反応ルーターでページを更新すると 404 問題が発生する
この記事では、react-router のブラウザ履歴のページ更新に関する 404 問題の解決策を主に紹介します。これは、React を使用して新しいプロジェクトを開発するときに、非常に実用的です。ページを更新すると、2 番目または 3 番目のレベルに直接アクセスできます。ルーティング時にアクセスが失敗し、404 またはリソース読み込み例外が発生します。この記事では、この問題を分析し、解決策をまとめます。
背景webpack-dev-server をローカル開発サーバーとして使用する場合、通常は webpack-dev-server コマンドを使用するだけで起動できますが、プロジェクトが次の 2 つの状況にある場合、ネストされます。ルーティングと非同期読み込みルーティング:
- 単一ページのアプリケーションルーティングを構築するために、react-router などのルーティングライブラリを使用します
- html-webpack-plugin プラグインを使用して、< を動的に挿入します。 ;script> HTML ドキュメントにロードされた js タグ
- 現時点では、localhost:9090 にアクセスするときはページと js およびその他のファイルをロードできますが、2 番目または 3 番目のレベルにアクセスする必要がある場合は、 localhost:9090/posts/92 などのページをルーティングまたは更新すると、次の 2 つの状況が発生する可能性があります:
- ページの読み込みに失敗し、Cannot Get (404) が返されます
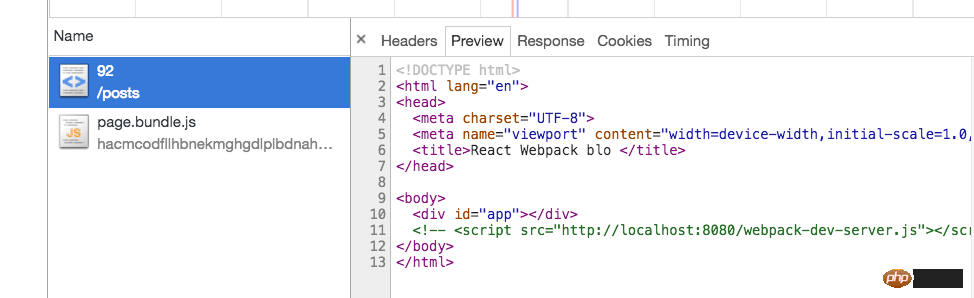
- サービスが応答します。しかし、webpack 処理によって出力された html ファイルが返されず、js リソースをロードできなくなります。2 番目の状況は図に示すとおりです。
 それでは、通常のアクセスと各ページのルーティング?ブロガーはソースを追跡し、ドキュメントの構成を検索して問題を解決しました。この記事は、問題解決プロセス全体の概要です。
それでは、通常のアクセスと各ページのルーティング?ブロガーはソースを追跡し、ドキュメントの構成を検索して問題を解決しました。この記事は、問題解決プロセス全体の概要です。
問題を発見したら、この問題は一般的に次の 2 つの理由によって引き起こされていると判断します。
webpack -dev-server サービス設定;- react-router
- フロントエンドルーティングは問題を特定しやすく、分析に便利であり、react-router の方が馴染みがあるため、最初にクエリを実行します。ルーティングライブラリのreact-routerの関連設定情報を見ると、browserHistoryを使用すると実際のURLが作成され、ルートにジャンプした後の初期/リクエストの処理には問題がないことが記載されていることがわかりました。ページを更新するか、URL に直接アクセスすると、正しく応答できないことがわかります。詳細については、リファレンス ドキュメントを確認してください。このドキュメントには、いくつかのサーバー構成ソリューションも提供されています。
const express = require('express')
const path = require('path')
const port = process.env.PORT || 8080
const app = express()
// 通常用于加载静态资源
app.use(express.static(__dirname + '/public'))
// 在你应用 JavaScript 文件中包含了一个 script 标签
// 的 index.html 中处理任何一个 route
app.get('*', function (request, response){
response.sendFile(path.resolve(__dirname, 'public', 'index.html'))
})
app.listen(port)
console.log("server started on port " + port)Nginx
nginxサーバーを使用している場合は、try_filesディレクティブのみを使用する必要があります:server {
...
location / {
try_files $uri /index.html
}
}Apache
Apacheサーバーを使用している場合は、プロジェクトルートに.htaccessファイルを作成する必要がありますファイルには次の内容が含まれています:RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]webpack-dev-server
このブロガーは、問題を明確に理解するまでに、公式の webpack-dev-server ドキュメントについて文句を言わなければなりません。ここには 2 つの状況があります。 publicPath は変更されていません。つまり、デフォルトである webpack 設定ファイルに値が宣言されていません。ドキュメントを表示するにはここをクリックしてください
- デフォルト
- デフォルトでは、output.publicPath 値は変更されません。webpack-dev-server のhistoryApiFallback 設定のみを設定する必要があります:
- HTML5 履歴 API を使用している場合は、おそらくインデックスを提供する必要があります。 404 応答の代わりに .html を使用します。これは、historyApiFallback: true を設定することで実行できます アプリケーションが HTML5 履歴 API を使用している場合、404 または問題のあるリクエストに応答するために、index.html を使用する必要がある場合があります。historyApiFallback: true を設定するだけです。
devServer: {
historyApiFallback: true
}カスタム値
ただし、Webpack 設定で Output.publicPath を変更した場合は、リダイレクト先の URL を指定する必要があります。これは、historyApiFallback.index オプションを使用して行われます
出力を変更した場合。 Webpack 設定ファイルの publicPath 値を指定した場合は、リクエストのリダイレクトを宣言し、historyApiFallback.index 値を設定する必要があります。// output.publicPath: '/assets/'
historyApiFallback: {
index: '/assets/'
}プロキシ
上記の方法を使用しても問題を完全には解決できないことがわかり、ルーティング リクエストの応答例外が常に発生するため、ブロガーはより良い解決策を探し続けました。ドキュメントを表示するにはここをクリックしてください。
プロキシは、関数からの戻りに基づいてオプションでバイパスできます。この関数は、HTTP リクエスト、応答、および指定されたプロキシ オプションを検査でき、プロキシを続行する代わりに false または提供される URL パスを返す必要があります。リクエスト代理提供通过函数返回值响应请求方式,针对不同请求进行不同处理,函数参数接收HTTP请求和响应体,以及代理配置对象,这个函数必须返回false或URL路径,以表明如何继续处理请求,返回URL时,源请求将被代理到该URL路径请求。
proxy: {
'/': {
target: 'https://api.example.com',
secure: false,
bypass: function(req, res, proxyOptions) {
if (req.headers.accept.indexOf('html') !== -1) {
console.log('Skipping proxy for browser request.');
return '/index.html';
}
}
}
}如上配置,可以监听https://api.example.com域下的/开头的请求(等效于所有请求),然后判断请求头中accept字段是否包含html,若包含,则代理请求至/index.html,随后将返回index.html文档至浏览器。
解决问题
综合以上方案,因为在webpack配置中修改了output.publicPath为/assets/,所以博主采用webpack-dev-server Proxy代理方式解决了问题:
const PUBLICPATH = '/assets/'
...
proxy: {
'/': {
bypass: function (req, res, proxyOptions) {
console.log('Skipping proxy for browser request.')
return `${PUBLICPATH}/index.html`
}
}
}监听所有前端路由,然后直接返回${PUBLICPATH}/index.html,PUBLICPATH就是设置的output.publicPath值。
另外,博主总是习惯性的声明,虽然不设置该属性也能满足预期访问效果:
historyApiFallback: true
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上が反応ルーターでページを更新すると 404 問題が発生するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法 はじめに: 今日の情報爆発の時代において、データ分析はさまざまな業界で不可欠なリンクとなっています。中でも、高速かつ効率的なデータ分析アプリケーションを構築することは、多くの企業や個人が追求する目標となっています。この記事では、React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法を紹介し、詳細なコード例を示します。 1. 概要 React はビルドするためのツールです
 React と Docker を使用してフロントエンド アプリケーションをパッケージ化してデプロイする方法
Sep 26, 2023 pm 03:14 PM
React と Docker を使用してフロントエンド アプリケーションをパッケージ化してデプロイする方法
Sep 26, 2023 pm 03:14 PM
React と Docker を使用してフロントエンド アプリケーションをパッケージ化およびデプロイする方法 フロントエンド アプリケーションのパッケージ化とデプロイは、プロジェクト開発の非常に重要な部分です。最新のフロントエンド フレームワークの急速な発展により、React は多くのフロントエンド開発者にとって最初の選択肢となっています。コンテナ化ソリューションとして、Docker はアプリケーションのデプロイメントプロセスを大幅に簡素化できます。この記事では、React と Docker を使用してフロントエンド アプリケーションをパッケージ化してデプロイする方法を紹介し、具体的なコード例を示します。 1. 準備 始める前に、インストールする必要があります
 React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法
Sep 27, 2023 pm 02:25 PM
React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法
Sep 27, 2023 pm 02:25 PM
React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法 はじめに: ビッグ データとリアルタイム データ処理の台頭により、リアルタイム データ処理アプリケーションの構築が多くの開発者の追求となっています。人気のあるフロントエンド フレームワークである React と、高性能分散メッセージング システムである Apache Kafka を組み合わせることで、リアルタイム データ処理アプリケーションを構築できます。この記事では、React と Apache Kafka を使用してリアルタイム データ処理アプリケーションを構築する方法を紹介します。




