CommonsChunkPlugin を使用してパブリック モジュールを抽出する方法
ここで、CommonsChunkPlugin によるパブリック モジュールの抽出について簡単に説明します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
はじめに
Webpack プラグイン CommonsChunkPlugin の主な機能は、Webpack プロジェクトのエントリ チャンクの共通部分を抽出することです。あまり詳しくない場合は、具体的な使用方法はあまり紹介しません。 webpack 公式 Web サイト の概要を参照してください。
プラグインは、webpack プロジェクトで一般的に使用される最適化機能であり、ほぼすべての webpack プロジェクトで使用されます。このプラグインを使用する利点:
Webpack のパッケージ化速度とプロジェクト サイズの向上: Webpack エントリのチャンク ファイル内のすべての共通コードを抽出してコード サイズを削減し、同時に Webpack のパッケージ化速度を向上させます。
キャッシュ メカニズムを利用する: 依存するパブリック モジュール ファイルは通常、めったに変更されないか、変更されないため、独立したモジュール ファイルを長期間キャッシュできます。
しかし、プロジェクトでは、プラグインを開く方法が間違っていると、上記の 2 番目の点を達成することは実際には不可能です。この場合:
変更されていないパブリック コードまたはライブラリ コードによってパッケージ化されたエントリ チャンク他のビジネス コードが変更されると変更され、ページ上の長いキャッシュ メカニズムが失敗します。
それでは、CommonsChunkPlugin を正しく開きましょう。
CommonsChunkPlugin の間違った使用法
ビジネスコードから、react、react-dom、react-router などのプロジェクトのパブリック ライブラリを分離し、ベンダー チャンクとして抽出すると、webpack の設定は次のようになります。
const webpack = require("webpack");
const path = require('path');
module.exports = {
entry: {
app: "./app.js",
vendor: ["react","react-dom", "redux", "react-redux", "react-router-redux"]
},
output: {
path: path.resolve(__dirname, 'output'),
filename: "[name].[chunkhash].js"
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({names: ["vendor"]})
]
};上記の内容は、プロジェクトのいくつかの基本ライブラリは、vendor という名前のチャンクにパッケージ化され、ビジネス関連のコードは、app という名前のチャンクにパッケージ化されます。
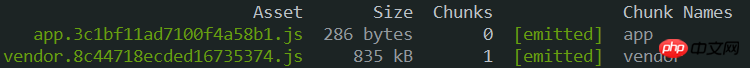
Webpack のパッケージ化とコンパイルの結果は次のとおりです。
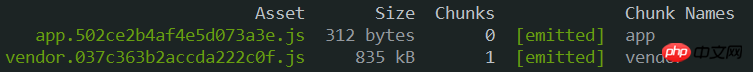
 その中のビジネスを分析しました コード app.js が変更された後の再コンパイル結果は次のとおりです:
その中のビジネスを分析しました コード app.js が変更された後の再コンパイル結果は次のとおりです:
 CommonsChunkPlugin の設定では、ビジネス コード アプリが変更されると、ライブラリ コードも変更され、ベンダーのチャンクハッシュも変更されるため、ベンダー参照の名前もそれに応じて変更され、ブラウザ側のロング キャッシュ メカニズムが失敗します。
CommonsChunkPlugin の設定では、ビジネス コード アプリが変更されると、ライブラリ コードも変更され、ベンダーのチャンクハッシュも変更されるため、ベンダー参照の名前もそれに応じて変更され、ブラウザ側のロング キャッシュ メカニズムが失敗します。
問題の原因webpackがパッケージ化されコンパイルされるたびにベンダーが変わる理由:
webpackはビルドされるたびにランタイムコードを生成します。ファイルが 1 つだけの場合、ランタイム コードはこのファイルに直接挿入されます。複数のファイルがある場合、ランタイム コードは共通ファイルに抽出されます。これは、上記の CommonsChunkPlugin によって構成されたベンダー チャンクです。
グローバル webpackJsonp メソッドの定義やモジュールの依存関係のメンテナンスを含む、webpack がコンパイルされるたびに生成されるランタイム コード 詳細については、こちらの commons.js を参照してください。
つまり、上記の webpack の CommonsChunkPlugin 設定では、これらのコードはコンパイルされるたびにベンダーにパッケージ化され、ベンダーのチャンクハッシュが毎回変更されることになります。
その後、ベンダー チャンクを構成し、共通コード、つまり Webpack ランタイム コードを抽出します。これにより、プロジェクトが依存する基本ライブラリ モジュールをビジネス モジュールから分離できます。これらのファイルは変更されないためです。 . なので、これらのファイルはロングキャッシュの機能を実現できます。具体的な構成は次のとおりです。
module.exports = {
entry: {
app: "./app.js",
vendor: ["react","react-dom", "redux", "react-redux", "react-router-redux"]
},
....
plugins: [
new webpack.optimize.CommonsChunkPlugin({names: ["vendor"]}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor']
})
]
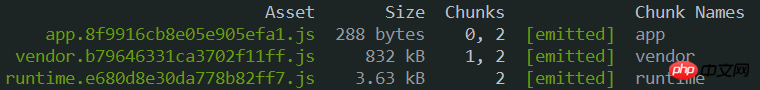
};このように、ビジネス アプリのコードが変更されても、プロジェクトが依存する基本ライブラリ ベンダー チャンクは毎回変更されず、抽出されたマニフェスト チャンクのみが変更されます。サイズが非常に小さいため、ベンダーに比べてメリットが大きいと言われています。以下に示すように:
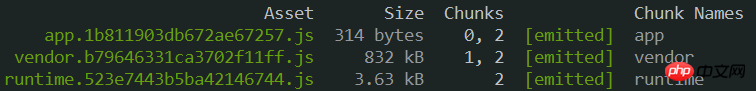
 アプリのコードを変更した後のパッケージ化とコンパイルの結果は次のとおりです。ベンダーのチャンクハッシュが変更されていないことがわかります
アプリのコードを変更した後のパッケージ化とコンパイルの結果は次のとおりです。ベンダーのチャンクハッシュが変更されていないことがわかります

webpack の出力項目を設定します。ファイル名と chunkFilename には chunkhash を使用する必要があります。ハッシュを使用しないでください。使用しないと、上記の構成に従っても、期待される結果が得られません。ハッシュとチャンクハッシュの違いについては、github の回答を参照してください
上記は、皆さんのためにまとめたものです。将来的には皆さんのお役に立てれば幸いです。
関連記事:
Vue2.0の親コンポーネントと子コンポーネント間のディスパッチ機構の実装について(詳細なチュートリアル) jQuery+SpringMVC_jqueryでのチェックボックスの選択と値の受け渡しの例SpringMVC Getへの投稿方法複数選択ボックスの値 (コード例)Vue を使用して複数のクラスを設定する方法以上がCommonsChunkPlugin を使用してパブリック モジュールを抽出する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull




