Angular CLI がルートを生成する方法
今回は、Angular CLI がルートを生成する方法と、Angular CLI がルートを生成する際の注意点について説明します。実際のケースを見てみましょう。
アプリケーションのルートを生成します。
まずプロジェクトを作成します:
ng new my-routing --routing

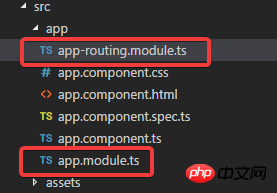
2つのモジュールが生成されていることがわかります。
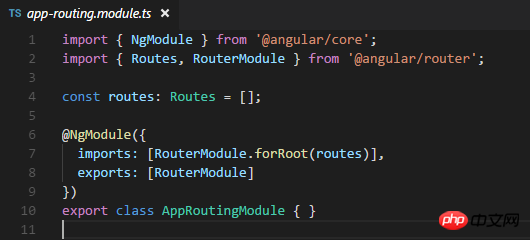
ルーティングモジュールを見てください:

そしてアプリを見てください。 module:


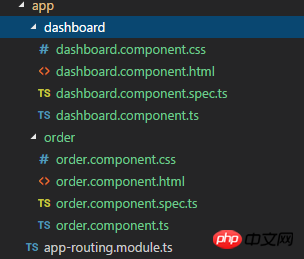
ng g c dashboard ng g c order
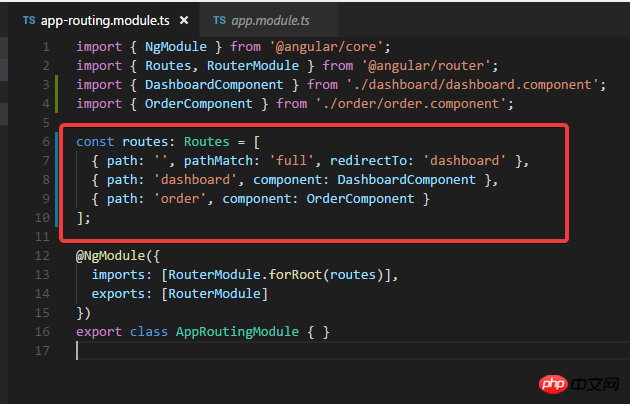
次に、app-routing.module でルーティングを設定します:





ルーティングモジュールを使用してモジュールを生成します(最初に生成されるファイルを表示するには、-dパラメータを使用できます):ng g m admin --routing
管理モジュール内部で、別の管理コンポーネントを作成します:
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
 実際、パス admin/ が指定されているため、最後の 2 つのコマンドの -m パラメーターは削除できます。そのため、デフォルトでは、管理コンポーネントで宣言されます。 app module の代わりに module を追加します。 次に、app.module:
実際、パス admin/ が指定されているため、最後の 2 つのコマンドの -m パラメーターは削除できます。そのため、デフォルトでは、管理コンポーネントで宣言されます。 app module の代わりに module を追加します。 次に、app.module: admin モジュールを追加する必要があります。
admin モジュールを追加する必要があります。
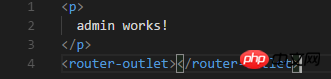
次に、admin.component.html を変更し、router-outlet:を追加します:
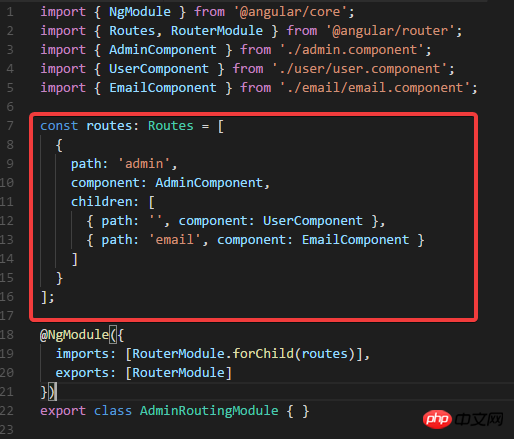
次に、変更しますadmin-routing.module.ts:
 アドレスを直接入力します: http://localhost:4200/admin
アドレスを直接入力します: http://localhost:4200/admin
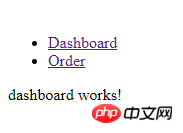
次が表示されます:
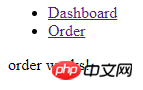
そしてURLを入力してください: http://localhost:4200/admin/email  次が表示されます:
次が表示されます:

ng g guard xxx
このケースを読んだ後、あなたは方法をマスターしたと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事にご注目ください。 推奨読書:
Angular CLI が BuildJS を実装して、マウスがテキストの上を通過したときにフローティング レイヤー効果をポップアップさせる方法
以上がAngular CLI がルートを生成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7464
7464
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
この記事では、Angular の学習を継続し、Angular のメタデータとデコレータを理解し、それらの使用法を簡単に理解します。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
この記事では、Angular の実践的な経験を共有し、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学びます。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。




