多くの Web サイトで、マウスの動きに画像を追従させる JS エフェクトが公開されています。実際、その方法は非常に簡単ですので、ここで共有します。
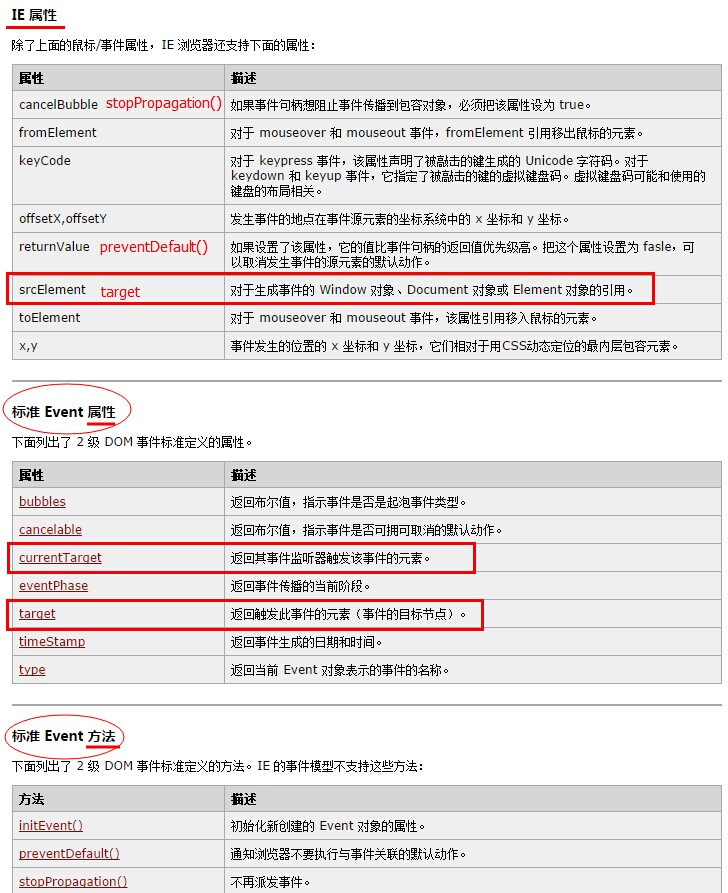
この特殊効果を実装する前に、JS のオブジェクトであるイベント (イベント オブジェクト) を理解する必要があります。はい、このオブジェクトだけを理解する必要があります。このメソッドのプロパティについて詳しくは説明しません。詳しく知りたい場合は、ここをクリックしてください。http://www.jb51.net/article/17266.htm。
このオブジェクトの 2 つのプロパティ clientX と clientY のみを使用します。これらは、ウィンドウ領域内のマウスの X 座標と Y 座標です (これらは両方とも読み取り専用の属性であるため、取得のみが可能であり、取得はできません)この時点で、多くの子供たちはその方法をすでに知っているかもしれません。取得した座標を画像の位置属性に割り当てるだけです。これは非常に簡単です。実装の簡単なデモを以下に示します。
マテリアル: 好きな画像を 2 つ、ここでは「MUp.png」と「MDown.png」という名前を付けます。なぜ 2 つの画像があるのでしょうか? ここでも、マウスを押すと画像が変更される効果がわかります。
HTML コードは次のとおりです:
<div id="Main">
<img src="MUp.png" id="Img"/>
</div>
CSS Code is Here:
*{ margin:px; padding:px;}
#Img{ position:absolute; top:px; left:px;}
#Main{ background-color:#F; width:px; height:px;}
JS Code is Here:
window.onload=Main;
//全局坐标变量
var x="";
var y="";
//定位图片位置
function GetMouse(oEvent)
{
x=oEvent.clientX;
y=oEvent.clientY;
document.getElementById("Img").style.left=(parseInt(x)-)+"px";
document.getElementById("Img").style.top=y+"px";
}
//入口
function Main()
{
var ele=document.getElementById("Main");
//注册鼠标移动事件
ele.onmousemove=function(){GetMouse(event);}
// 注册鼠标按下事件
ele.onmousedown=function(){ChangeBg("Img","MUp.png");}
//注册鼠标弹回事件
ele.onmouseup=function(){ChangeBg("Img","MDown.png");}
}
//图片变化
function ChangeBg(id,url)
{
document.getElementById(id).src=url;
}