JS を操作して多次元配列を走査する方法
今回は、多次元配列を走査するための JS の操作方法と、多次元配列を走査するための JS を操作するための注意点について説明します。以下は実際的なケースです。 z
本文に直接移動:
データを処理するときに、不規則性 (予測できないデータ構造) が発生することがあります。このような種類のデータを取得した場合、トラバーサル操作をどのように実行すればよいでしょうか?例:
var data= {
a: { one: 1, two: 2, three: {four:'2',five:'4'} },
b: { six: 4, seven: 5, eight: 6 },
c: { nine: 7, ten: 8}
}たとえば、上記のデータ (実際には、このデータにはさまざまな予測不可能な変化があります)、この種のデータを走査したい場合、単純な for in では走査できません。
実際、この種のデータトラバーサルも再帰的メソッドを使用することで完全に解決できます
コードは次のとおりです:
function traverse(obj) {
for (var a in obj) {
if (typeof(obj[a]) == "object") {
traverse(obj[a]); //递归遍历
} else {
console.log(a + "=" + obj[a]); //如果是值就显示
}
}
}
traverse(data)最後に、このメソッドを呼び出して obj を渡すだけです。データ全体が正常に走査されます
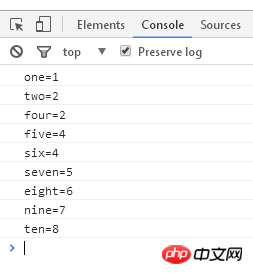
この例の結果は次のとおりです:

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、次の関連記事を参照してください。 PHP中国語ウェブサイトです!
推奨読書:
iview の UI フレームワークを使用してプレーヤーをカスタマイズする
以上がJS を操作して多次元配列を走査する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 Java フォルダーをループしてすべてのファイル名を取得する方法
Mar 29, 2024 pm 01:24 PM
Java フォルダーをループしてすべてのファイル名を取得する方法
Mar 29, 2024 pm 01:24 PM
Java は、強力なファイル処理機能を備えた人気のあるプログラミング言語です。 Java では、フォルダーを走査してすべてのファイル名を取得するのが一般的な操作であり、これは特定のディレクトリー内のファイルを迅速に見つけて処理するのに役立ちます。この記事では、Java でフォルダーを走査してすべてのファイル名を取得するメソッドを実装する方法と、具体的なコード例を紹介します。 1. 再帰的メソッドを使用してフォルダーを走査する 再帰的メソッドを使用してフォルダーを走査することができます。再帰的メソッドはそれ自体を呼び出す方法であり、フォルダーを効果的に走査できます。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 PHP 多次元配列ソートの次元の旅: 1 次元から多次元へ
Apr 29, 2024 pm 09:09 PM
PHP 多次元配列ソートの次元の旅: 1 次元から多次元へ
Apr 29, 2024 pm 09:09 PM
1 次元配列は sort() 関数を使用してソートされ、2 次元配列は usort() 関数を使用して内部要素によってソートされ、高次元配列は多層ネストされた usort() 関数を使用して階層要素によってソートされます。分解の問題を層ごとに解決することが鍵となります。
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 多次元 PHP 配列を反転する効率的な方法
Apr 29, 2024 am 09:00 AM
多次元 PHP 配列を反転する効率的な方法
Apr 29, 2024 am 09:00 AM
多次元 PHP 配列を反転する 2 つの効果的な方法: array_reverse() 関数を再帰的に使用: ネストされた各配列の要素を再帰的に反転します。 PHP7 の array_reverse() 関数: array_reverse() 関数の新しいオーバーロードを使用して、多次元配列を反転します。




