CSS を使用して英単語を強制的に改行するコード
この記事では、CSS を使用して英語の単語を強制的に改行するコードを主に紹介します。これは、必要な友達に参照してもらえるように共有します。企業英語版の Web サイト: 英語の単語のスペースが不足しているため、単語全体が折り返され、単語間の隙間が大きくなりすぎます。これはレイアウトの美しさに直接影響します。この問題の解決方法に興味のある方は注意してください。この記事が役立つかもしれません
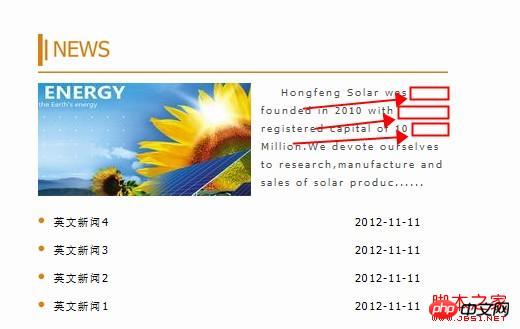
コーポレート Web サイトの英語版を作成していたとき、英語の単語のスペースが十分に残っておらず、単語全体が折り返してしまい、単語間の隙間が大きくなりすぎてしまいました。以下に示すように
: CSS 属性を使用します
CSS 属性を使用します
効果は次のとおりです:

{
white-space:nowrap;
}
{ word-wrap: break-word; word-break: normal; }
{
word-break:break-all;
}
overflow: hidden Hide white-space:normal デフォルト
pre 改行とその他の空白文字は保護されます
nowrap すべてのテキストを強制的にテキストの終わりまたは br オブジェクトに遭遇するまで、同じ行に表示されます
強制改行を設定します:
word-break: normal; アジア言語と非アジア言語のテキスト規則に従って、単語内での改行は許可されます
break-all: この動作は、アジア言語の通常の動作と一致しています。非アジア言語のテキスト行の任意の単語内での区切りも許可されます。この値は、アジア以外のテキストを含むアジアのテキストに適しています
keep-all : すべての非アジア言語の通常と同じです。中国語、韓国語、日本語の場合、単語の区切りは許可されません。少量のアジア語のテキストが含まれる非アジア語のテキストに非常に適したソリューションです。
英語では改行されません
この問題を解決するには、CSS に word-break: Break-all; を追加します。この問題は FF でテストした場合にのみ発生します。FF はスクロール バーを単独で追加できますが、効果には影響しません。スキンを実行するときは、本文に word-break: Break-all; を忘れずに追加することをお勧めします。これにより、IE のフレームがブロックされる問題を解決できます。 以下は word-break の指示を引用しています。word-break は IE5+ の独自の属性であることに注意してください。
構文:
word-break : normal | break-all | keep-all
パラメータ:
normal:アジア言語と非アジア言語のテキスト ルールでは、単語内の改行が許可されます break-all: この動作は、アジア言語の通常の動作と同じです。非アジア言語のテキスト行の任意の単語内での区切りも許可されます。この値は、アジア以外のテキストを含むアジアのテキストに適しています
keep-all : すべての非アジア言語の通常と同じです。中国語、韓国語、日本語の場合、単語の区切りは許可されません。少量のアジア語テキストを含む非アジア語テキストに適しています。
説明:
オブジェクト内のテキストの単語内折り返し動作を設定または取得します。特に複数の言語が登場する場合。
中国語の場合は、ブレークオールを使用する必要があります。
対応するスクリプト機能はwordBreakです。私が書いた他の本もご覧ください。
例:
{word-break : break-all; }以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
CSSリストランキングの特殊効果を実装する方法
CSS3のクリックボタンを使用して、背景のグラデーションアニメーションの効果を実現します
以上がCSS を使用して英単語を強制的に改行するコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Google Chromeを中国語モードに変更するにはどうすればよいですか?
Mar 13, 2024 pm 07:31 PM
Google Chromeを中国語モードに変更するにはどうすればよいですか?
Mar 13, 2024 pm 07:31 PM
Google Chromeで中国語を英語に変更するにはどうすればよいですか?友人の中には、Google Chrome を英語に設定して、使用中に継続的に英語力を向上させたいと考えている人もいます。では、どうやって英語に設定すればいいのでしょうか? Google Chromeはデフォルトでは中国語になっていますが、以下ではGoogle Chromeの言語を英語に設定する方法を紹介しますので、見てみましょう。設定手順: 1. 下図に示すように、[Google Chrome]を開きます。 2. 以下の図に示すように、Google Chrome インターフェースの右上隅にある [3 つの点] メニューをクリックします。 3. メニューページに入ったら、次の図に示すように [設定] を見つけます。 4. 設定ページに入ったら、次の図に示すように、[言語]オプションをクリックします。 5. 次の図に示すように、言語インターフェイスで [言語の追加] を選択します。
 BarTender で行を折り返す方法 - BarTender で行を折り返す方法
Mar 05, 2024 pm 07:52 PM
BarTender で行を折り返す方法 - BarTender で行を折り返す方法
Mar 05, 2024 pm 07:52 PM
多くのユーザーがオフィスで BarTender ソフトウェアを使用しています。最近、一部の新規ユーザーが BarTender で行を折り返す方法を尋ねてきました。以下では、エディターが BarTender で行を折り返す方法を示します。以下を見てみましょう。 1. BarTender で、ツールバーの [テキストの作成] ボタンをクリックし、[単一行テキストの作成] を選択して、テキストの内容を入力します。 2. 作成したテキスト オブジェクトをダブルクリックして、テキスト プロパティ ダイアログ ボックスを開きます。 「テキスト形式」タブに切り替え、右側の「種類」で「段落」を選択します。 3. [閉じる] をクリックし、実際の要件に応じてテキスト ボックスのサイズを調整するか、テキストをさらに入力するか、テキストを折り返すことができます。
 Excelテーブルで行を折り返す方法
Feb 09, 2024 pm 02:00 PM
Excelテーブルで行を折り返す方法
Feb 09, 2024 pm 02:00 PM
Excel を使用していると、セル内で行を折り返すなど、さまざまな操作を行う必要があります。パソコンのExcel表で行を折り返す方法を見てみましょう。 【エクセル表の操作方法集】エクセル表で行を折り返すにはどうすればいいですか? 回答: 自動的に行を折り曲げたり、セルの書式を設定したりすることで実現できます。 1. 自動行折り返し 1. 表内で折り返す必要がある領域を選択し、[開始] ページで [自動折り返し] をクリックします; 2. 次に、A 列の幅を適切な値に調整します; 2.セルの書式設定 1. まず、折り返す必要がある領域を選択し、マウスを右クリックして [セルの書式設定] をクリックします; 2. 次に、ポップアップで
 Windows 10 パソコン起動時に英語が表示される問題の解決方法
Jul 11, 2023 pm 04:57 PM
Windows 10 パソコン起動時に英語が表示される問題の解決方法
Jul 11, 2023 pm 04:57 PM
多くの友人は、コンピュータを使用するときに常にさまざまな問題に遭遇します。たとえば、コンピュータの電源を入れた後、コンピュータ全体が英語に変わっていることに気づきます。多くの友人は、中国語に戻す方法を知りません。以下のエディタがその方法を教えます。 win10 コンピューターをセットアップする. コンピューターの電源を入れるときに英語が表示される問題を解決する方法。 1. パソコンの電源を入れた後、左下の「スタート」→「設定」をクリックします。図に示すように: 2. Windows 設定インターフェイスに入ったら、[時刻と言語] をクリックします。図に示すように: 3. 時間と言語のインターフェースを入力した後、「地域と言語」をクリックします。図に示すように: 4. 地域と言語のインターフェイスに入ったら、[言語設定の管理] をクリックします。図に示すように: 5. 管理インターフェイスに入ったら、[設定のコピー] をクリックします。図に示すように: 6. ようこそ画面の設定を入力します。
 すべてのiPhone 15モデルを工場出荷時の設定に完全に復元または強制的に復元する方法
Sep 23, 2023 pm 02:41 PM
すべてのiPhone 15モデルを工場出荷時の設定に完全に復元または強制的に復元する方法
Sep 23, 2023 pm 02:41 PM
Apple の iPhone 15、iPhone 15 Plus、iPhone 15 Pro、および iPhone 15 Pro Max は、昨年の iPhone 14 シリーズと同じサイズのオプションを備えており、オールスクリーン デザイン、ダイナミック アイランド、および Apple の 2022 年モデルと同様のデザイン要素を共有しています。前面にホームボタンはありません。そのため、ハードリセットや強制再起動の方法は前シリーズと変わりません。それでも、ホームボタンのあるデバイスからアップグレードする場合は、iPhone 15 をハードリセットまたは強制リセットする方法を読んでください。このプロセスは、デバイスが誤動作したり、何らかの理由で応答しなくなった場合に便利です。 iPhone 15 (全モデル) を素早く押して放すハードリセット方法
 Apple コンピューターの Excel でセルを折り返す方法
Feb 18, 2024 pm 08:39 PM
Apple コンピューターの Excel でセルを折り返す方法
Feb 18, 2024 pm 08:39 PM
Apple の Excel のセル内の行の折り返し Apple の Excel ソフトウェアは、ユーザーのデータ処理と分析を支援する多くの便利な機能を提供する強力なスプレッドシート ツールです。 Excel を使用する場合、データをより適切に整理して表示するために、セルに複数行のテキストを入力する必要がある場合があります。ただし、Apple コンピュータ用 Excel は Windows 版 Excel とは若干異なるため、行の折り返し方法も異なります。 Windows バージョンの Excel では、直接次のことができます。
 Win11で英語キーボードを非表示にする方法
Jan 03, 2024 pm 09:45 PM
Win11で英語キーボードを非表示にする方法
Jan 03, 2024 pm 09:45 PM
英語キーボードを使用する必要がなく、中国語キーボードだけを使用する必要がある友人もいます。このとき、英語キーボードは非常に面倒なので非表示にしたいと考えます。ただし、非表示にすることはできませんが、直接削除することはできます。英語の入力方法については、エディターをフォローしてみましょう。 win11で英語キーボードを非表示にする方法 1. 英語キーボードを非表示にすることはできませんが、インプットメソッドで直接削除できます。 2. まずスタートメニューから「設定」に入ります。 3. 次に「時刻と言語」を選択します。 4. 次に「言語と地域」と入力し、下の「キーボードの追加」をクリックしてキーボードショートカットを追加します。 5. 次に、目的の入力方法をクリックし、左下隅の矢印をクリックして、それを移動します。
 いくつかの一般的な Linux システム再起動コマンドの詳細な説明
Mar 01, 2024 am 10:09 AM
いくつかの一般的な Linux システム再起動コマンドの詳細な説明
Mar 01, 2024 am 10:09 AM
タイトル: いくつかの一般的な Linux システム再起動コマンドに関する詳細な説明 Linux システムでは、再起動は一般的な操作であり、再起動コマンドの選択と使用も重要です。この記事では、いくつかの一般的な Linux システム再起動コマンドについて詳しく説明し、読者がこれらのコマンドをよりよく理解して習得できるように、具体的なコード例を示します。 1. シャットダウン コマンド shutdown コマンドは、Linux システムで非常に一般的で強力なコマンドであり、シャットダウン、再起動、またはこれらの操作を定期的に実行するために使用できます。下




