HTMLを使用して2つのdivタグの間に垂直線を引く方法
この記事では、HTML を使用して 2 つの div タグの間に垂直線を引く方法を主に紹介します。これは、必要な友人に参照してもらえるように共有します。 、インターフェイスに垂直線を引く必要があり、この垂直線は親 p 全体の高さを自動的に占める必要があります。インターネット上で関連情報を確認し、最終的にその解決策を以下に共有します。最近、インターフェイスを描画しているときに、「垂直線を描画する」という要件に遭遇しました。この垂直線の高さは、親 p 全体を自動的に占める必要があります (つまり、この垂直線の高さは 2 つの p のうち高い方の高さと同じです)。
通常、水平線を描画し、ラベル
を使用します。垂直線を描画すると、ラベルが見つからないことがわかります。インターネットで情報を検索すると、一般的には js を使用することをお勧めします。私は偏執的で純粋な CSS を使用したいと考えていましたが、最終的に解決策を見つけました。以下に私のアプローチを共有します。 2つのサブpにもう1つのpを追加し、左(右)の境界線が表示されるように設定し、padding-bottom|margin-bottomの正の値と負の値を使用して相互にオフセットするという原則を使用します。 。たとえば、
; を設定すると、パディングは外側のラベルを展開するために使用できますが、マージンは外側のラベルを展開するために使用されません。つまり、padding-bottom を使用して外側のラベルの高さを拡張すると、外側のラベルは overflow: hidden; を使用して余分な高さを非表示にし、高さを最も高い列に合わせてマージンを調整します。モジュール レイアウト、マージンはパディングをオフセットできます。拡張されたボックスにより、コンテンツ セクションからレイアウトを開始できます。 
padding-bottom:1600px; margin-bottom:-1600px
body{
margin-top:100px;
margin-left:200px;
}
.mainp{
width:900px;
padding:10px;
overflow:hidden; /*关键*/
border:1px solid black;
}
.leftp{
float:left;
width:400px;
background-color:#CC6633;
}
.rightp{
float:right;
width:400px;
background-color:#CC66FF;
}
.centerp{
float:left;
width:50px;
border-right: 1px dashed black;
padding-bottom:1600px; /*关键*/
margin-bottom:-1600px; /*关键*/
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>竖线画法</title>
<link href="../css/demo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="mainp">
<p class="leftp"><br><br><br><br><br><br></p>
<p class="centerp"></p>
<p class="rightp"><br><br><br><br><br><br><br></p>
</p>
</body>
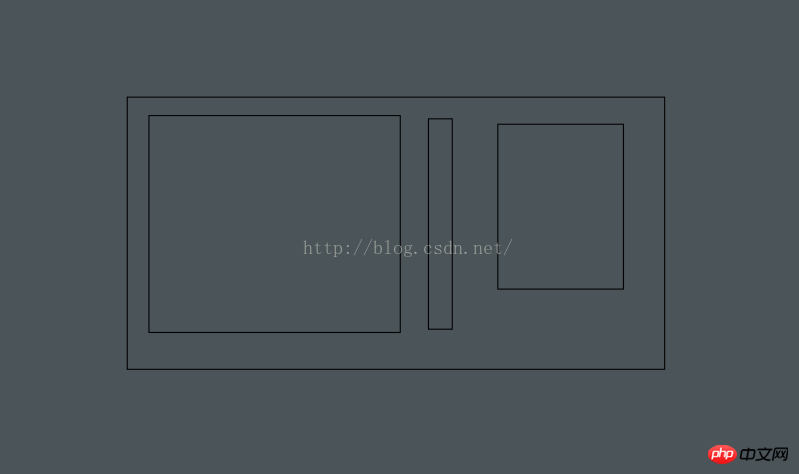
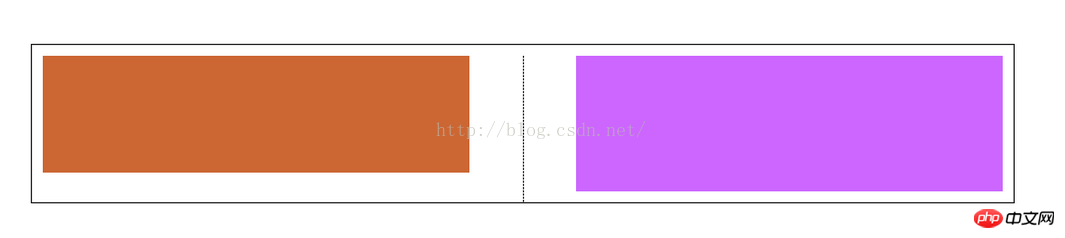
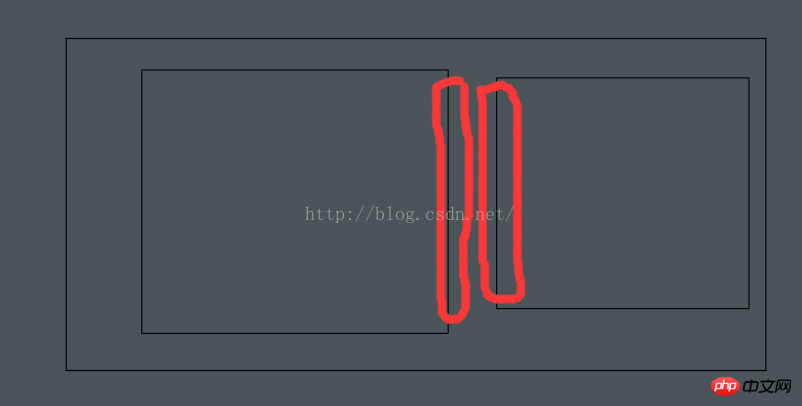
</html>レンダリング:
ちなみに、jsのアイデアとキーコードを書き留めてください
 以下は js コードです
以下は js コードです
function myfun(){
var p1=document.getElementById("content");
var p2=document.getElementById("side");
var h1=p1.offsetHeight;
var h2=p2.offsetHeight;
if(h1>h2){
p1.style.borderRight="1px dashed #B6AEA3";
}else{
p2.style.borderLeft="1px dashed #B6AEA3";
}
}以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
HTML を使用して右クリック メニューと左クリックのスワイプ機能をブロックする方法Html
カラーブロックを動的に表示するレポート効果を実現する(サンプルコード)
以上がHTMLを使用して2つのdivタグの間に垂直線を引く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





