キャンバスリングカウントダウンコンポーネントの実装方法
この記事では主にキャンバスリングカウントダウンコンポーネントのサンプルコードを紹介します。内容は非常に優れているので、参考として共有します。
この記事では、キャンバス リング カウントダウン コンポーネントのサンプル コードを紹介し、それを共有します。詳細は次のとおりです。
その効果は図 1 に示すとおりです。キャンバスリングカウントダウンは、キャンバスベースのカウントダウンです
キャンバスリングカウントダウンダウンロードアドレスをモバイル側で使用することをお勧めします
1. HTMLコード
ID属性を使用できます。好きな名前を付けてください<canvas id="canvas"></canvas>
2. process.jsファイルを導入しますページre
<script src="js/process.js"></script>
3. 初期化パラメータ
<script>
window.onload = function () {
let ctd = new Countdown();
ctd.init();
};
</script>をインスタンス化できます
2、設定パラメータの説明
次のパラメーターは必須ではなく、特定のニーズに応じて構成できます
window.onload = function () {
let ctd = new Countdown();
ctd.init({
id: "canvas", // ID,canvas一定要有ID属性
size: 130, // 绘制圆形的最大尺寸,宽=高
borderWidth: 4, // 边框宽度
borderColor:"#fff", // 边框颜色
outerColor:"#fff", // 最外层底圆颜色
scheduleColor:"#fff", // 进度条动画颜色
fontColor: "#fff", // 字体颜色
ringColor: "#ffc720", // 进度条环形颜色
innerColor: "#4e84e5",// 最内圆底色
fontSize: 50,
time: 5
});
};3 つのサンプル コード
html
js
りー4 つ、追加 - キャンバスの準備作業
canvas には実際にはありません。非常に不思議ですが、これは他の HTML タグと同じように、H5 タグにすぎません:
/**
* Created by 谭瞎 on 2018/3/15.
*/
function Countdown() {
// 设置默认参数
this.settings = {
id: "canvas", // ID,canvas一定要有ID属性
size: 130, // 绘制圆形的最大尺寸,宽=高
borderWidth: 4, // 边框宽度
borderColor:"#fff", // 边框颜色
outerColor:"#fff", // 最外层底圆颜色
scheduleColor:"#fff", // 进度条动画颜色
fontColor: "#fff", // 字体颜色
ringColor: "#ffc720", // 进度条环形颜色
innerColor: "#4e84e5",// 最内圆底色
fontSize: 50,
time: 5
}
}
Countdown.prototype.init = function (opt) {
this.obj = document.getElementById(this.settings.id);
this.obj.width = this.settings.size;
this.obj.height = this.settings.size;
this.ctx = this.obj.getContext("2d");
extend(this.settings, opt);
this.countdown();
};
// 绘制底色
Countdown.prototype.drawBackground = function () {
this.drawCircle(0, 360, 0, this.settings.outerColor);
};
// 绘制进度条动画背景
Countdown.prototype.drawProcess = function () {
this.drawCircle(0, 360, 4, this.settings.ringColor);
};
// 绘制倒计时
Countdown.prototype.drawInner = function () {
this.drawCircle(0, 360, 23, this.settings.innerColor);
this.strokeBorder(this.settings.borderWidth);
};
// 绘制进度条动画
Countdown.prototype.drawAnimate = function () {
// 旋转的角度
let deg = Math.PI / 180;
let v = schedule * 360,
startAng = -90,
endAng = -90 + v;
this.ctx.beginPath();
this.ctx.moveTo(this.settings.size / 2, this.settings.size / 2);
this.ctx.arc(this.settings.size / 2, this.settings.size / 2, this.settings.size / 2 -3, startAng * deg, endAng * deg, false);
this.ctx.fillStyle = this.settings.scheduleColor;
this.ctx.fill();
this.ctx.closePath();
};
// 绘制边框
Countdown.prototype.strokeBorder = function (borderWidth) {
this.ctx.lineWidth = borderWidth;
this.ctx.strokeStyle = this.settings.borderColor;
this.ctx.stroke();
};
// 绘制文字
Countdown.prototype.strokeText = function (text) {
this.ctx.textAlign = "center";
this.ctx.textBaseline = "middle";
this.ctx.font = this.settings.fontSize+"px"+ " microsoft yahei";
this.ctx.fillStyle = this.settings.fontColor;
this.ctx.fillText(text, this.settings.size / 2, this.settings.size / 2);
};
// 绘制圆
Countdown.prototype.drawCircle = function (startAng, endAng, border, fillColor) {
let deg = Math.PI / 180;
this.ctx.beginPath();
this.ctx.arc(this.settings.size / 2, this.settings.size / 2, this.settings.size / 2 -border, startAng * deg, endAng * deg, false);
this.ctx.fillStyle = fillColor;
this.ctx.fill();
this.ctx.closePath();
};
// 进度条动画
Countdown.prototype.countdown = function () {
let oldTime = +new Date();
timer = setInterval(() => {
let allMs = this.settings.time * 1000,// 如30*1000=30 000ms
currentTime = +new Date();
// 步长=(当前的时间-过去的时间)/总秒数
schedule = (currentTime - oldTime) / allMs;
this.schedule = schedule;
this.drawAll(schedule);
if (currentTime - oldTime >= allMs) {
// 重绘
this.drawBackground();
this.drawProcess();
this.drawAnimate();
this.drawInner();
this.strokeText(0);
clearInterval(timer);
}
}, 100);
};
// 绘制所有
Countdown.prototype.drawAll = function (schedule) {
schedule = schedule >= 1 ? 1 : schedule;
let text = parseInt(this.settings.time * (1 - schedule)) + 1;
// 清除画布
this.ctx.clearRect(0, 0, this.settings.size, this.settings.size);
this.drawBackground();
this.drawProcess();
this.drawAnimate();
this.drawInner();
this.strokeText(text);
};
// 对象拷贝
function extend(obj1,obj2){
for(let attr in obj2){
obj1[attr] = obj2[attr];
}
}最初にキャンバスの幅と高さを設定するのが最善です (幅と高さを設定しない場合、ブラウザはデフォルトでキャンバス サイズを幅 300 ピクセル、高さ 100 ピクセルに設定します)。CSS を使用して設定することはできません。 (引き伸ばされます)。キャンバスタグ内に直接記述することをお勧めします:
<canvas id="canvas"></canvas>
キャンバス自体には描画機能がなく、すべての描画作業は js を通じて実装されます。通常、操作するキャンバスを取得するには、js で getElementById を使用します (つまり、キャンバスの ID を設定する必要があります): <canvas id="canvas" width="130" height="130"></canvas>
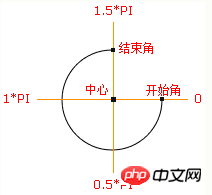
1. ブラシを準備したら、実際にリングの描画を開始できます。異なる半径の同心円の場合、中心座標は (size/2、size/2) になります。まず、白い背景で半径が size/2 の最大の円を描きます。
var c = document.getElementById("canvas");
var ctx = c.getContext("2d");let deg = Math.PI / 180; // beginPath()可以做到隔离路径绘制效果的作用,防止之前的效果被污染。 ctx.beginPath(); // tcx.arc(圆心X,圆心Y,半径,起始角度,结束角度,顺逆时针); ctx.arc(size / 2, size / 2, size / 2, 0* deg, 360 * deg, false); ctx.fillStyle = "#fff"; ctx.fill(); ctx.closePath();
3 です。同様に、青い内側の円の中心は (size/2, size/2) です。 )、半径は (size-23) で、4 ピクセルの白い境界線を追加します。
let deg = Math.PI / 180; // beginPath()可以做到隔离路径绘制效果的作用,防止之前的效果被污染。 ctx.beginPath(); // tcx.arc(圆心X,圆心Y,半径,起始角度,结束角度,顺逆时针); ctx.arc(size / 2, size / 2, size / 2-4, 0* deg, 360 * deg, false); ctx.fillStyle = "#fff"; ctx.fill(); ctx.closePath();

4. テキストを縦方向中央に描画します
let deg = Math.PI / 180; // beginPath()可以做到隔离路径绘制效果的作用,防止之前的效果被污染。 ctx.beginPath(); // tcx.arc(圆心X,圆心Y,半径,起始角度,结束角度,顺逆时针); ctx.arc(size / 2, size / 2, size / 2-23, 0* deg, 360 * deg, false); ctx.fillStyle = "#fff"; ctx.fill(); ctx.closePath(); // 白色边框 ctx.lineWidth = 4; ctx.strokeStyle = #fff; ctx.stroke();

5. アニメーションの作り方は?実際には、白い円を描くプロセスでもあり、黄色のプログレスバーをゆっくりと覆い、最初に白い円を描きます。このとき、青い円は白いアニメーションの円で覆われます。 、最後の青い円が描画されます。
ctx.textAlign = "center"; ctx.textBaseline = "middle"; ctx.fillStyle = "#fff"; // ctx.fillText(文字,相对画布的X坐标,相对画布的Y坐标) ctx.fillText(30, size / 2, size / 2);

6. 次に、アニメーションを数値に関連付け、合計時間を割ります。キーを使用すると、数値の変化と、アニメーション化された白い円が描画される角度が決まります。
let deg = Math.PI / 180; ctx.beginPath(); // tcx.arc(圆心X,圆心Y,半径,起始角度,结束角度,顺逆时针); ctx.arc(size / 2, size / 2, size / 2-4, 0* deg, 360 * deg, false); ctx.fillStyle = "#fff"; ctx.fill(); ctx.closePath();

プロセス指向バージョン
Countdown.prototype.countdown = function () {
let oldTime = +new Date();// 过去的时间:1522136419291
timer = setInterval(() => {
let currentTime = +new Date();// 现在的时间:1522136419393
let allMs = this.settings.time * 1000;// 总时间豪秒数:如30*1000=30 000ms
schedule = (currentTime - oldTime) / allMs;// 绘制百分比:(1522136419393-1522136419291)/30000=0.0204
this.schedule = schedule;
this.drawAll(schedule);
if (currentTime - oldTime >= allMs) {
// 重绘
this.drawBackground();
this.drawProcess();
this.drawAnimate();
this.drawInner();
this.strokeText(0);
clearInterval(timer);
}
}, 10);
};
// 绘制所有
Countdown.prototype.drawAll = function (schedule) {
schedule = schedule >= 1 ? 1 : schedule;
let text = parseInt(this.settings.time * (1 - schedule)) + 1;
// 清除画布
this.ctx.clearRect(0, 0, this.settings.size, this.settings.size);
this.drawBackground();
this.drawProcess();
this.drawAnimate();
this.drawInner();
this.strokeText(text);
};
// 绘制进度条动画
Countdown.prototype.drawAnimate = function () {
// 旋转的角度
let deg = Math.PI / 180;
let v = schedule * 360,
startAng = -90,// 开始角度
endAng = -90 + v;// 结束角度
this.ctx.beginPath();
this.ctx.moveTo(this.settings.size / 2, this.settings.size / 2);
this.ctx.arc(this.settings.size / 2, this.settings.size / 2, this.settings.size / 2 - 3, startAng * deg, endAng * deg, false);
this.ctx.fillStyle = this.settings.scheduleColor;
this.ctx.fill();
this.ctx.closePath();
}; 以上がこの記事の全内容であり、その他の関連コンテンツについては、ご注目ください。 PHP中国語ウェブサイトです! 
キャンバスを使用してピクセルを操作する方法
 キャンバスの線のプロパティについて
キャンバスの線のプロパティについて
以上がキャンバスリングカウントダウンコンポーネントの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 C++ で簡単なカウントダウン プログラムを作成するにはどうすればよいですか?
Nov 03, 2023 pm 01:39 PM
C++ で簡単なカウントダウン プログラムを作成するにはどうすればよいですか?
Nov 03, 2023 pm 01:39 PM
C++ は広く使用されているプログラミング言語で、カウントダウン プログラムを作成するのに非常に便利で実用的です。カウントダウン プログラムは、非常に正確な時間計算とカウントダウン機能を提供する一般的なアプリケーションです。この記事では、C++ を使用して簡単なカウントダウン プログラムを作成する方法を紹介します。カウントダウン プログラムを実装する鍵は、タイマーを使用して時間の経過を計算することです。 C++ では、time.h ヘッダー ファイル内の関数を使用してタイマー関数を実装できます。以下は、単純なカウントダウン プログラムのコードです。
 Vue を使用してボタンのカウントダウン効果を実装する方法
Sep 21, 2023 pm 02:03 PM
Vue を使用してボタンのカウントダウン効果を実装する方法
Sep 21, 2023 pm 02:03 PM
Vue を使用してボタンのカウントダウン効果を実装する方法 Web アプリケーションの人気が高まるにつれて、ユーザーがページを操作するときのユーザー エクスペリエンスを向上させるために、動的効果を使用する必要がよくあります。その中でもボタンのカウントダウンエフェクトは非常に一般的で実用的なエフェクトです。この記事では、Vue フレームワークを使用してボタンのカウントダウン効果を実装する方法と、具体的なコード例を紹介します。まず、ボタンとカウントダウン関数を含む Vue コンポーネントを作成する必要があります。 Vue では、コンポーネントは再利用可能な Vue インスタンスであり、ビューは
 キャンバス矢印プラグインとは何ですか?
Aug 21, 2023 pm 02:14 PM
キャンバス矢印プラグインとは何ですか?
Aug 21, 2023 pm 02:14 PM
キャンバス矢印プラグインには、1. シンプルで使いやすい API を備え、カスタムの矢印効果を作成できる Fabric.js、2. 矢印を描画する機能を提供し、さまざまな矢印を作成できる Konva.js が含まれます。スタイル; 3. 豊富なグラフィックス処理機能を提供し、さまざまな矢印効果を実現できる Pixi.js; 4. 矢印のスタイルやアニメーションを簡単に作成および制御できる Two.js; 5. さまざまな矢印効果を作成できる Arrow.js ; 6. 大まかな.jsでは、手描きの矢印などが作成できます。
 Win10 起動時の 10 秒カウントダウンをキャンセルするには? Win10 起動時のカウントダウンをキャンセルする 3 つの方法
Feb 29, 2024 pm 07:25 PM
Win10 起動時の 10 秒カウントダウンをキャンセルするには? Win10 起動時のカウントダウンをキャンセルする 3 つの方法
Feb 29, 2024 pm 07:25 PM
win10 では、起動カウントダウンがデフォルトで有効になっています。コンピューターの電源を入れると、カウントダウン インターフェイスが表示されます (通常は 10 秒のカウントダウン)。この時間内に、起動を続行するか、他の操作を実行するかを選択できます。起動カウントダウンはシステムにある程度の利便性をもたらしますが、場合によっては問題を引き起こす可能性もあります。表示を解除したいけどやり方がわからない この記事では、Win10起動後の数秒のカウントダウンを解除する方法を紹介します。 win10 の起動カウントダウンについて理解する win10 では、起動カウントダウンがデフォルトで有効になっています。コンピューターの電源を入れると、カウントダウン インターフェイスが表示されます (通常は 10 秒のカウントダウン)。この時間内に、起動を続行するか続行するかを選択できます。
 html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas のバージョンには、html2canvas v0.x、html2canvas v1.x などが含まれます。詳細な紹介: 1. html2canvas v0.x (html2canvas の初期バージョン) 最新の安定バージョンは v0.5.0-alpha1 です。これは、多くのプロジェクトで広く使用され、検証されている成熟したバージョンです。2. html2canvas v1.x、これは html2canvas の新しいバージョンです。
 キャンバスクロックの詳細は何ですか?
Aug 21, 2023 pm 05:07 PM
キャンバスクロックの詳細は何ですか?
Aug 21, 2023 pm 05:07 PM
キャンバス時計の詳細には、時計の外観、目盛り、デジタル時計、時針、分針、秒針、中心点、アニメーション効果、その他のスタイルなどが含まれます。詳細な紹介: 1. 時計の外観、キャンバスを使用して時計の外観として円形の文字盤を描画し、文字盤のサイズ、色、境界線などのスタイルを設定できます; 2. 目盛り線、目盛り線を描画します。位置; 3. デジタル時計、現在の時と分を示すために文字盤にデジタル時計を描くことができます; 4. 時針、分針、秒針など。
 tkinter Canvas にはどのようなプロパティがありますか?
Aug 21, 2023 pm 05:46 PM
tkinter Canvas にはどのようなプロパティがありますか?
Aug 21, 2023 pm 05:46 PM
tkinter Canvas 属性には、bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand 属性などが含まれます。詳しい紹介
 CSS を使用してカウントダウン効果を作成する方法
Oct 26, 2023 am 10:36 AM
CSS を使用してカウントダウン効果を作成する方法
Oct 26, 2023 am 10:36 AM
CSS を使用してカウントダウン効果を作成する方法. カウントダウン効果は Web 開発では一般的な機能であり、ユーザーにカウントダウンの動的な効果を提供し、緊迫感と期待感を与えることができます。この記事では、CSS を使用してカウントダウン効果を実現する方法を紹介し、詳細な実装手順とコード例を示します。実装手順は次のとおりです。 ステップ 1: HTML 構造の構築 まず、カウントダウン コンテンツをラップするための div コンテナを HTML で作成します。例: <divclass="countd




