Swiper を使用してページ画像カルーセルを実装する方法
この記事では、主に Swiper に基づいたモバイル ページでの画像カルーセルの効果について詳しく紹介します。興味のある方は参考にしてください。
Swiper を使用して、画像カルーセルを簡単に実装します。
スワイパー

1. 主に以下のモジュールが含まれます:
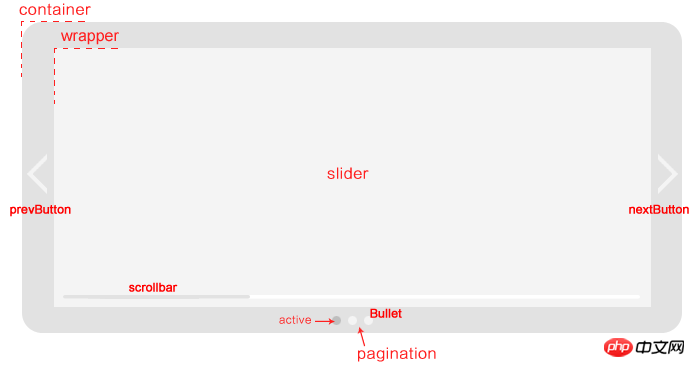
スワイパー: スライドと切り替えを指します (スライド オブジェクト全体を指し、場合によっては、スライダーが前方に収まるまで前進するプロセスを特に指します)。リリース後のエッジ (遷移) ))
コンテナ: コンテナを指します (スワイパーのコンテナには、スライドのコレクション (ラッパー)、ページネーション、進むボタンなどが含まれます)
ラッパー: (タッチ オブジェクト、タッチ可能) が含まれるコンテナを指しますエリア、モバイル トランジション中にスライドが切り替わると移動するブロックのコレクション)
slider: スライダーを指します (切り替えられたブロックの 1 つで、テキスト、画像、HTML 要素、または別のスワイパーを含むことができます)
pagination: を指しますページネータ (スライドを示す) 番号と現在アクティブなスライド)
active: アクティブでアクティブな (表示されている) スライドを指します。表示されているスライドが複数ある場合、デフォルトで一番左のスライドがアクティブになります)
callback:コールバック関数を参照します (特定の状況でトリガーされます)
2. 以下に示すように、単純なカルーセル 3.js のその他のパラメーター:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="swiper-3.2.7.min.css" rel="external nofollow" >
<script type="text/javascript" src="jquery-1.7.1.js"></script>
<script type="text/javascript" src="swiper-3.2.7.min.js"></script>
</head>
<body>
<p class="swiper-container"style="width: 38%;"><!--swiper容器[可以随意更改该容器的样式-->
<p class="swiper-wrapper">
<p class="swiper-slide"><img src="Walks-poster.png"></p>
<p class="swiper-slide"><img src="Walks-poster.png"></p>
<p class="swiper-slide"><img src="Walks-poster.png"></p>
</p>
<p class="swiper-pagination" style="width: 100px;float: right"></p><!--分页器-->、
<p class="swiper-button-prev"></p><!--前进按钮-->
<p class="swiper-button-next"></p><!--后退按钮-->
</p>
<script type="text/javascript">
var mySwiper = new Swiper(".swiper-container",{
direction:"horizontal",/*横向滑动*/
loop:true,/*形成环路(即:可以从最后一张图跳转到第一张图*/
pagination:".swiper-pagination",/*分页器*/
prevButton:".swiper-button-prev",/*前进按钮*/
nextButton:".swiper-button-next",/*后退按钮*/
autoplay:3000/*每隔3秒自动播放*/
})
</script>
</body>
</html>注: swiper を使用する前に、swiper.css と swiper をjs と jQuery を紹介しました
上記はあなたのためにまとめたものです
関連記事:
Vue でイベント応答型プログレスバーコンポーネントを実装する方法JavaScript Mediator パターン (詳細なチュートリアル)
以上がSwiper を使用してページ画像カルーセルを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 28
28
 99
99
 vue3 でスワイパーを使用するときに発生する問題を解決する方法
May 11, 2023 pm 01:07 PM
vue3 でスワイパーを使用するときに発生する問題を解決する方法
May 11, 2023 pm 01:07 PM
1. swiper をインストールします。npminstallswiper を使用して、swpier プラグイン npminstallswiper-s//@9.2.0// をインストールするか、指定されたバージョン npminstallswiper@8.4.7-s をインストールします。 2. swiper を使用して、公式ウェブサイト。プロジェクトはエラーを報告します。解決策: 導入されました。コンポーネントは次のパスを使用します。 import{Swiper,SwiperSlide}from "swiper/vue/swiper-vue"; import "swiper/swiper.min.css"; 場合によっては必須です
 CSS を使用してレスポンシブ画像の自動カルーセル効果を実装するためのチュートリアル
Nov 21, 2023 am 08:37 AM
CSS を使用してレスポンシブ画像の自動カルーセル効果を実装するためのチュートリアル
Nov 21, 2023 am 08:37 AM
モバイル デバイスの普及に伴い、Web デザインでは、優れたユーザー エクスペリエンスを実現するために、デバイスの解像度やさまざまな端末の画面サイズなどの要素を考慮する必要があります。 Web サイトのレスポンシブ デザインを実装する場合、画像カルーセル効果を使用して限られた視覚ウィンドウに複数の画像のコンテンツを表示することが必要になることがよくありますが、同時に Web サイトの視覚効果も高めることができます。この記事では、CSS を使用してレスポンシブ画像の自動カルーセル効果を実現する方法を紹介し、コード例と分析を示します。実装のアイデア レスポンシブ画像カルーセルの実装は、CSS フレックス レイアウトを通じて実装できます。存在する
 Vue プロジェクトでモバイル ジェスチャ操作を使用する方法
Oct 08, 2023 pm 07:33 PM
Vue プロジェクトでモバイル ジェスチャ操作を使用する方法
Oct 08, 2023 pm 07:33 PM
Vue プロジェクトでモバイル ジェスチャ操作を使用する方法 モバイル デバイスの普及に伴い、モバイル端末上でよりフレンドリーなインタラクティブ エクスペリエンスを提供する必要があるアプリケーションがますます増えています。ジェスチャー操作はモバイルデバイスで一般的なインタラクション方法の 1 つで、ユーザーが画面にタッチするだけでスライドやズームなどのさまざまな操作を完了できるようになります。 Vue プロジェクトでは、サードパーティ ライブラリを通じてモバイル ジェスチャ操作を実装できます。以下では、Vue プロジェクトでのジェスチャ操作の使用方法と具体的なコード例を紹介します。まず、特別な機能を導入する必要があります
 Vueモバイル端末のマルチタッチポイントの問題を解決
Jun 30, 2023 pm 01:06 PM
Vueモバイル端末のマルチタッチポイントの問題を解決
Jun 30, 2023 pm 01:06 PM
モバイル開発では、複数指のタッチの問題によく遭遇します。ユーザーがモバイル デバイス上で複数の指を使用して画面をスワイプまたはズームする場合、これらのジェスチャをどのように正確に認識して応答するかは、開発上の重要な課題です。 Vue 開発では、モバイル端末の複数指タッチの問題を解決するためにいくつかの対策を講じることができます。 1. vue-touch プラグインを使用する vue-touch は、モバイル側で複数指のタッチ イベントを簡単に処理できる Vue 用のジェスチャ プラグインです。 npm 経由で vue-to をインストールできます
 JavaScript で画像カルーセル切り替え効果を実装し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?
Oct 18, 2023 pm 12:12 PM
JavaScript で画像カルーセル切り替え効果を実装し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?
Oct 18, 2023 pm 12:12 PM
JavaScript で画像カルーセル切り替え効果を実装し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?画像カルーセルは、Web デザインにおける一般的な効果の 1 つで、画像を切り替えて異なるコンテンツを表示することで、ユーザーに優れた視覚体験を提供します。この記事では、JavaScript を使用して画像のカルーセル切り替え効果を実現し、フェードインおよびフェードアウトのアニメーション効果を追加する方法を紹介します。以下に具体的なコード例を示します。まず、HTML ページにカルーセルを含むコンテナを作成し、追加する必要があります。
 PHP を使用して画像カルーセルとスライドショー機能を実装する方法
Sep 05, 2023 am 09:57 AM
PHP を使用して画像カルーセルとスライドショー機能を実装する方法
Sep 05, 2023 am 09:57 AM
PHP を使用して画像カルーセルおよびスライドショー機能を実装する方法 最新の Web デザインでは、画像カルーセルおよびスライドショー機能が非常に一般的になっています。これらの機能は、Web ページにダイナミクスを加えてアピールし、ユーザー エクスペリエンスを向上させることができます。この記事では、読者がこのテクノロジーを習得できるように、PHP を使用して画像カルーセルとスライドショー機能を実装する方法を紹介します。 HTML でのインフラストラクチャの作成 まず、HTML ファイルでインフラストラクチャを作成します。画像カルーセルにコンテナといくつかの画像要素があるとします。 HTMLコードは次のとおりです
 HTML、CSS、jQuery を使用して動的な画像カルーセルを作成する方法
Oct 25, 2023 am 10:09 AM
HTML、CSS、jQuery を使用して動的な画像カルーセルを作成する方法
Oct 25, 2023 am 10:09 AM
HTML、CSS、jQuery を使用して動的な画像カルーセルを作成する方法 Web サイトのデザインや開発において、画像カルーセルは複数の画像や広告バナーを表示するために頻繁に使用される機能です。 HTML、CSS、jQuery を組み合わせることで、動的な画像カルーセル効果を実現し、Web サイトに活気と魅力を加えることができます。この記事では、HTML、CSS、jQuery を使用して簡単な動的画像カルーセルを作成する方法と、具体的なコード例を紹介します。ステップ 1: HTML ジャンクションを設定する
 PHP を使用して単純な画像カルーセル関数を開発する方法
Sep 25, 2023 am 11:21 AM
PHP を使用して単純な画像カルーセル関数を開発する方法
Sep 25, 2023 am 11:21 AM
PHP を使用して単純な画像カルーセル関数を開発する方法 画像カルーセル関数は Web デザインで非常に一般的であり、より優れた視覚効果をユーザーに提供し、ユーザー エクスペリエンスを向上させることができます。この記事では、PHP を使用して簡単な画像カルーセル関数を開発する方法と具体的なコード例を紹介します。まず、いくつかの画像リソースをカルーセル画像として準備する必要があります。これらの画像をフォルダーに配置し、「slider」という名前を付けます。フォルダーのパスが正しいことを確認してください。次に、これらのグラフを取得するための PHP スクリプトを記述する必要があります。




