
今回は、Angular CLI が Build を実装する方法と、Angular CLI が Build を実装する際の注意点について説明します。以下は実際のケースです。
Build.
Buildは主に以下の動作を行います:
プロジェクトファイルをコンパイルし、特定のディレクトリに出力します
出力結果を決定するビルドターゲット
バンドルパッケージ
本番環境のビルドでは、uglify と Tree-shaking (無駄なコードの削除) も実行されます
ng build.
最初にヘルプを確認できます:
ng build --help
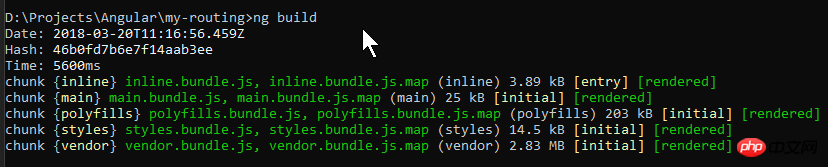
開発環境の場合は、コマンド ng build
デフォルトでは、その出力ディレクトリは .angular-cli.json ファイルの ourDir 属性で構成されます
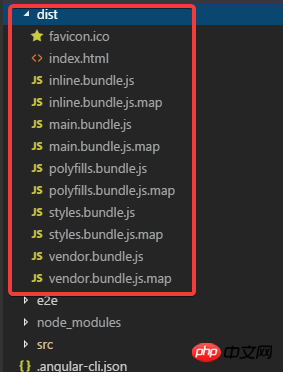
ビルド後、次のファイルが表示されます。


 生成された 5 つの js ファイルを参照していることがわかります。
生成された 5 つの js ファイルを参照していることがわかります。
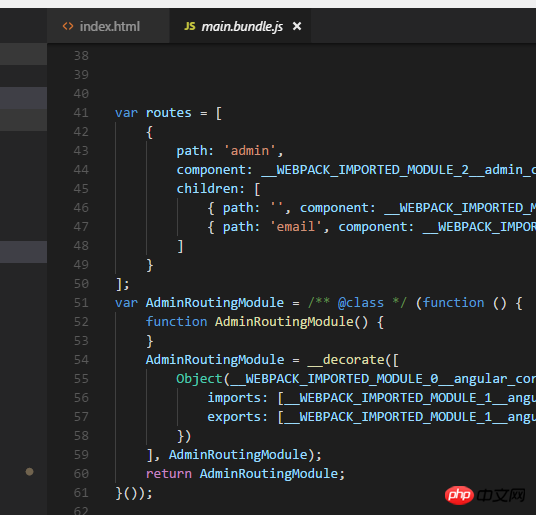
main.bundle.js を開くと、私が書いたコードが表示されます:
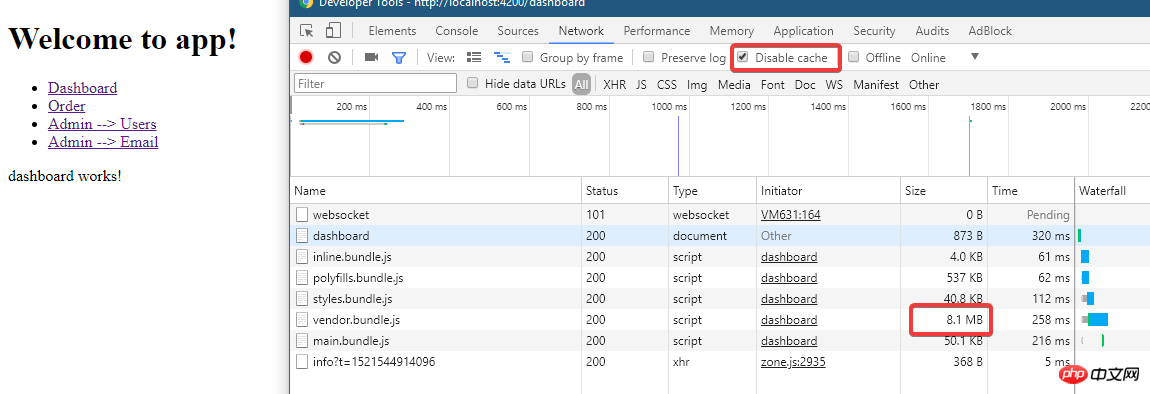
 以下のプログラムを実行します: ngserve -o:
以下のプログラムを実行します: ngserve -o:
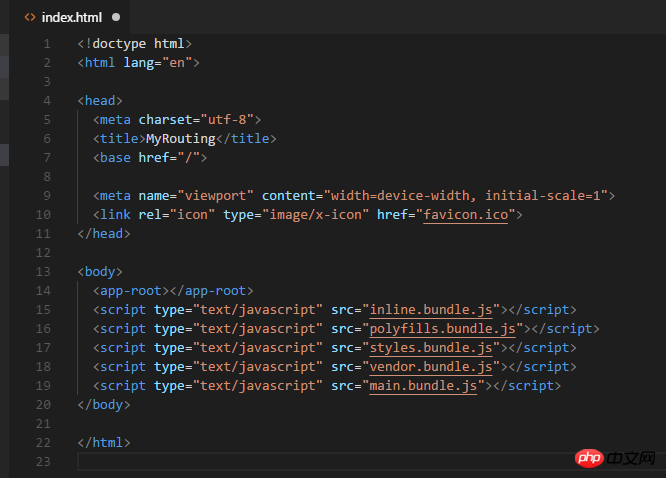
ngserve がロードしているときに、上記のファイルが表示されていることがわかります。
 ng build は開発ビルドであるため、最適化は行われておらず、ファイルは非常に大きいです。
ng build は開発ビルドであるため、最適化は行われておらず、ファイルは非常に大きいです。
次に、ファイル ディレクトリを見てください。 dist ディレクトリ:

次に、これらのファイルはどのように提供されますか?
これは、現時点では Webpack がメモリ内で提供されているためです。
以下の分析には、source-map-explorer を使用してください。まず、それをインストールします:
npm install --save-dev source-map-explorer
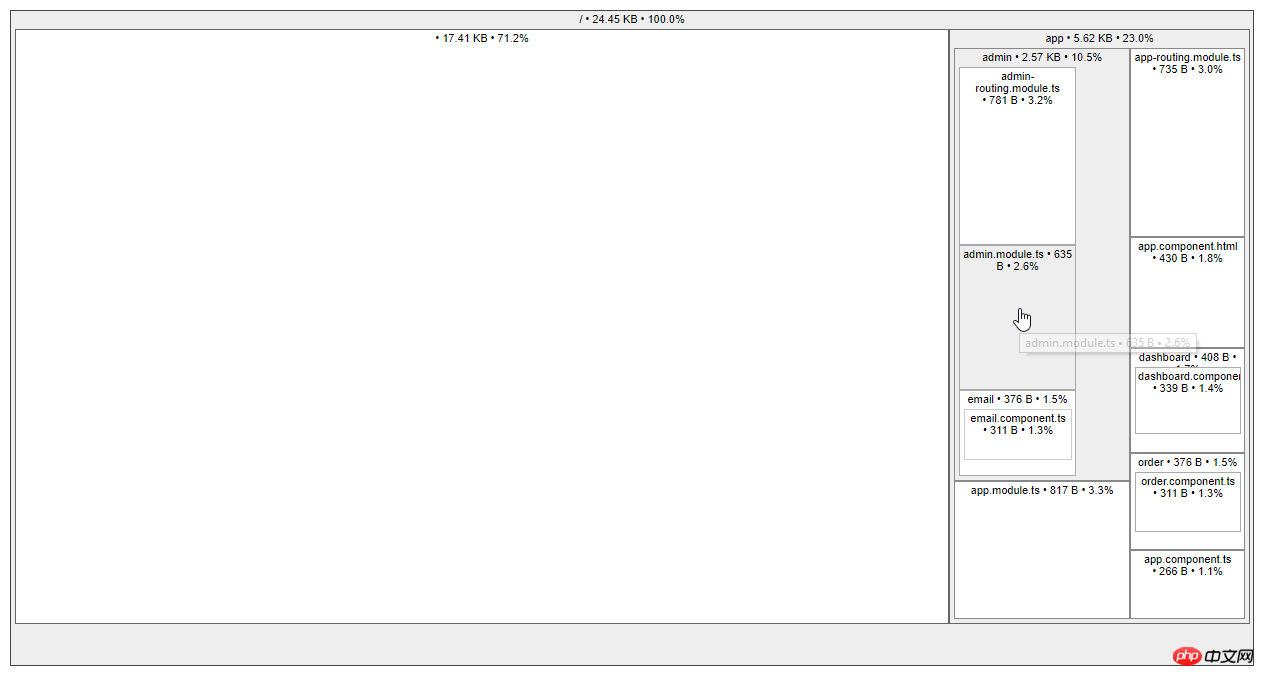
それから ng build を実行し、次のコマンドを実行します: 
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
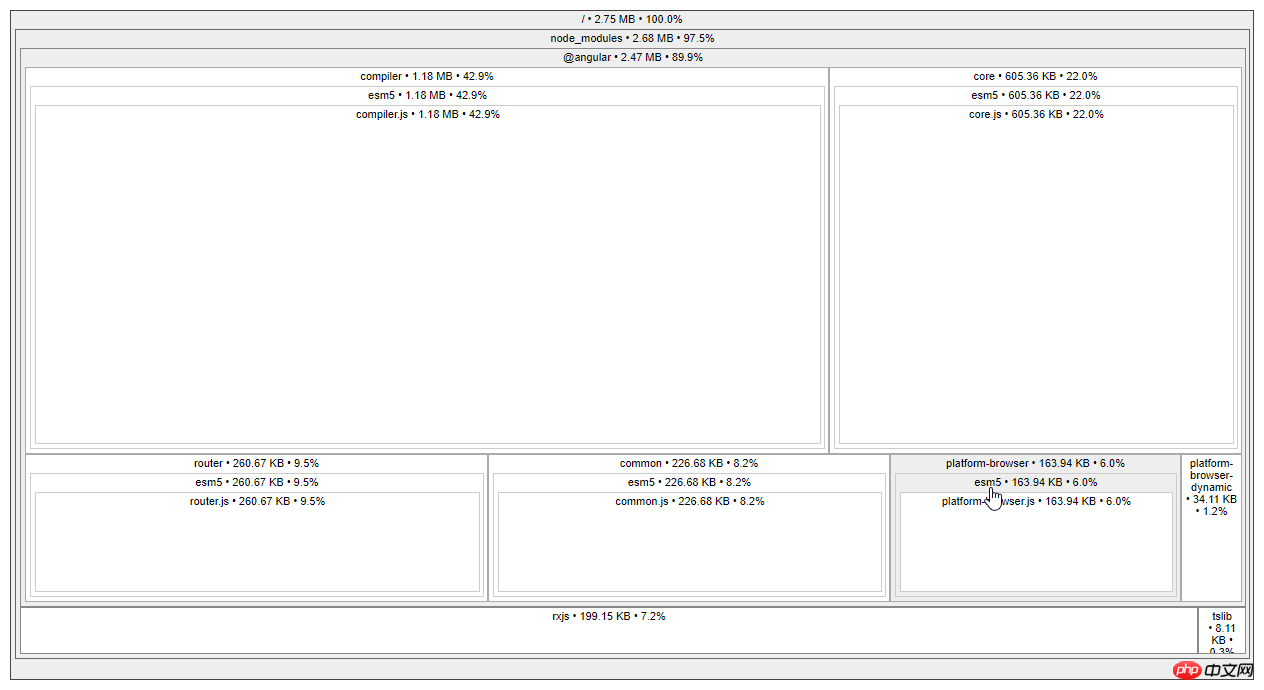
vendor.bundle の状況を見てください:
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js

環境は、どの環境ファイルが使用されるかを参照します。
そして、ターゲットは、プロジェクト ファイルがどのように最適化されるかを決定するために使用されます。開発ビルドと本番ビルドの比較を見てください。
ng build |
ng build --prod |
|
環境 |
environment.ts |
環境..prod.ts |
キャッシュ |
CSSで参照される画像のみをキャッシュ |
すべてのビルドファイル |
ソースマップ |
生成しない |
|
jsファイルへのグローバルCSS出力 |
生成されたCSSファイル |
uglify |
ではありません |
ツリー-シェイク | では無駄なコードは削除されません |
無駄なコードを削除 |
AOT | いいえ |
はい |
バンドルバンドル | |
は |
-- build-optimizer | いいえ |
はい (AOT と Angular5 を使用) |
--named-chunks | はい |
いいえ | --出力 - ハッシュ | メディア |
すべて |
下面命令都是针对开发时的build, 它们的作用是一样的: ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev ログイン後にコピー 下面则是生产build: ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod ログイン後にコピー 其它常用的参数还有:
Production Build. 先使用--aot: ng build --aot ログイン後にコピー
使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了. 执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看). 试试生产环境: ng build --prod ログイン後にコピー
可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来). Serve. ng serve. 已经一直在用了, 下面看看它常用的参数:
试试 --prod: ng serve --prod ログイン後にコピー
通过文件大小可以看出确实是prod build的. ng eject. 为项目生成webpack配置和脚本. 执行该命令试试:
看看有哪些变化: .angular-cli.json:
package.json:
命令脚本都变了
还多出来一个webpack.config.js文件:
为什么要这么做呢? 可以对项目更深入的配置.... 这时运行程序就是 npm start了. 我还是把reject恢复回去吧, 使用git来恢复吧. 如果需要Serve 其他js/css/assets文件:
放在.angular-cli.json就行, 例如jquery就应该放在scripts里面. 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读: |
以上がAngular CLI がビルドを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。