
以下では、配列内に変数名が存在するかどうかを判断するための JavaScript の使用例を共有します。これは非常に参考になるものです。
コードに直接アクセスしてください。
JavaScript コード: var array=[{name:"张珊",sex:"男"}];
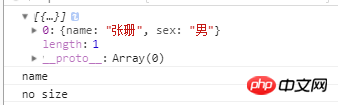
console.log(array);
if(array[0].name){
console.log('name');//返回name
}
if(array[0].size){
console.log('size')
}else{
console.log('no size');//返回no size
}
 上記は、将来皆さんのお役に立てれば幸いです。
上記は、将来皆さんのお役に立てれば幸いです。
関連記事:
jQuery で NProgress.js 読み込み進行状況プラグインを使用する方法 vue にスワイパー プラグインをインポートするには? WeChatアプレットでスイッチコンポーネントを使用する方法WeChatアプレットを介してジェスチャパターンロック画面を実装する方法VueのnextTickメソッドの詳細な紹介のスロットについてVue コンポーネント 使用方法 (詳細なチュートリアル) vue プロジェクトの構造 (詳細なチュートリアル) JS でメールプロンプト補完機能を実装する方法 JS を介して放物線運動を実装する方法 (詳細なチュートリアル) Express でセッション メソッドと Cookie メソッドを使用する方法 (詳細なチュートリアル)以上がJavaScript で変数名が配列に存在するかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。