHTML = result;
}else{
list.innerHTML = "当前还没有数据";
}
}
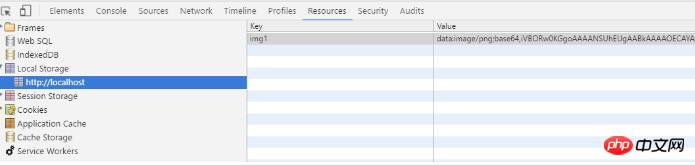
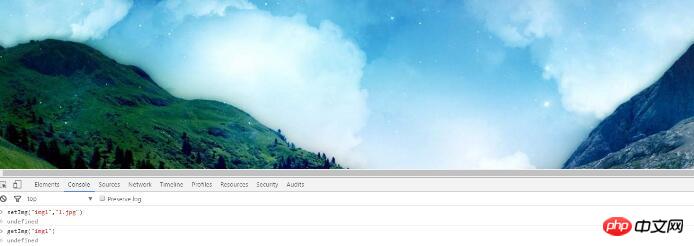
取得して表示されるコード関数は次のとおりです:
function setImg(key,src){
var img = document.createElement('img');
//当图片加载完成的时候触发回调函数
img.addEventListener("load",function(){
var imgCanvas = document.createElement("canvas"),
imgContext = imgCanvas.getContext("2d");
//确保canvas元素大小和图片的尺寸一致
imgCanvas.width = this.width;
imgCanvas.height = this.height;
//渲染图片到canvas中
imgContext.drawImage(this,0,0,this.width,this.height);
//用data url的形式取出
img.crossOrigin = "*"; //防止跨域取照片出错
var imgAsDataURL = imgCanvas.toDataURL("image/png");
//保存到本地存储中
try{
localStorage.setItem(key, imgAsDataURL);
}
catch(e){
alert("保存失败!请重试。。。");
}
}, false);
img.src = src;
} この関数は 1 つのパラメーターのみを受け取ります: 画像のキー値を見つける必要があります。 : 

上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
以上がHTML5 ローカル ストレージ Web ストレージの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。