
この記事は、キャンバスの線の属性の詳細な説明に関する関連情報を中心に紹介しています。編集者が非常に優れていると考えたので、参考として共有します。エディターをフォローして一緒に見てみましょう
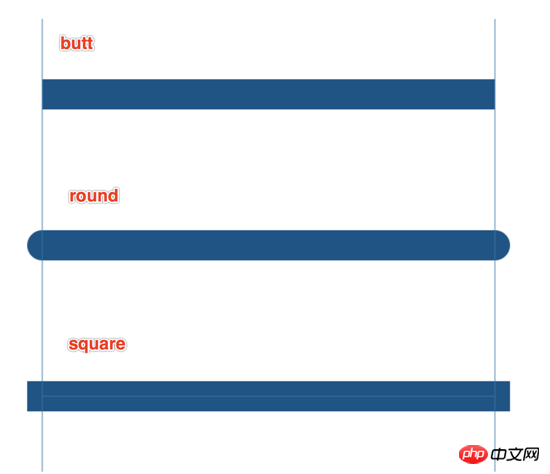
1. ラインキャップ
値: butt (デフォルト値)、round 丸頭、square square head
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=40;
context.strokeStyle="#005588";
//三个beginpath()画了3条平行线
context.beginPath();
context.moveTo(100,200);
context.lineTo(700,200);
context.lineCap="butt";
context.stroke();
context.beginPath();
context.moveTo(100,400);
context.lineTo(700,400);
context.lineCap="round";
context.stroke();
context.beginPath();
context.moveTo(100,600);
context.lineTo(700,600);
context.lineCap="square";
context.stroke();
//baseline
context.lineWidth=1;
context.strokeStyle="#27a";
context.moveTo(100,100);
context.lineTo(100,700);
context.moveTo(700,100);
context.lineTo(700,700);
context.stroke();
round 必要に応じてアニメーション中に角が丸い場合は、lineCap エフェクトは線分の始点と終点でのみ使用でき、接続部分では使用できません。

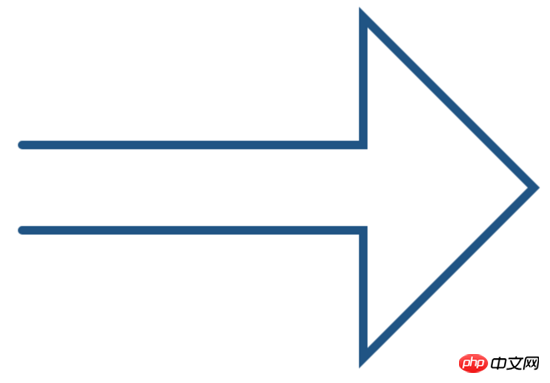
lineCap="square" を使用すると、線分が閉じているときに完全に閉じることができますが、それでも閉じるには、clothPath() を使用することをお勧めします。
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
context.moveTo(100, 350);
context.lineTo(500,350);
context.lineTo(500,200);
context.lineTo(700,400);
context.lineTo(500,600);
context.lineTo(500,450);
context.lineTo(100,450);
context.lineTo(100,350);
// context.closePath(); //推荐
context.lineWidth=10;
context.lineCap="square"; //不推荐
context.fillStyle="yellow";
context.strokeStyle="#058"
context.fill();
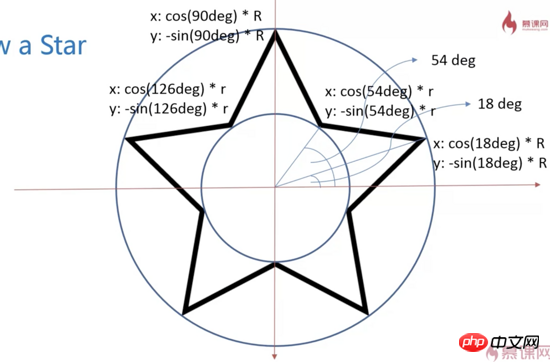
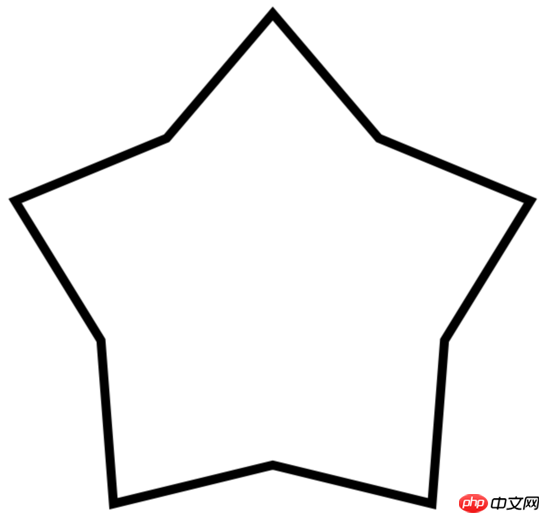
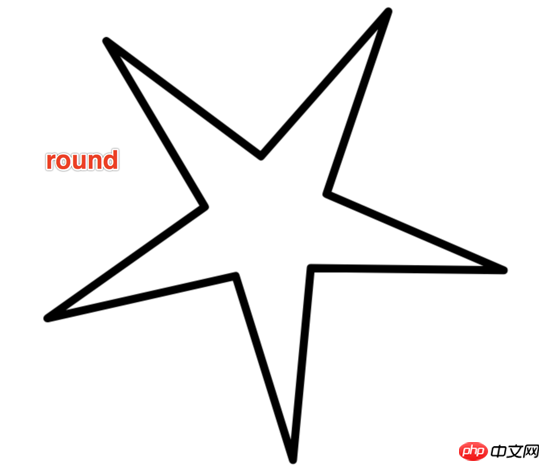
context.stroke();2. 五芒星を描き、線の他のステータス属性を説明します

円上の5つの角は360°を二等分し、それぞれの角度は72°、90°です-72°= 18°
小さな円上の角度は 72° を二等分し、18°+36°=54°
ラジアンへの角度 - ラジアン = 角度*π/180、つまり (18+i*72)* Math.PI/180
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
context.lineTo(Math.cos((18+i*72)/180*Math.PI)*300+400,
-Math.sin((18+i*72)/180*Math.PI)*300+400);
context.lineTo(Math.cos((54+i*72)/180*Math.PI)*150+400,
-Math.sin((54+i*72)/180*Math.PI)*150+400);
}
context.closePath();
context.lineWidth=10;
context.stroke();
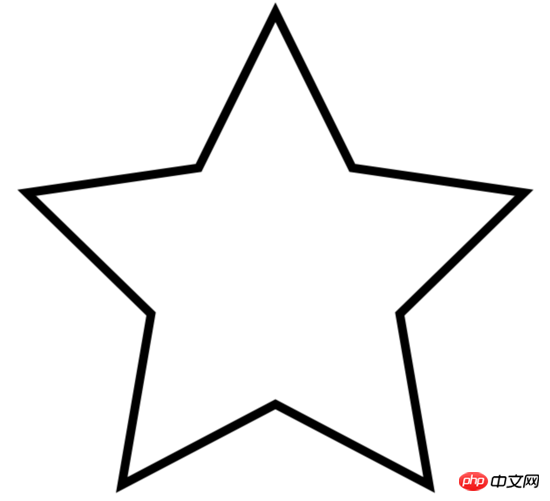
は関数にカプセル化されています:
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400)
}
function drawStar(ctx,r,R,x,y,){
ctx.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72)/180*Math.PI)*R+x,
-Math.sin((18+i*72)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72)/180*Math.PI)*r+x,
-Math.sin((54+i*72)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
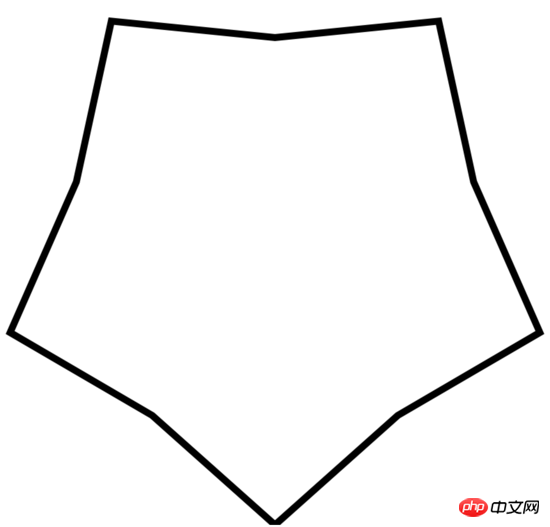
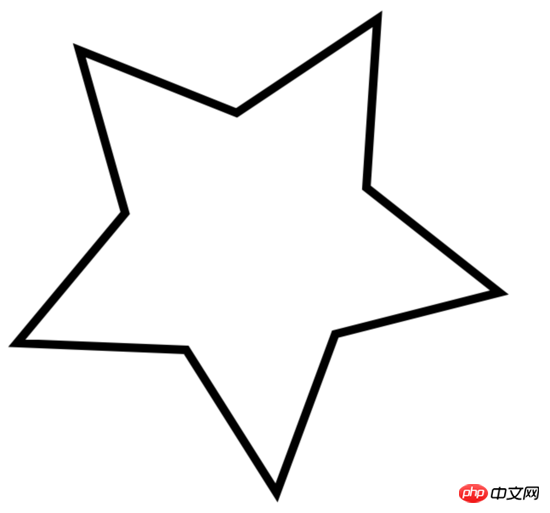
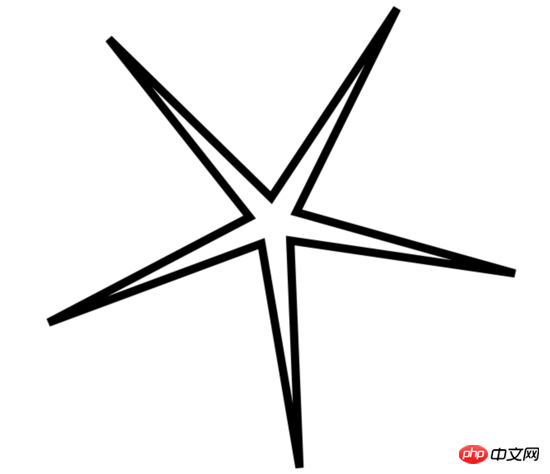
}小さい r=80,200,400 をそれぞれ変更して、次のグラフを取得します



時計回りの回転パラメーターを追加します: rot
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400,30);
}
//rot顺时针旋转的角度
function drawStar(ctx,r,R,x,y,rot){
ctx.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72-rot)/180*Math.PI)*R+x,
-Math.sin((18+i*72-rot)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72-rot)/180*Math.PI)*r+x,
-Math.sin((54+i*72-rot)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
}30 度回転する効果は次のとおりです:

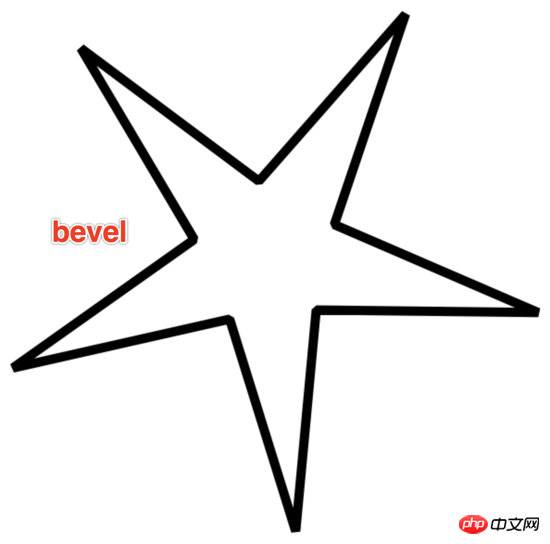
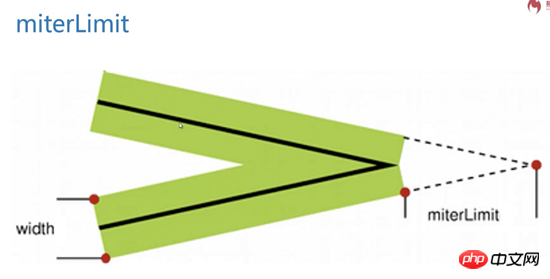
3. ライン接続 lineJoin と miterLimit
1.
マイター(デフォルト) 常に鋭角、ベベルマイター、ラウンド ベベルを提示します。ベベルはリボンを折りたたむ効果に似ています。 


りー

を指します。 デフォルト値は10で、最大値は10pxを超えるとベベルモードで表示されます。
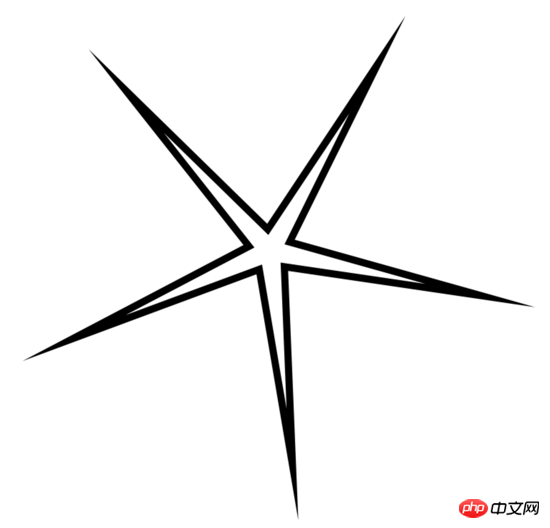
内円の半径 r を上記の 30 に設定すると、形成される鋭角が非常に鋭くなり、内隅と外隅の間の距離がマイターリミットの 10 を超えます。
今度はマイターリミットを 20 に増やします。効果は次のとおりです:
context.lineJoin="miter"; drawStar(context,30,300,400,400,30);
 注: miterLimit は白い先端から黒い先端までの距離ではありません。この距離は 20px よりもはるかに大きくなります。
注: miterLimit は白い先端から黒い先端までの距離ではありません。この距離は 20px よりもはるかに大きくなります。
 miterLimit が生成されるとき、線には幅が必要です。幅のある線の中央の線の鋭い角は、外側の鋭い角からの直線距離です。
miterLimit が生成されるとき、線には幅が必要です。幅のある線の中央の線の鋭い角は、外側の鋭い角からの直線距離です。
canvasのmiterLimit経験値は10です。非常に特殊な状況、つまり非常に鋭いコーナーを表現する必要がある場合にのみ、 miterLimit を変更する必要があります。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
HTML を使用して 2 つの div タグ間に垂直線を引く方法HTML5の使用方法
キャンバスは雪の結晶が降るのを実現しました
以上がキャンバスラインのプロパティについての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。