
今回はJSでアニメーションタイマーを操作する方法と、JSでアニメーションタイマーを操作する際の注意点を紹介します。以下は実践的なケースですので見てみましょう。
大まかに言うと、js を通じて変更されるすべての視覚的なプレゼンテーションはアニメーションと呼ばれます。たとえば、ボタン、リンク、その他の要素のインタラクティブなフィードバックです。
狭義: 要素の属性を変更するためにタイマーを通じて js 関数を継続的に呼び出すことによって生成される視覚的なアニメーション効果。
Timer は JavaScript アニメーションのコア テクノロジーです。
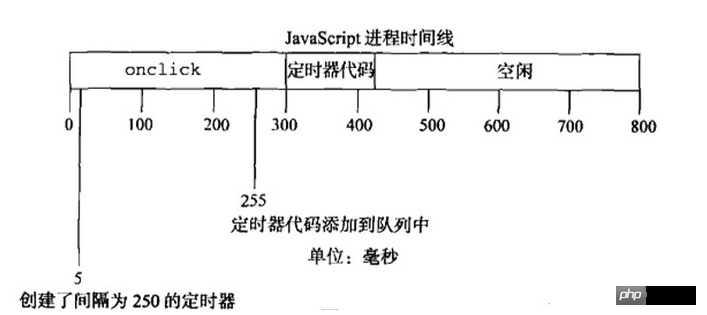
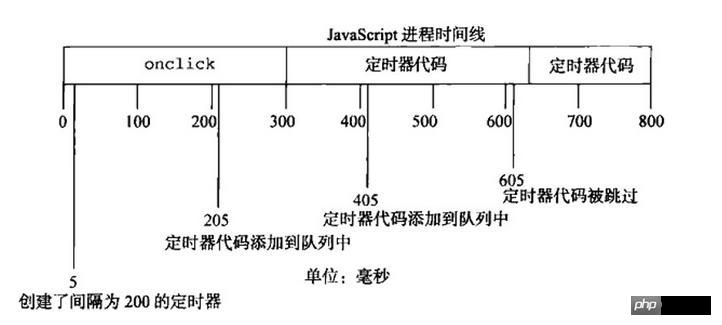
setTimeout()、setInterval() はよく知られており、以前はよく使用されていました。他のタブからループ アニメーションのあるページに切り替えると、遅延が発生し、フレームが急速に切り替わるという現象が発生する可能性があります。問題は内部の動作メカニズムにあります。setTimeout の最初のパラメータを理解することをお勧めします。関数形式を使用すると、文字列形式が 2 回解析され、eval と同じ問題が発生します。
パラメーターが 2 つ以上ある場合は、例 1 を参照してください。これは問題を示しています。例 2 を参照してください。 ;
戻り値は整数です。
setInterval、clearIntervalは上記と同じです。れーれー
理由: キューに参加し、実行をブロックします。 setTimeout 凡例:setInterval 凡例:
存在する場合は妥当です 親要素と子要素のイベント バブリング、親要素を最初に実行する必要があります。例 3 を参照してください。定義されたコールバック関数。通常はブラウザーのデフォルトのアクションがトリガーされます。例 4 を参照してください。 メカニズムは完全に異なります: 1、setTimeoutは非同期操作であり、タスクキュー(イベントループ)に参加し、JSエンジンスレッド内の同期コードが実行されると、実行のためにタスクキューから取り出されます。 ; 2、raf はユーザー エージェント (ブラウザー) によるアニメーション専用に開発されたインターフェイスであり、ユーザー エージェントは適切な頻度 (通常はモニターの更新頻度と同じ 1000/60 ミリ秒) でアニメーション フレームを更新し、停止します。 CPU リソースを節約するための非表示ページまたは非アクティブなページのフレーム更新3、raf の例 raf はシンプルで互換性があります
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);
JSの元の値と参照値を使用して保存する
以上がJSでアニメーションタイマーを操作する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。