
ここで、マルチパート フォームを実装するためのノード レイヤー シミュレーションを使用したファイル アップロードの例を共有します。これは良い参考値であり、皆さんの役に立つことを願っています。
このような要求がある場合、Nodejs はブラウザーからバックエンドサーバーにファイルをアップロードするための Web サーバーとして使用されます。このプロセスでは、Node Web サーバーがデータを処理する必要があるだけです。適切に実行してからバックエンドにポストする場合は、ノード層でファイルのアップロードをシミュレートする必要があります。
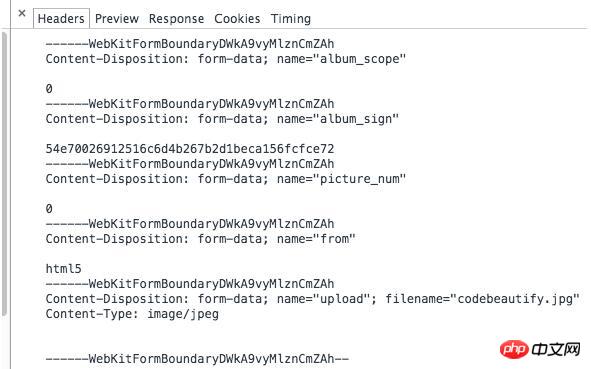
まず、ブラウザを通じてファイルをアップロードします。PostData 形式は次のようになります:

スクリーンショット 2014-11-22 pm 9.18.45.png
実際には「-----WebkitFormBoundary....」で区切られており、最後にこのセパレータで終わります。また、このセパレータは完全にカスタマイズ可能です。
送信された各データは Content-Disposition によって記述されます。Content-Type が指定されていない場合、デフォルトは text/plain です。アップロードされたバイナリ ファイルの場合は、その MIME タイプを指定するだけです。
ノード層でファイルのアップロードを実装するメソッドを単純にカプセル化します:
/**
* 上传文件
* @param files 经过formidable处理过的文件
* @param req httpRequest对象
* @param postData 额外提交的数据
*/
function uploadFile(files, req, postData) {
var boundaryKey = Math.random().toString(16);
var endData = '\r\n----' + boundaryKey + '--';
var filesLength = 0, content;
// 初始数据,把post过来的数据都携带上去
content = (function (obj) {
var rslt = [];
Object.keys(obj).forEach(function (key) {
arr = ['\r\n----' + boundaryKey + '\r\n'];
arr.push('Content-Disposition: form-data; name="' + key + '"\r\n\r\n');
arr.push(obj[key]);
rslt.push(arr.join(''));
});
return rslt.join('');
})(postData);
// 组装数据
Object.keys(files).forEach(function (key) {
if (!files.hasOwnProperty(key)) {
delete files.key;
return;
}
content += '\r\n----' + boundaryKey + '\r\n' +
'Content-Type: application/octet-stream\r\n' +
'Content-Disposition: form-data; name="' + key + '"; ' +
'filename="' + files[key].name + '"; \r\n' +
'Content-Transfer-Encoding: binary\r\n\r\n';
files[key].contentBinary = new Buffer(content, 'utf-8');
filesLength += files[key].contentBinary.length + fs.statSync(files[key].path).size;
});
req.setHeader('Content-Type', 'multipart/form-data; boundary=--' + boundaryKey);
req.setHeader('Content-Length', filesLength + Buffer.byteLength(endData));
// 执行上传
var allFiles = Object.keys(files);
var fileNum = allFiles.length;
var uploadedCount = 0;
allFiles.forEach(function (key) {
req.write(files[key].contentBinary);
var fileStream = fs.createReadStream(files[key].path, {bufferSize: 4 * 1024});
fileStream.on('end', function () {
// 上传成功一个文件之后,把临时文件删了
fs.unlink(files[key].path);
uploadedCount++;
if (uploadedCount == fileNum) {
// 如果已经是最后一个文件,那就正常结束
req.end(endData);
}
});
fileStream.pipe(req, {end: false});
});
}アイデアは次のようなもので、コードは複雑ではありません。特別に注意を払う必要があるのは、応答処理です。 http.request、response.headers の場合、これは gzip です。現時点では、バッファを String に直接変換することはできません。一般的な考え方は、次のとおりです。通りすがりに必要なだけかもしれません~~~
上記は皆さんのためにまとめたものです。今後、皆さんのお役に立てれば幸いです。
関連記事:
HTTP での Gzip 圧縮の問題JS コードを使用して Snake ゲームを作成する方法 (詳細なチュートリアル)JavaScript でパスを Base64 エンコードに変換する方法以上がノードレイヤーを使用してマルチパートフォームファイルのアップロードを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。