スピーチや音声バブル効果を実現する純粋な CSS
この記事では、主に純粋な CSS を使用したスピーチと音声バブルのエフェクトの実現について紹介します。これは、必要な友人に参考にしていただけるように共有します。ソーシャル ネットワーキング サイトで見られる多くのアプリケーションは、訪問者にとって非常に魅力的なこのようなエフェクトを使用して実装されていますが、画像や JavaScript を使用せずに純粋に CSS3 だけで構築するのは非常に面倒です。 、それはあなたに適用することができます
吹き出しは、多くのソーシャルネットワーキングサイトでこの効果を使用しているコメントを見ることができますが、これらの効果の多くはそれです。 HTML や JavaScript に依存して実装するのは非常に面倒です。このチュートリアルでは、CSS 2.1 および CSS3 を使用して作成された、段階的に強化されたさまざまな形式のバブル効果について説明します。画像や JavaScript を含まない純粋な CSS3 で構築されているため、既存の HTML に適用できます。
Content Content
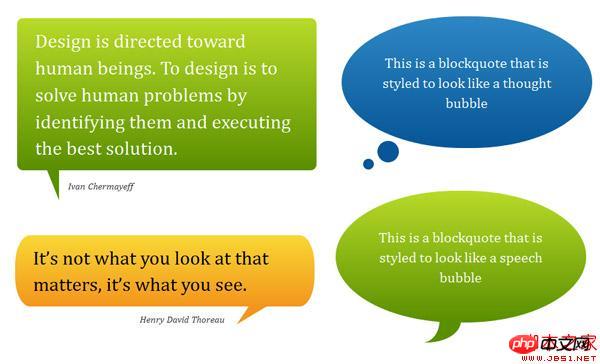
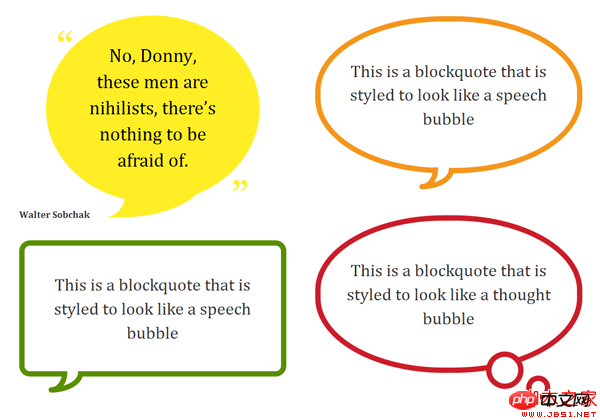
デモ: Pure CSS Bubble
サポート: Firefox 3.5 以降、Safari 4 以降、Chrome 4 以降、Opera 10 以降、IE8 以降..
擬似要素によるプログレッシブ拡張
単純な

<span style="DISPLAY: inline! important; FLOAT: none; WORD-SPACING: 0px; FONT: 17px/25px consolas,monospace,x; TEXT-TRANSFORM: none; COLOR: #dd1144; TEXT-INDENT: 0px; LETTER-SPACING: normal; widows: 2; orphans: 2"><blockquote><p>Quote</p></blockquote></span>


border-radius プロパティや変換などの CSS3 プロパティを適用することで、より複雑な形状や方向を生成できます。
サンプルコード
これは、基本的な吹き出しの形状を作成する方法の例です。さらなる例については、デモ ページと CSS ファイルをご覧ください。
/* Bubble with an isoceles triangle
------------------------------------------ */
.triangle-isosceles {
position:relative;
padding:15px;
margin:1em 0 3em;
color:#000;
background:#f3961c;
/* css3 */
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
background:-moz-linear-gradient(top, #f9d835, #f3961c);
background:linear-gradient(top, #f9d835, #f3961c);
}
/* creates triangle */
.triangle-isosceles:after {
content:"";
display:block; /* reduce the damage in FF3.0 */
position:absolute;
bottom:-15px;
left:50px;
width:0;
border-width:15px 15px 0;
border-style:solid;
border-color:#f3961c transparent;
}段階的強化に関する注意事項
この方法は段階的強化です。スタイル レイヤーが表示されます。「シンプルなカラー ボックス、グラデーションの背景を持つ角丸四角形、または円。これらのブラウザ スタイルはレンダリングできます。IE6 と IE7 は CSS2.1 疑似要素をサポートしていないため、:before と : をすべて無視します。拡張機能はありませんが、基本的な使用法は保持されています。
Firefox 3.0 に関する警告
Firefox 3.0 は CSS2.1 疑似要素をサポートしていますが、その配置はサポートされていないと思います。他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
CSS3 のクリック ボタンを使用して、背景のグラデーションアニメーションの効果
以上がスピーチや音声バブル効果を実現する純粋な CSSの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます





