Angular で機密テキスト プロンプトを実装する方法
この記事では、Angular で実装された機密テキストの自動フィルタリングとプロンプト機能を主に紹介し、AngularJS の入力判定と文字列のリアルタイム表示関連の操作スキルをサンプルの形式で分析します。では、Angular で実装された機密テキスト用の自動フィルタリングおよびプロンプト機能の例について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
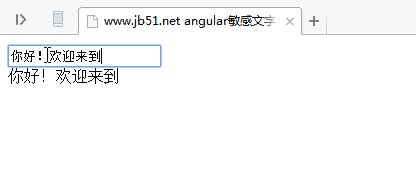
まずランニング効果を見てみましょう:
 具体的なコードは次のとおりです:
具体的なコードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular敏感文字自动过滤</title>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.filter("filter1",function () {
return function (msg,flag) {
return msg.replace(/三鹿/g,flag);
}
});
myapp.controller("myCtrl",function ($scope) {
$scope.message=""
});
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<input type="text" ng-model="message">
<p>{{message|filter1:"输入违禁词了"}}</p>
</body>
</html>上記は、私が皆さんのためにコンパイルしたものです。今後皆さんのお役に立てば幸いです。
関連記事:
vue-cli を使用してモバイル アダプテーションを構成するには? レスポンシブ開発に JavaScript を使用する ES6 データ分解の詳細な解釈 ES6 構文の反復可能プロトコルの詳細な解釈 React コンポーネントの「外部」で親コンポーネントを使用する方法の詳細な解釈Axios の設定手順 (詳細なチュートリアル) Vuex のモジュール構成の詳細な説明以上がAngular で機密テキスト プロンプトを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7315
7315
 9
9
 1625
1625
 14
14
 1348
1348
 46
46
 1260
1260
 25
25
 1207
1207
 29
29
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
 プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
Jul 26, 2022 pm 07:18 PM
プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
Jul 26, 2022 pm 07:18 PM
プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
 Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
 angular-datetime-picker 形式をカスタマイズする方法について話しましょう
Sep 08, 2022 pm 08:29 PM
angular-datetime-picker 形式をカスタマイズする方法について話しましょう
Sep 08, 2022 pm 08:29 PM
angular-datetime-picker 形式をカスタマイズする方法について話しましょう







