単体テストと E2E テスト用の Angular CLI
今回は Angular CLI の単体テストと E2E テストについてご紹介します。 Angular CLI を使用した単体テストと E2E テストの注意点は何ですか? 以下は実際のケースです。
単体テスト。
angular cliは単体テストにカルマを使用します。
最初にng test --helpまたはng test -hを実行してヘルプを表示します。
テストを実行するには、ng testを実行するだけです。プロジェクト内のすべての .spec.ts ファイルが実行されます。
また、ファイルの変更も検出されます。ファイルが変更された場合は、テストが再実行されます。
別の端末プロセスで実行する必要があります。
最初にルーティングのある angular プロジェクトを作成します:
ng new sales --routing
プロジェクトを作成した後、コマンド test を直接実行します:
ng test

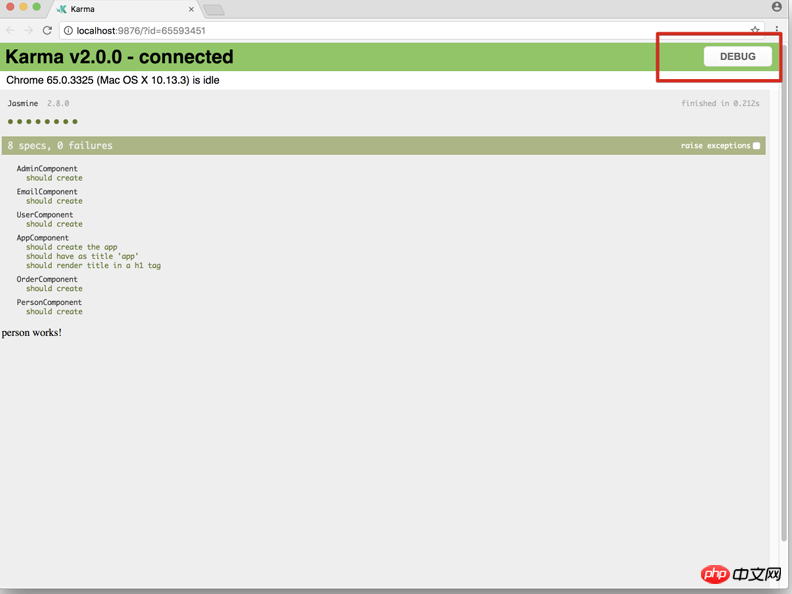
次に、テスト結果データであるページが表示されます。いくつかのコンポーネントと管理モジュール:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
次に、ルーティングを設定することが最も重要です:
 この時点で、ng テストを再実行します:
この時点で、ng テストを再実行します:
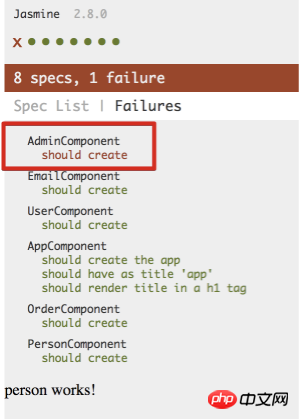
 プログラムは実行されますが、問題はありませんが、テストにはまだ問題があります: router -outlet は angular コンポーネントではありません。
プログラムは実行されますが、問題はありませんが、テストにはまだ問題があります: router -outlet は angular コンポーネントではありません。
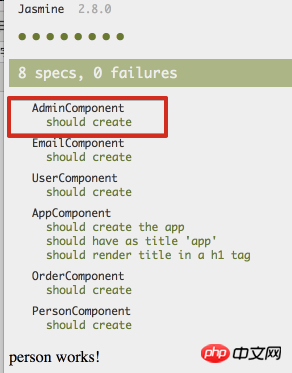
仕様リストをご覧ください:

 現時点では、テストを実行するときなので、 、管理モジュールは独立して実行されるため、モジュールは Router モジュールを参照しないため、ルーター コンセントを識別できません。
現時点では、テストを実行するときなので、 、管理モジュールは独立して実行されるため、モジュールは Router モジュールを参照しないため、ルーター コンセントを識別できません。
それでは、この問題をどのように解決しますか?
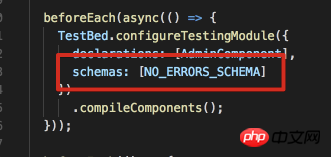
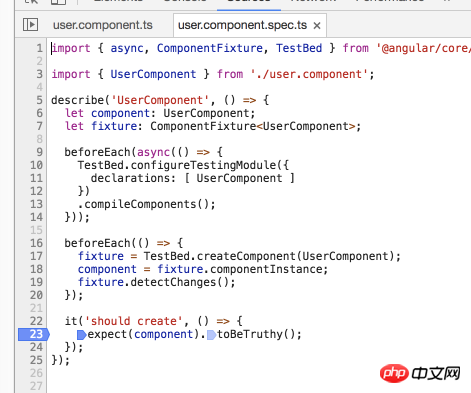
admin.component.spec.ts:
 を開きます。この文を入力すると、エラーは発生しません:
を開きます。この文を入力すると、エラーは発生しません:
 NO_ERRORS_SCHEMA Tell angular 認識されない要素または要素属性を無視します。
NO_ERRORS_SCHEMA Tell angular 認識されない要素または要素属性を無視します。
- --code-coverage -cc コード カバレッジ レポート。これはデフォルトでは有効になっていません。レポートの生成速度がまだ比較的遅いためです。
- --colors 出力結果にはさまざまな色が使用され、デフォルトで有効になります
- --single-run -sr はテストを実行しますが、ファイルの変更や変更は検出しません。デフォルトでは有効になっていません
- --progress はテストプロセスをコンソールに出力し、デフォルトで有効になります
- --sourcemaps -sm ソースマップを生成します
- --watch - w テストを 1 回実行し、変更を検出します。
- ng test はテストを実行します。ファイルが変更された場合、テストは再実行されます。
を使用します。 ng test -w false 単一のテストを実行するには
テストコードカバレッジ:
ng test --cc のレポートはデフォルトで /coverage フォルダーに生成されますが、.angular を変更することで変更できます。cli でプロパティを変更します。 json.
コード カバレッジ レポートは以下のように生成されます:
ng test -sr -cc
通常は -sr パラメーターとともに使用されます (テストを実行します)
その後、プロジェクトのカバレッジ フォルダーにいくつかのファイルが生成されます:
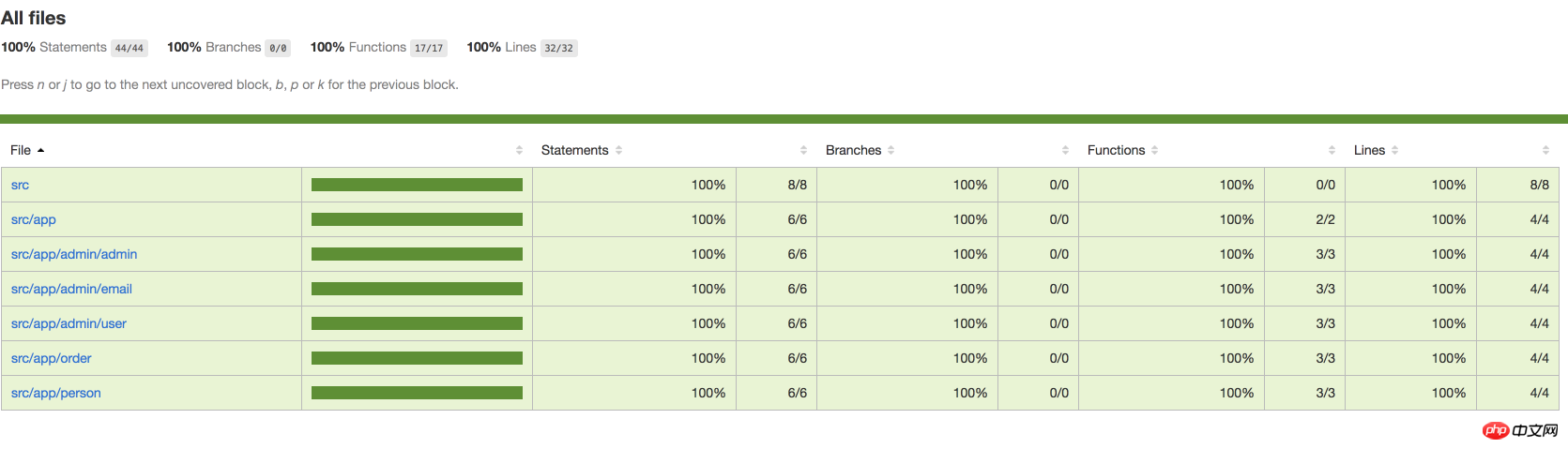
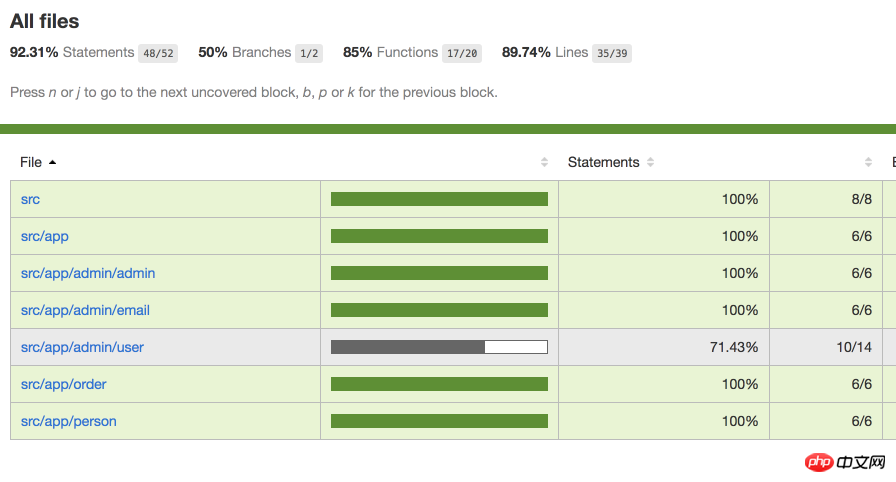
 Open Index.html を直接:
Open Index.html を直接:
 すべて 100% であることがわかります。これは、コードを何も書いていないためです。
すべて 100% であることがわかります。これは、コードを何も書いていないためです。
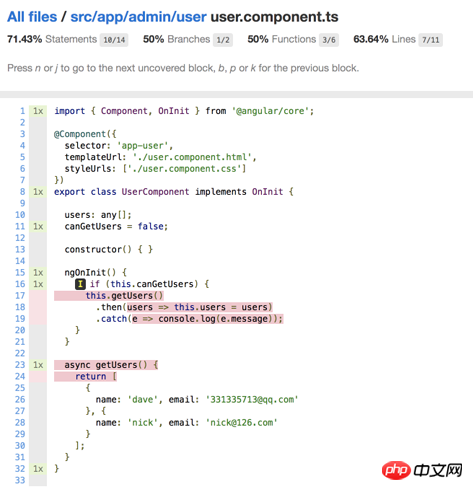
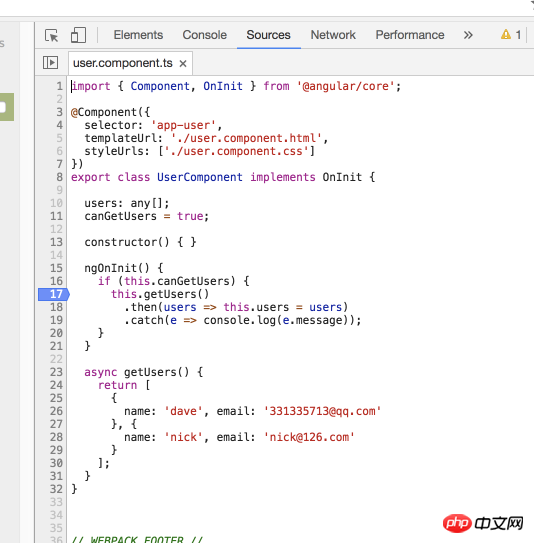
次に、ユーザー コンポーネントにコードを追加しました:
再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
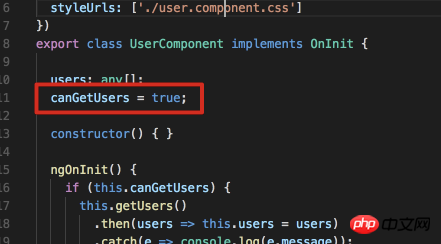
如果我把代码里到 canGetUsers改为true:

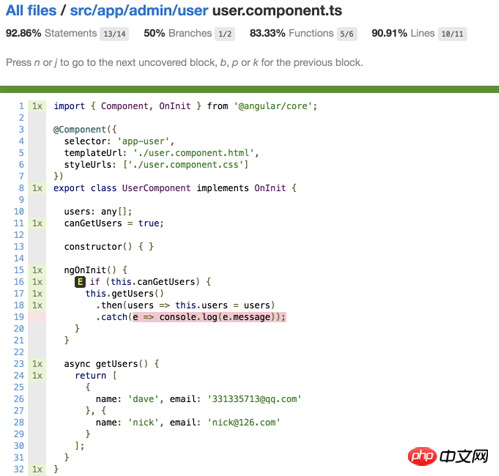
再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
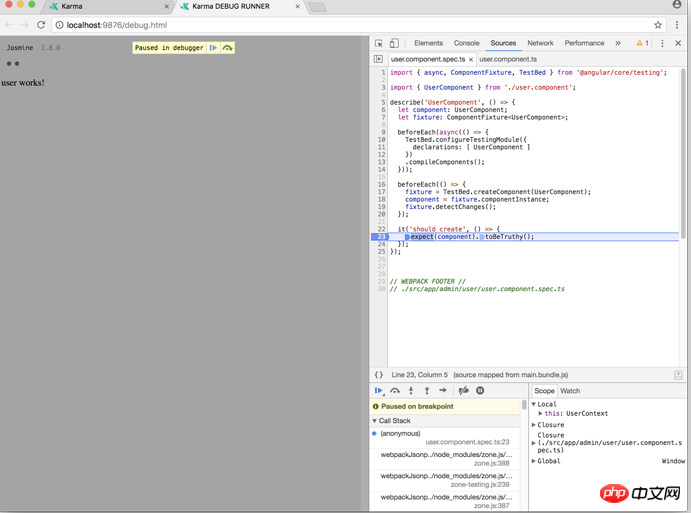
首先执行ng test:

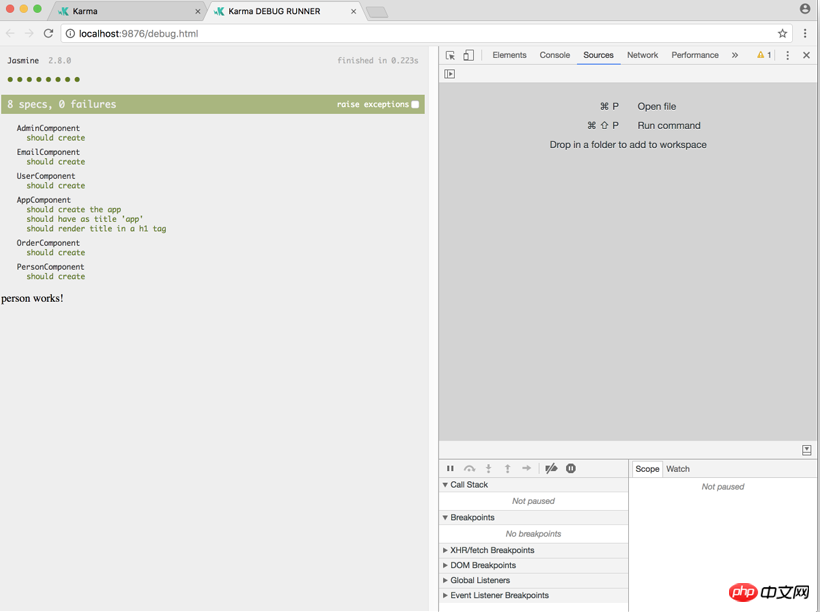
然后点击debug, 并打开开发者工具:

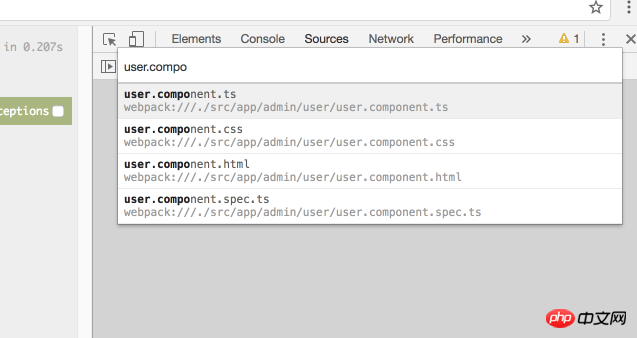
然后按cmd+p:
找到需要调试的文件:

设置断点:

然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
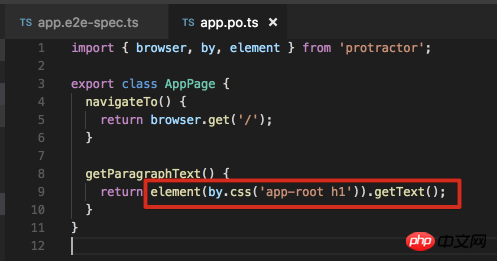
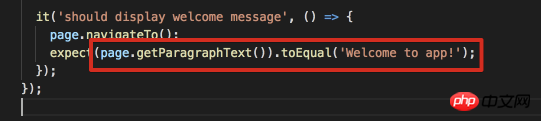
看一下spec和po文件:


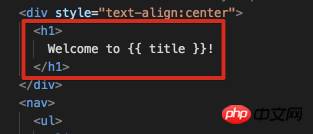
再看一下app.component.html里面的值:

应该是没问题的.
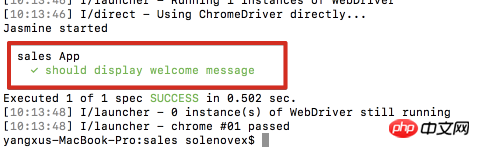
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
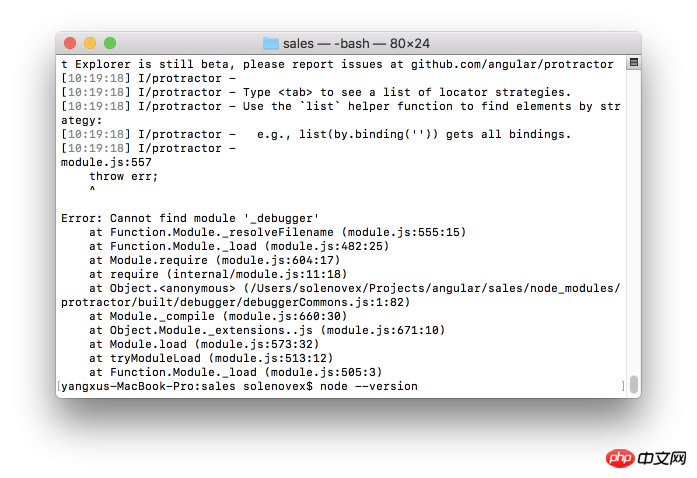
ng e2e -ee
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

このコマンドを正常に実行できれば、「デバッガーは xxx をリッスンしています:」という言葉がターミナル ウィンドウに表示され、以下に変数または式を入力してデバッグ用の値を表示できるようになります。
あなたはそれを読みました。この記事の場合の方法はマスターしました。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Angular は ng-click を使用して複数のパラメーターを渡します
以上が単体テストと E2E テスト用の Angular CLIの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7450
7450
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 7
7
 Java のインターフェースと抽象クラスの単体テストの実践
May 02, 2024 am 10:39 AM
Java のインターフェースと抽象クラスの単体テストの実践
May 02, 2024 am 10:39 AM
Java でインターフェイスと抽象クラスを単体テストする手順: インターフェイスのテスト クラスを作成します。インターフェイス メソッドを実装するためのモック クラスを作成します。 Mockito ライブラリを使用して、インターフェイス メソッドをモックし、テスト メソッドを作成します。抽象クラスはテストクラスを作成します。抽象クラスのサブクラスを作成します。抽象クラスの正確性をテストするテスト メソッドを作成します。
 PHP単体テストツールの長所と短所の分析
May 06, 2024 pm 10:51 PM
PHP単体テストツールの長所と短所の分析
May 06, 2024 pm 10:51 PM
PHP 単体テスト ツール分析: PHPUnit: 大規模プロジェクトに適しており、包括的な機能を提供し、インストールが簡単ですが、冗長で遅い場合があります。 PHPUnitWrapper: 小規模プロジェクトに適しており、使いやすく、Lumen/Laravel に最適化されていますが、機能が限られており、コード カバレッジ分析は提供されず、コミュニティ サポートも限られています。
 Go 言語でのパフォーマンス テストと単体テストの違い
May 08, 2024 pm 03:09 PM
Go 言語でのパフォーマンス テストと単体テストの違い
May 08, 2024 pm 03:09 PM
パフォーマンス テストでは、さまざまな負荷の下でアプリケーションのパフォーマンスを評価します。一方、単体テストでは、単一のコード単位の正確性を検証します。パフォーマンス テストは応答時間とスループットの測定に重点を置き、単体テストは関数の出力とコード カバレッジに重点を置きます。パフォーマンス テストは高負荷と同時実行性のある現実の環境をシミュレートしますが、単体テストは低負荷とシリアル条件で実行されます。パフォーマンス テストの目標は、パフォーマンスのボトルネックを特定し、アプリケーションを最適化することですが、単体テストの目標は、コードの正確さと堅牢性を確認することです。
 PHP CLI スクリプトをデバッグする方法
May 31, 2024 am 10:44 AM
PHP CLI スクリプトをデバッグする方法
May 31, 2024 am 10:44 AM
PHPCLI スクリプトをデバッグするにはどうすればよいですか? var_dump() 関数を使用して、変数の内容と型を表示します。エラーを表示し、エラー ログに記録するには、display_errors と log_errors を設定します。スタック トレースや変数検査などの高度なデバッグ機能を使用するには、Xdebug をインストールして構成します。
 golangの機能テストにおける単体テストと結合テストの違いは何ですか?
Apr 27, 2024 am 08:30 AM
golangの機能テストにおける単体テストと結合テストの違いは何ですか?
Apr 27, 2024 am 08:30 AM
単体テストと統合テストは 2 つの異なるタイプの Go 関数テストであり、それぞれ単一関数または複数関数の相互作用と統合を検証するために使用されます。単体テストは特定の関数の基本機能のみをテストしますが、統合テストは複数の関数間の相互作用とアプリケーションの他の部分との統合をテストします。
 Golang 単体テストでテーブル駆動テスト手法を使用するにはどうすればよいですか?
Jun 01, 2024 am 09:48 AM
Golang 単体テストでテーブル駆動テスト手法を使用するにはどうすればよいですか?
Jun 01, 2024 am 09:48 AM
テーブル駆動テストは、テーブルを通じて入力と予想される出力を定義することにより、Go 単体テストでのテスト ケースの作成を簡素化します。構文には次のものが含まれます。 1. テスト ケース構造を含むスライスを定義します。 2. スライスをループし、結果を予想される出力と比較します。実際のケースでは、文字列を大文字に変換する関数に対してテーブル駆動テストが実行され、getest を使用してテストが実行され、合格結果が出力されました。
 PHP 単体テスト: 効果的なテスト ケースを設計する方法
Jun 03, 2024 pm 03:34 PM
PHP 単体テスト: 効果的なテスト ケースを設計する方法
Jun 03, 2024 pm 03:34 PM
効果的な単体テスト ケースを設計するには、原子的、簡潔、反復可能、明確という原則を遵守することが重要です。手順には、テストするコードの決定、テスト シナリオの特定、アサーションの作成、テスト メソッドの記述が含まれます。実際のケースでは、max() 関数のテスト ケースの作成を示し、特定のテスト シナリオとアサーションの重要性を強調しています。これらの原則と手順に従うことで、コードの品質と安定性を向上させることができます。
 PHP 単体テスト: コード カバレッジを高めるためのヒント
Jun 01, 2024 pm 06:39 PM
PHP 単体テスト: コード カバレッジを高めるためのヒント
Jun 01, 2024 pm 06:39 PM
PHP 単体テストでコード カバレッジを改善する方法: PHPUnit の --coverage-html オプションを使用してカバレッジ レポートを生成します。 setAccessible メソッドを使用して、プライベート メソッドとプロパティをオーバーライドします。アサーションを使用してブール条件をオーバーライドします。コードレビューツールを使用して、コードカバレッジに関する追加の洞察を取得します。




