Angularで非表示表示を実装する方法
この記事では、Angular のクリック ボタン コントロールの非表示と表示機能の実装を主に紹介し、ページ要素の表示と非表示を簡単に制御するための AngularJS の関連操作テクニックをサンプルの形で紹介します。この記事では、ボタン コントロールの非表示および表示機能の Angular の実装例について説明しています。参考のために皆さんと共有してください。詳細は次のとおりです:
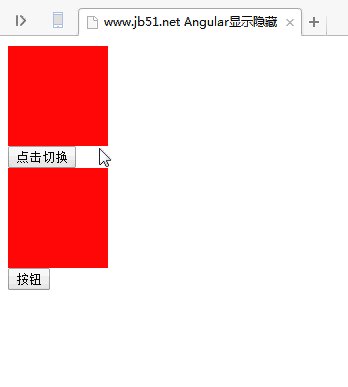
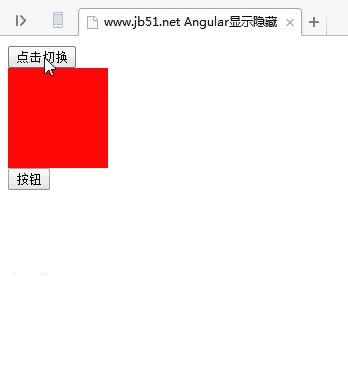
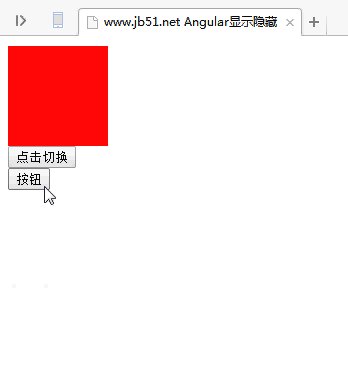
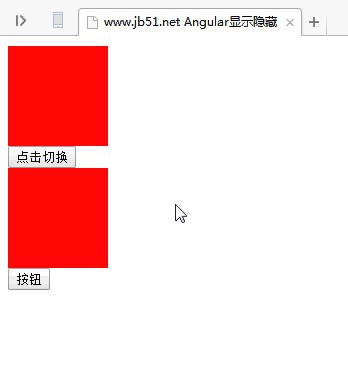
まずランニング効果を見てみましょう:
 具体的なコードは次のとおりです:
具体的なコードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular显示隐藏</title>
<style>
.box{
width: 100px;
height: 100px;
background: red;
}
</style>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.controller("myCtrl",function ($scope) {
$scope.show=true;
$scope.fun=function () {
$scope.show=!$scope.show;
console.log($scope.show);
}
$scope.hide=true;
$scope.func=function () {
$scope.hide=!$scope.hide;
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<p class="box"ng-show="show"></p>
<button ng-click="fun()">点击切换</button>
<p ng-class="{box:hide}"></p>
<button ng-click="func()">按钮</button>
</body>
</html>上記は、私が皆さんのためにコンパイルしたものです。今後皆さんのお役に立てば幸いです。
関連記事:
Angular 2+ でのスタイル バインディングの方法は何ですか? jQuery の on と click の違いは何ですか? requireJS はモジュールローダーをどのように実装しますか? 淘宝網のJSsearch検索を模倣する(詳細なチュートリアル)jsでMVVMフレームワークを実装する(詳細なチュートリアル)angularjsのスコープスコープの説明JavaScript Seで高パフォーマンスの読み込みを実現する方法クエンスvue-cli を使用してモバイル アダプテーションを構成するにはどうすればよいですか? vueでechartsを使用する方法以上がAngularで非表示表示を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7458
7458
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 Windows 11のタスクバーアイコンを非表示にする方法は?
Jan 06, 2024 am 08:38 AM
Windows 11のタスクバーアイコンを非表示にする方法は?
Jan 06, 2024 am 08:38 AM
win11システムでは、タスクバーのアイコンが煩わしい場合、タスクバー隅のオーバーフローインターフェースでアイコンを非表示にすることができますが、下で開いたアプリケーションのタスクバーのアイコンは非表示にできませんので、以下のエディターに従いましょう。具体的な状況を見てみましょう。 win11 タスクバー アイコンを非表示にする方法: 1. アイコンを中央に配置します。 1. まず、下のタスクバーでアイコンを非表示にしたい場合は、右クリックしてアイコンを選択し、[タスクバーからのピン留めを解除] をクリックします。 2. ただし、開いた場合このアプリケーションを使用中であるため、非表示にすることは不可能です。 2. 右下隅のアイコン 1. 右下隅のアプリケーション アイコンを非表示にしたい場合は、まずシステム設定を開きます。 2. 次に、図に示すように、左側のサイドバーの「個人用設定」をクリックします。 3. 次に、右側のタスクバーをクリックして表示します。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 WeChatの友達をブロックしたり削除したりせずに非表示にする方法は? WeChatの友達をブロックしたり削除せずに非表示にする方法
Mar 13, 2024 pm 07:19 PM
WeChatの友達をブロックしたり削除したりせずに非表示にする方法は? WeChatの友達をブロックしたり削除せずに非表示にする方法
Mar 13, 2024 pm 07:19 PM
WeChatの友達をブロックしたり削除したりせずに非表示にする方法は?友達を非表示にしたいが、その方法がわからないユーザーが多いため、このサイトでは、WeChat の友達をブロックしたり削除したりせずに非表示にする方法をユーザーに丁寧に紹介します。ブロックや削除せずに WeChat の友達を非表示にする方法 方法 1: 1. まず WeChat ソフトウェアを開き、WeChat ページでアドレス帳を見つけて、「マイ」をクリックします。 2. 次に、設定ページに入ります。 3. 「プライバシー」オプションを見つけてクリックします。 4. 次に、「彼に見せない」をクリックします。 5. [彼女に表示させない] ページに移動し、[+] をクリックして非表示にしたい友達にチェックを入れます。
 Douyinショートビデオの作品を非表示にする方法 個人的なビデオ作品を非表示にする方法
Mar 12, 2024 pm 12:49 PM
Douyinショートビデオの作品を非表示にする方法 個人的なビデオ作品を非表示にする方法
Mar 12, 2024 pm 12:49 PM
Douyinショートビデオアプリソフトには多数のショートビデオ作品が用意されており、好きなだけ視聴することができ、全て永久無料で提供されています。さまざまなタイプのライブビデオチャンネルがオープンしており、ビデオコンテンツはすべてオリジナルです。誰もが最も満足できる視聴方法を提供します。アカウントを入力してオンラインにログインすると、誰もが毎日視聴している動画に基づいて正確に推奨される、さまざまな刺激的なショートビデオがプッシュされます。また、生放送ルームに入ってアンカーと対話したりチャットしたりすることもできます。もっと幸せに。個人がアップロードした作品も非表示にすることができます。設定はワンクリックで非常に簡単です。スワイプするとどこからでも見ることができます。上下にスワイプすると、無数のネチズンのリアルタイムのコメントが表示されます。日常生活のダイナミクスを共有することもできます。編集者は詳細なオンライン Douyin ショート ビデオを公開しており、ユーザーは個人のビデオ作品を非表示にする方法を求めています。最初に公開された Douyin のショートビデオ
 Xiaomi Mi 14でスマートアイランドを非表示にする方法は?
Mar 18, 2024 pm 03:40 PM
Xiaomi Mi 14でスマートアイランドを非表示にする方法は?
Mar 18, 2024 pm 03:40 PM
Xiaomi Mi 14は、驚くべきハードウェア構成と優れた機能に加えて、スマートアイランドという魅力的な場所も隠しています。ここでは、ユーザーはパーソナライズされたカスタマイズと無制限のクリエイティブな携帯電話体験を楽しむことができます。しかし、誰もがこの機能を好むわけではないので、Xiaomi Mi 14はどうやってスマートアイランドを隠すのでしょうか?一緒に調べてみましょう。 Xiaomi Mi 14でスマートアイランドを非表示にする方法は? 1. Xiaomi 14 携帯電話の設定アプリケーションを開きます。 2. スクロールして「機能」オプションを見つけ、クリックして入力します。 3. 機能ページで「スマートアイランドを非表示」オプションを見つけてオンにします。 4. スマート アイランドの非表示がオンになっていることを確認した後、デスクトップに戻ると、スマート アイランドが非表示になっていることがわかります。
 Douyin での作品の非表示に関する詳細なチュートリアル
Mar 25, 2024 pm 03:11 PM
Douyin での作品の非表示に関する詳細なチュートリアル
Mar 25, 2024 pm 03:11 PM
1.まず[+]をクリックして撮影します。 2. 右下のチェックマークをクリックして撮影完了を確認します。 [次へ]をクリックし、3. [閲覧できるユーザー]をクリックします。 [プライベート] を選択するだけです シナリオ 2: 作品が取得されました 1. [自分] をクリックし、[仕事] を選択します。 2. 右側の[3 点]のロゴをクリックします。 3. 左にスワイプして [権限設定] を見つけます。 4. [非公開に設定] をクリックします。
 携帯電話に隠されたジャンクを徹底的にクリーンアップする方法 (携帯電話のメモリからジャンクを完全に削除します)
Jun 01, 2024 am 09:29 AM
携帯電話に隠されたジャンクを徹底的にクリーンアップする方法 (携帯電話のメモリからジャンクを完全に削除します)
Jun 01, 2024 am 09:29 AM
テクノロジーの進化とスマートフォンの普及により、携帯電話は私たちの日常生活に欠かせないものになりました。ただし、これらのジャンク ファイルは貴重なストレージ スペースを占有し、時間が経つにつれて、大量の隠れたジャンクが電話機内に蓄積され、電話機のパフォーマンス低下の原因となります。携帯電話に隠されたジャンクを徹底的にクリーンアップする方法を知ることは、すべての携帯電話ユーザーにとって必須の知識となっています。 1. 不要なアプリケーション キャッシュを見つけてクリアする 2. 使用しなくなったアプリケーションを削除する 3. 写真とビデオのキャッシュをクリーンアップする 4. 一時ファイルとダウンロード フォルダーを徹底的にクリーンアップする 5. 連絡先とテキスト メッセージの記録を整理してクリーンアップする 6. システム キャッシュをクリーンアップする 7.不要なシステム アプリケーションをアンインストールします。 8. ブラウザのキャッシュと履歴を削除します。 9. 無効な音楽およびオーディオ ファイルを削除します。 10. 携帯電話のファイル システムを最適化します。
 デスクトップレイアウトがロックされる理由と解決策
Feb 19, 2024 pm 06:08 PM
デスクトップレイアウトがロックされる理由と解決策
Feb 19, 2024 pm 06:08 PM
デスクトップ レイアウトがロックされるとどうなりますか? コンピューターを使用しているときに、デスクトップ レイアウトがロックされる状況に遭遇することがあります。この問題は、デスクトップアイコンの位置を自由に調整したり、デスクトップの背景を変更したりすることができないことを意味します。では、デスクトップ レイアウトがロックされていると表示される場合、具体的には何が起こっているのでしょうか? 1. デスクトップ レイアウトとロック機能を理解する まず、デスクトップ レイアウトとデスクトップ ロックの 2 つの概念を理解する必要があります。デスクトップ レイアウトとは、ショートカット、フォルダー、ウィジェットなど、デスクトップ上のさまざまな要素の配置を指します。私たちは自由になれる




