
この記事は、CSS Flex Elastic Layout の詳細な説明に関する関連情報を中心に紹介しています。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう
ケースの基本レイアウト
html
<ul class="box">
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
</ul>css
.box{
display: -webkit-flex;
display: flex;
}
.item{
width: 200px;
height: 300px;
background: red;
border: 1px solid #ccc;
font-size: 50px;
text-align: center;
line-height: 300px;
color:#fff;
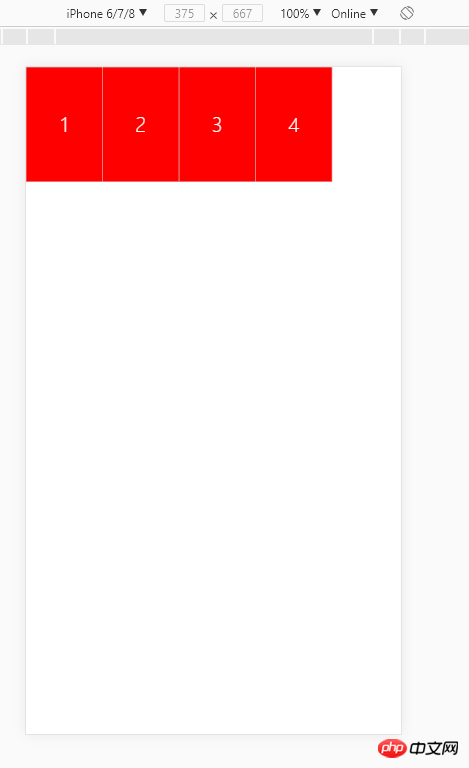
}flexは主にモバイルレイアウトに便利なので、テストではGoogleを使用してモバイル端末をシミュレートして確認します効果:

フレックスレイアウトを使用すると、子要素はデフォルトで水平に配置されるため、floatは必要なく、機能しません
親ボックスのプロパティの探索
flex-direction
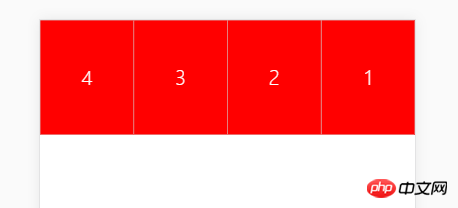
flex-direction は子要素の配置方向と順序を表します。デフォルトの行 (水平、左から右)。row-reverse は水平方向の右から左を意味します
.box{
display: -webkit-flex;
display: flex;
flex-direction:row-reverse;
}

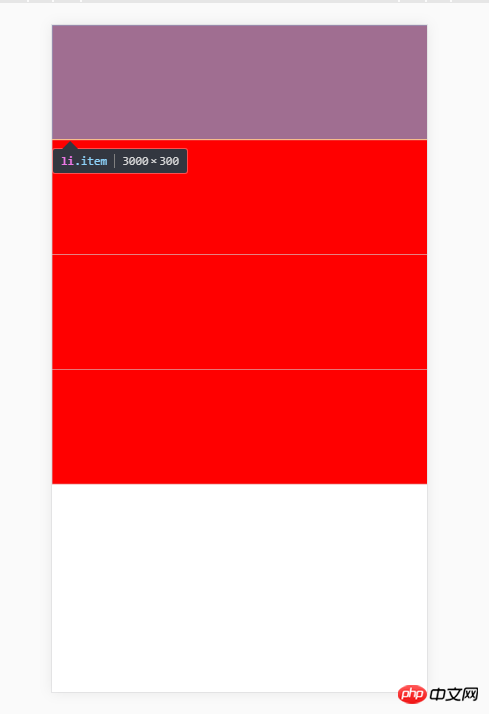
flex-direction: column;

flex-direction: column-reverse; //表示元素竖直 反向排
flex-wrap
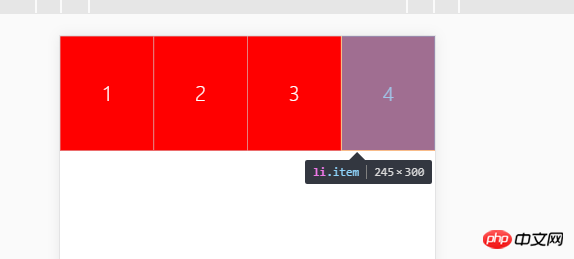
flex-wrap のデフォルトの nowrap: 行の折り返しはありません。上記の 3000 ピクセルのサブ要素は、この垂直位置がデフォルトで折り返されないためです。そのため、上記の設定は幅 3000 ピクセルで折り返されません 同じコードに追加の文.box{
display: -webkit-flex;
display: flex;
flex-direction: row-reverse;
flex-wrap: wrap; //换行,第一行在上方。
}
.box{
display: -webkit-flex;
display: flex;
flex-direction: row-reverse;
flex-wrap: wrap-reverse; //换行,第一行在下方。
}
flex-flow
flex-flow プロパティは、flex-direction プロパティと flex-wrap プロパティの略称で、デフォルト値は row nowrap です。flex-flow:row wrap === flex-direction:row; flex-wrap: wrap
.box{
display: -webkit-flex;
display: flex;
flex-direction: row-reverse;
flex-wrap: wrap-reverse;
}
可以写成
.box{
display: -webkit-flex;
display: flex;
flex-flow:row-veverse wrap-reverse
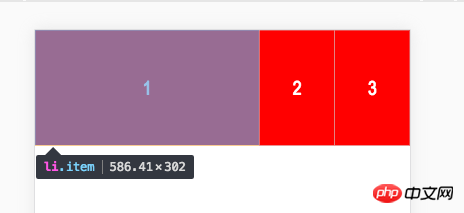
}justify-content
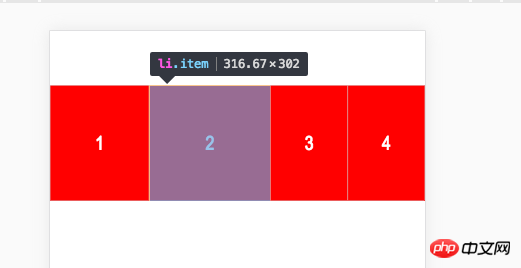
これには 5 つの値があり、その中でアイテムが Word ドキュメントのテキストと比較される場合、flex-star は左揃えと見なされます。 flex-end: 右揃え; flex-center: 中央揃え space-around の値に注目: コンテンツの空きスペースを均等に分割し、各項目の両側の間隔を等しくします。 k 個の子要素を持つ領域である場合、各子要素は増加に等しい マージンはどれくらいありますか? ==> area/2k
この例:
.item{
width:200px;
}
.box{
display: -webkit-flex;
display: flex;
justify-content: space-around;
} 項目間のスペースは、項目と境界線の間のスペースの 2 倍であることに注意してください。
項目間のスペースは、項目と境界線の間のスペースの 2 倍であることに注意してください。
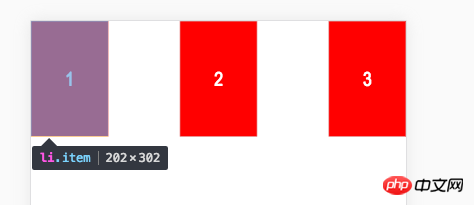
space-between: 両端を揃え、項目間の間隔が均等になります。

align という言葉がなければ、基本的にそれが垂直方向であることが分かります
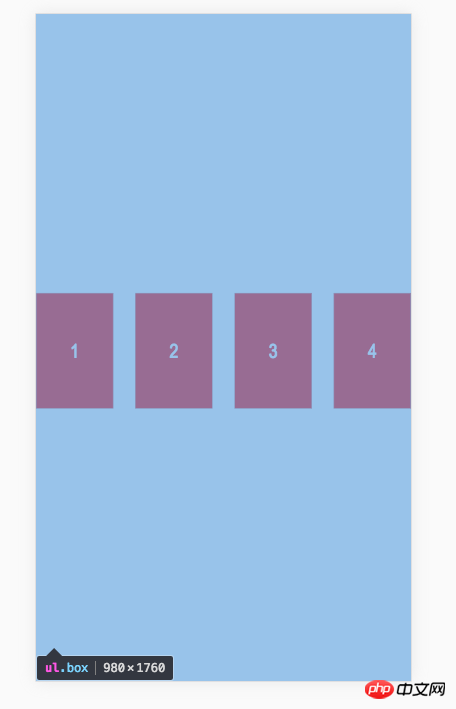
.box{
display: -webkit-flex;
display: flex;
justify-content: space-between;
height: 1760px;
align-items: center;
}このようにして、要素が垂直であることがわかります。 centered
 他の同様の属性は1つずつ書き込まれません
他の同様の属性は1つずつ書き込まれません
flex-start: 交差軸の開始点を揃えます。
flex-end: 交差軸の終点を揃えます。ストレッチ (デフォルト値): アイテムの高さが設定されていない場合、または自動に設定されている場合、アイテムはコンテナーの高さ全体を占めます。
ベースライン属性を見てください。これは、アイテムのテキストの最初の行のベースラインの配置です。
この属性は比較的新しいので、試してみてください:
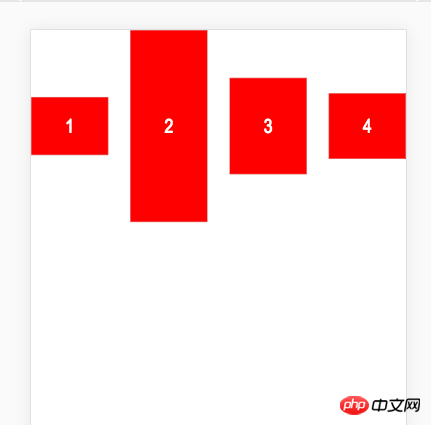
.box{
align-items: baseline;
}
<ul class="box">
<li class="item" style="height: 150px;line-height: 150px">1</li>
<li class="item" style="height: 500px;line-height: 500px">2</li>
<li class="item" style="height: 250px;line-height: 250px">3</li>
<li class="item" style="height: 170px;line-height: 170px">4</li>
</ul>上記の各項目に異なる高さと行の高さを設定しました
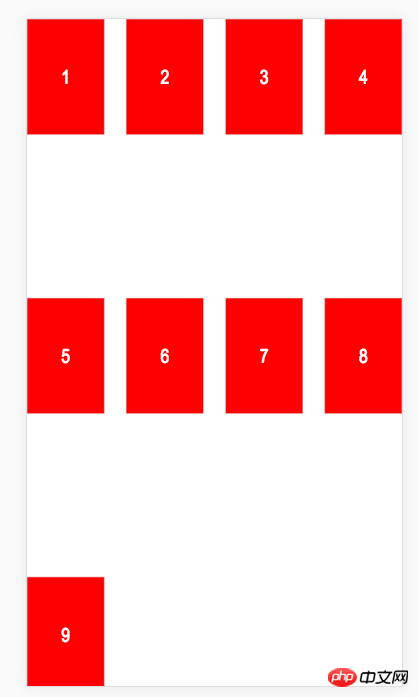
 コンテナがテキストを揃えるために位置を調整することがわかります。 align-content
コンテナがテキストを揃えるために位置を調整することがわかります。 align-content
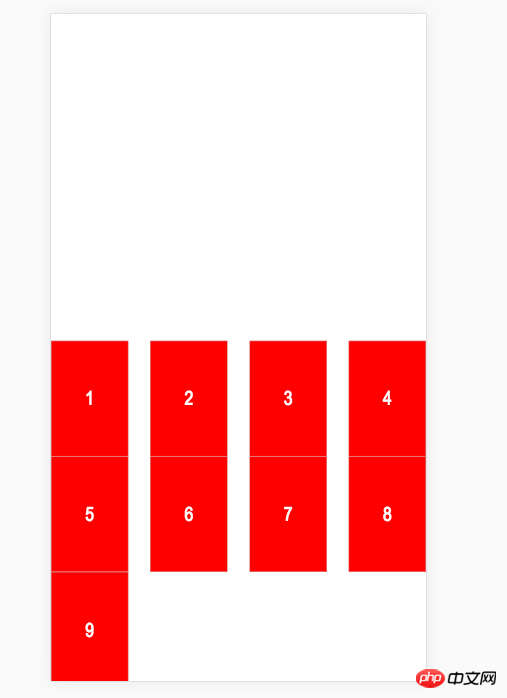
.box{
height: 1760px; //高度要撑开
display: -webkit-flex;
display: flex;
justify-content: space-between;
flex-flow: row wrap; //横排 换行;产生多轴
}
<ul class="box">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
</ul>コードを追加してみてください
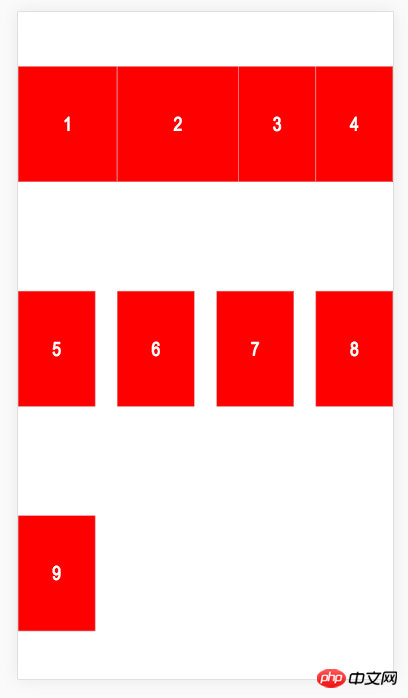
align-content: flex-end;

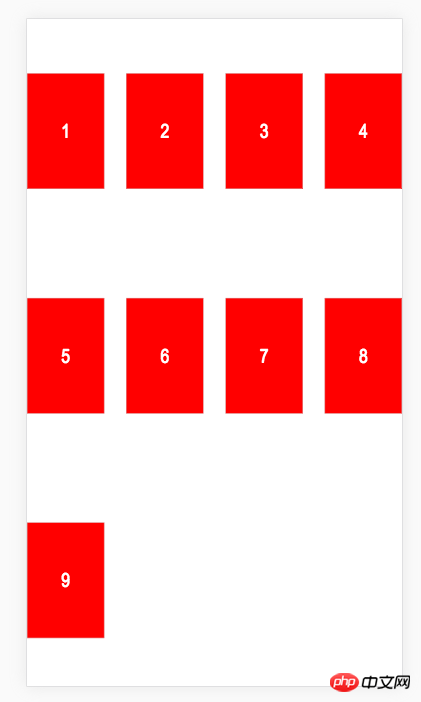
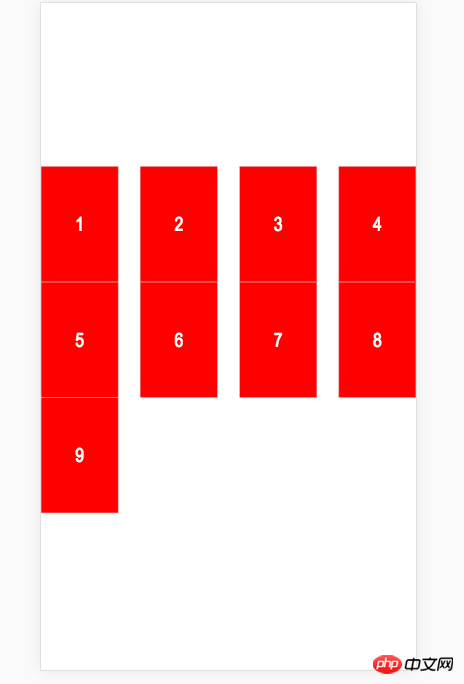
align-content:space-around;

align-content:space-between;

align-content : center;

可以说,flex布局在父元素上对子元素垂直方向的控制还是非常到位和明确的;
子元素属性探究
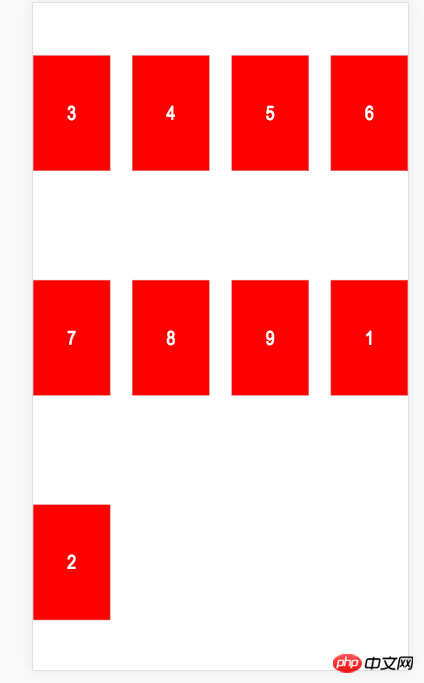
order
大概可以理解为子元素的排队号码,默认都是0,越大排队越后;
<ul class="box">
<li class="item" style="order:10">1</li>
<li class="item" style="order:11">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
</ul>
可以看到,1 号因为 order 设置为10排到了后面; 而2号因为更加大的order 而排到最后。
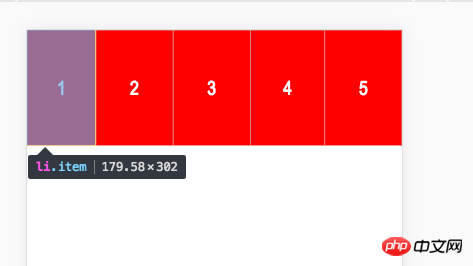
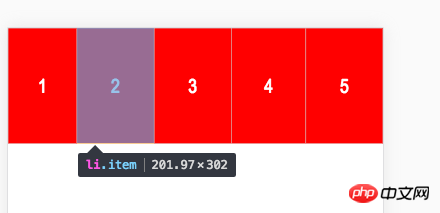
flex-grow 多余空间分配比例
它的值是一个number,默认为0;只要有一个同轴元素被设定了flex-grow ,所有多余空间都会按照这个比例分配,并让元素占满整行。这个被分配的空间,是算在自身里面的;
<ul class="box">
<li class="item" style="flex-grow:1;">1</li>
<li class="item" style="flex-grow:2;">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
</ul>
盒子宽度变大了,(就是grow啦)

如果子元素有margin,那么会先计算横排多少个,再决定 flex-grow 分配的空间是多少
例如如下代码,
//没有设定 flex-grow 时 <li class="item" style="flex-grow:0;margin: 0 100px;">1</li> <li class="item" style="flex-grow:0;">2</li>

//设定了 flex-grow 时 <li class="item" style="flex-grow:2;margin: 0 100px;">1</li> <li class="item" style="flex-grow:1;">2</li>

所以,margin 并不算 多余空间 ,不会被重新分配;
flex-shrink
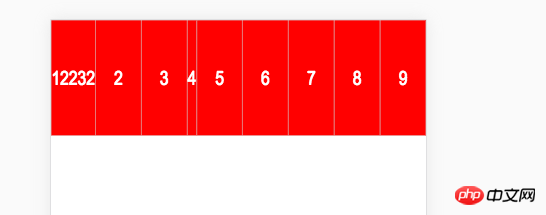
此属性与 flex-grow 有点相反的意思,用于处理 不换行时,内容超出屏幕了,应该决定谁来缩小;
值越大 缩小比例越大;默认是 1
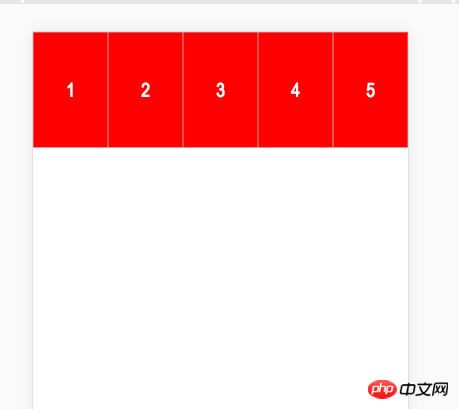
改一下代码;
.box{
flex-flow:row nowrap;
}
<ul class="box">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
</ul>
此时 父盒子规定不能换行;但是5个item 宽度已经超过屏幕宽了;此时大家是等比缩小
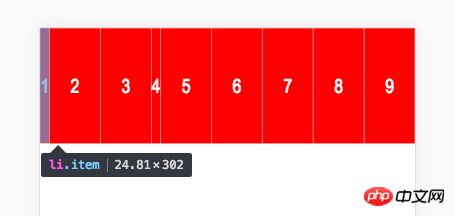
下面设置1号 flex-shrink:600
<ul class="box">
<li class="item" style="flex-shrink:600;">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
</ul>

可以看到,尽管我把1号设置到缩放非常大了,但是实际宽度并没有很小;说明浏览器会自己决定内容是否已经足够放下,够了就停止缩放;
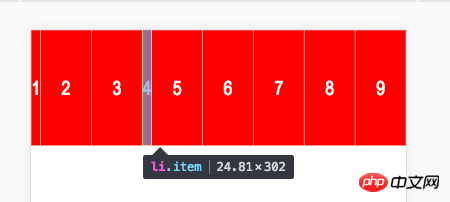
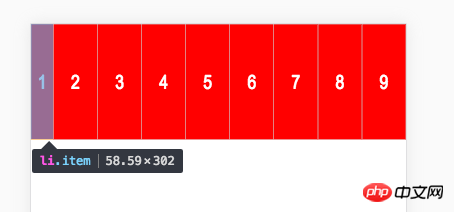
<ul class="box">
<li class="item" style="flex-shrink:600;">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item" style="flex-shrink:200;">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
</ul>
当内容非常多时,1号就明显被缩放得非常厉害,同时我发现,4号尽管设置200,但是它的大小跟被设为600的 1号是一样的。

这是因为他们已经缩放到最后只能容纳文字的空间了;所以就不会再缩放下去;这跟文字占位一个道理

flex-basis
属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
简单来说,就是这个值会影响浏览器计算的输入值,有四种情况
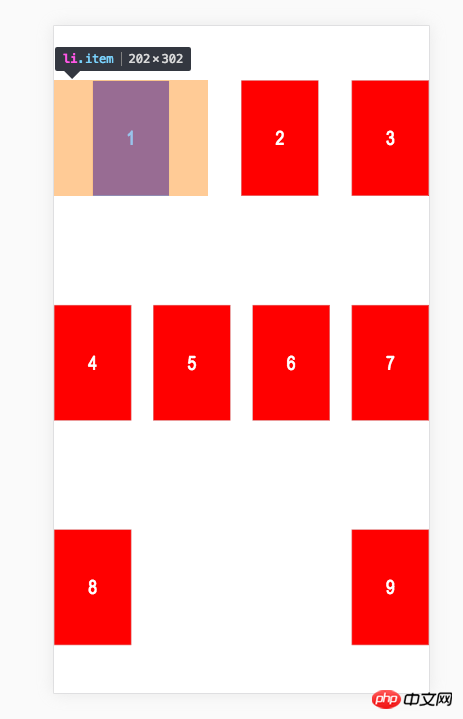
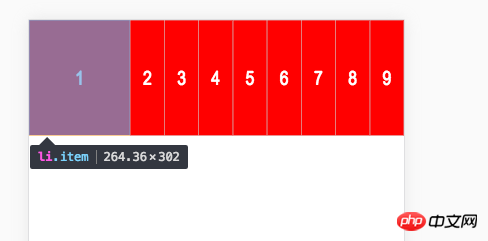
1,本来就会超出,然后你设定的值比原值低(原值200px每个item),你的元素会被压缩。
<ul class="box">
<li class="item" style="flex-basis:100px;">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item" style="">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
</ul>
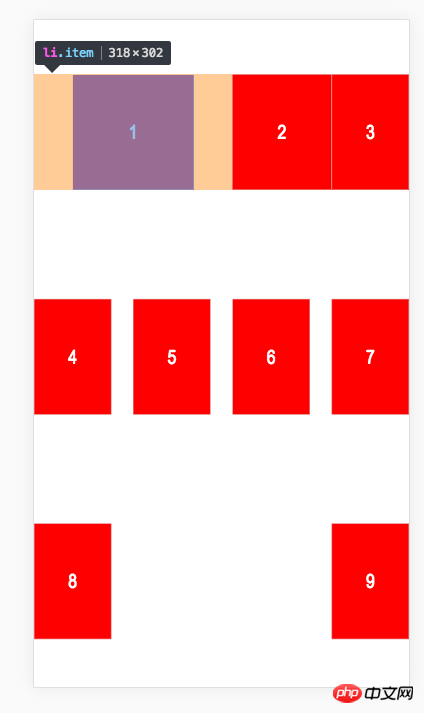
1,本来就会超出,然后你设定的值比原值大,你的元素会被相对放大些。
<ul class="box">
<li class="item" style="flex-basis:600px;">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item" style="">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
</ul>
3 本来不会超出,你设定的值比原来小,你还是会小一点
<ul class="box">
<li class="item" style="flex-basis:100px;">1</li>
<li class="item">2</li>
<li class="item">3</li>
</ul>
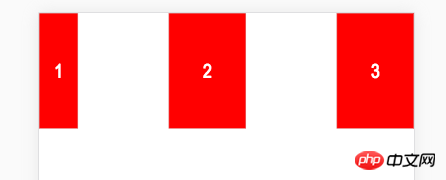
4 本来不会超出,你设定的值比原来大,你就会更大
<ul class="box">
<li class="item" style="flex-basis:600px;">1</li>
<li class="item">2</li>
<li class="item">3</li>
</ul>
这个值你可以当做宽度来看,当设定为 跟原来一样的值得时候,基本没有变化
<ul class="box">
<li class="item" style="flex-basis:200px;">1</li>
<li class="item">2</li>
<li class="item">3</li>
</ul>

align-self
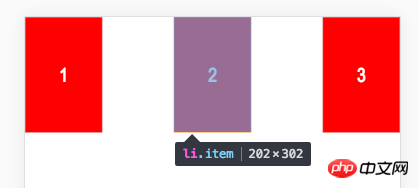
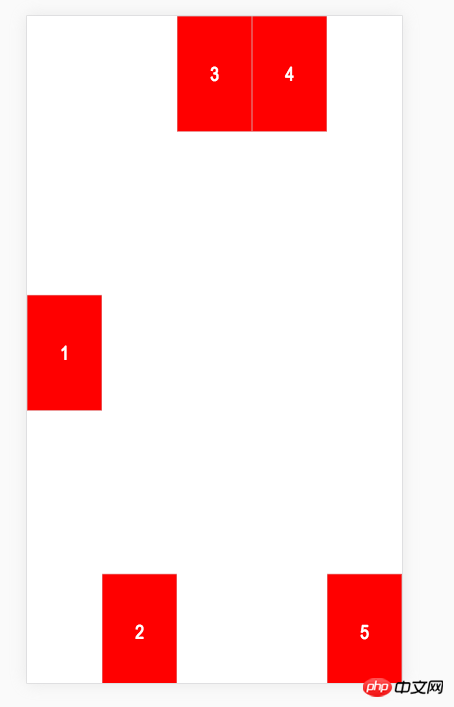
此子元素单独设置垂直方向对齐方式;默认auto 表示父亲怎么定义就怎么来;其他值跟align-items是一样的
<ul class="box">
<li class="item" style="align-self: center">1</li>
<li class="item" style="align-self: flex-end">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item" style="align-self: center">5</li>
</ul>
此属性主要是方便特殊定位 某个字元素
flex属性
是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
最后
移动端使用flex 布局感觉还是非常给力的,并且通常满足各个屏幕自适应的要求;有机会还是要多实践起来。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がcss flexの伸縮自在なレイアウトについての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。