大きな画像から小さな画像をインターセプトする CSS スプライトの分析
この記事では、CSS スプライトを使用して大きな画像から小さな画像をキャプチャする完全なチュートリアルに関する関連情報を主に紹介します。必要な友達はそれを参照してください。
Web インターフェイスを勉強するのが好きな多くの子供たちは、素晴らしい現象に遭遇したと思います。 Web ページには多数の写真素材が 1 つの写真に結合されています。
Xiaocaiが最初にウェブサイトを模倣したとき、私はこの現象によく遭遇しました。当時はどのようなテクノロジーが利用できたのかわかりませんでした。PSを使用して画像を個別に切り取ることしかできませんでした。分割して使用します。 。 。
実は、これは非常に単純な技術であるため、問題の鍵が見つかっていないことが想像できます。
CSS カットアウトを実装するには、background-position 属性を 1 つ使用するだけです。
文字通りの理解によれば、この属性は背景の配置です。まず、次のような Google ウェブサイトのマテリアル画像を見てください:

Xiaocai が +1 ボタンを作成したい場合は、マテリアルを使用します。上の図をクリックすると、通常の状態で図 A が表示されます。マウスを上に移動すると、図 B が表示され、ダイナミックな効果が得られます。

ボタンは、通常、クリックイベントに応答するために使用されます。ただし、テキストの長さが異なるため、背景画像をハイパーリンクに直接追加することはできません。ハイパーリンクが変更され、スタイルも変更されました。
地球上の人々の一般的なアプローチは、p にハイパーリンクを配置することです。ハイパーリンクは関数の実装を担当し、p は背景画像をロードする責任を負います。 HTML の構造は次のとおりです。
<p class="btn">
<a href="<a href="http://www.jb51.net">+1</a">http://www.jb51.net">+1</a</a>>
</p>HTML スケルトンを使用したら、次のステップは CSS スタイルを記述することです。
何も考慮せず、画像全体を背景として直接設定するとします。スタイルは次のとおりです。
.btn{ background:url(bg.png);}効果は以下のようになります。

p はブロックレベルの要素であり、1 つを占めます。最初は心配しないでください。しかし、背景画像が繰り返されているのを見ると、これは明らかに私たちが望んでいることではありません。次のように、background-repeat:no-repeat 属性を追加してスタイルを改善します。そうすれば、それが繰り返されることはありません。
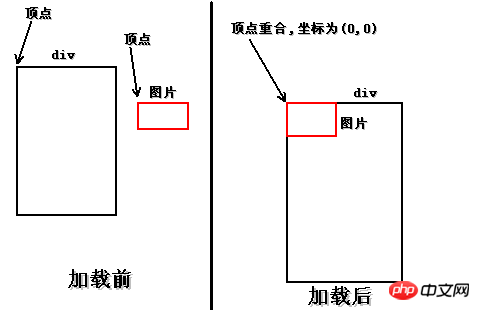
p は長方形のボックスとして理解でき、その左上隅が頂点であり、背景画像の頂点も左上隅です。p が背景画像をロードすると、2 つの頂点が重なり、その座標が決まります。頂点は (0,0) です。わからない場合は、図を見てください。非常に簡単です。 。 。
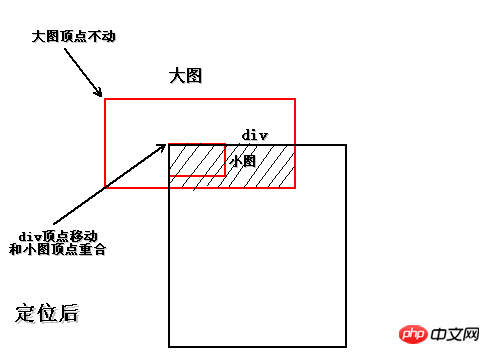
+1 の小さな画像が大きな画像に混在している場合、この属性は p の頂点を の頂点に移動するのと同じです。対象となる小画像の位置は以下の通りです
このように、pに小画像が表示されます。 ただし、表示されるのは小画像だけではなく、画像の網掛け部分です。やるべきですか? pの幅と高さを設定して、小さな画像の幅と高さを同じにします! ! 
.btn{ background:url(bg.png); background-repeat:no-repeat;} このようにして、小さな画像が切り抜かれます!単純にする! ! 
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
} 次に、別の問題があり、マウスが +1 テキスト上に移動した場合にのみ、マウスが手の形に変化することがわかります。そしてイベントに応答することができます。 
另外这个下划线比较碍眼,用text-decoration:none;属性去掉,很常见,就不多说了。
样式如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
display:block;
text-decoration:none;
}接下来就剩最后一件事了,那就是鼠标移入的时候切换背景。
本例是p里边套a标签,鼠标移入换背景,当然是指鼠标移入p,而且换背景也是换p的背景,可不是a标签的哦!!
因此要在p标签上调用hover,p的样式是btn,因此写成.btn:hover{}。
换背景还需要找到背景图片,这又需要抠小图了,也就是抠上边指出的B图。
刚刚显示的是A小图,B小图和A小图在同一水平线上,因此竖直方向的移动像素是相同的,水平方向差不就是A小图的水平像素加上A小图的宽度。
经过测试,B小图的位移是:-50px -374px,尺寸大小就不用关心了,肯定和A小图一样,不一样就没法做了。
把B小图的定位background-position:-50px -374px;放在.btn:hover{}里即可。
样式如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
display:block;
text-decoration:none;
}
.btn:hover{
background-position:-50px -374px;
}最终效果-鼠标移入之前:

最终效果-鼠标移入之后:

好啦,教程到这就结束了,小菜只是简单的演示了一个完整的制作流程,中间还有很多细节问题,比如浏览器兼容、CSS优化等等,这就需要读者自己探索了。
其实小菜一直在说的CSS抠图,真正的技术名叫CSS Sprite技术,国人习惯叫CSS精灵。
这种技术有好处也有坏处,好处是由于图片都放在一起,请求时只需请求一张图片,减少了与服务器的交互次数,还可以解决hover延迟加载的问题。坏处就是不好控制,扩展性不太好,以后有改动,可谓是牵一发而动全身,而且有时会因为屏幕分辨率不同出现背景断裂现象。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
CSS3中not()选择器实现最后一行li去除某种css样式的代码
以上が大きな画像から小さな画像をインターセプトする CSS スプライトの分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7511
7511
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





