Yii2 rbac 権限を使用してメニュー メニューを制御する
この記事では、Yii2 rbac 権限制御のメニュー サンプル チュートリアルの関連情報を主に紹介します。必要な方は参考にしてください。
前回の記事では、完璧なバックエンドを構築する方法を紹介しました。 yii2 で rbac 権限を実装します。yii2 のバックグラウンド構築と rbac 権限制御は、コントロールのサンプル チュートリアルで完全に実装されています。まだ実装していない場合は、まず上記を読んでから、この記事を参照してください。上記をもとに記事を改良・補足していきます。
最後のメニューの権限を制御する方法が理解できず、理解できないと報告している人もいます。さらに、まだ完了していないようです。ふざけている!実際には、それほど包括的なものではありません。今日は、メニューに対する完璧な権限を実現する方法を見てみましょう。まずは主な内容を記載しますので、必要ない方は読まなくても大丈夫です。
メニュー テーブルを使用してメニューを追加します
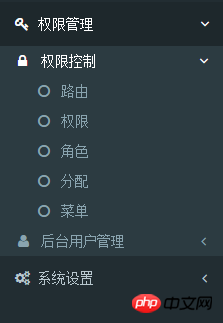
左側のメニュー結果管理者は完全に表示されます
カスタマイズメニューの前のアイコン 小さなアイコンが表示されます
メニューの表示/非表示を制御する方法
ページ操作ボタンが表示されます。許可なく表示されないようにします
操作権限のあるボタンのみがグリッドビューに表示されます
権限に関して他に必要な点がある場合は、これですべてです。コントロールメニューについては、以下にメッセージを残してください。一緒にコミュニケーションし、話し合います。
まず、全体的な効果をプレビューするために写真を見てください。そうでなければ、どうやって学習意欲を刺激できるでしょうか。

まず、ルーティング ページ/dmin/route/index にアクセスし、できるだけ左側にあるものをすべて選択してから右側に移動し、忘れずに指定します。現在のユーザーに関連するアクセス許可を割り当てます。
次に、メニュー list/admin/menu/index にアクセスし、[メニューの追加] をクリックします。現時点でアクセス権限がない場合は、現在のユーザーにアクセス権限を一時的に許可してください。構成ファイルのファイルを追加し、アクセス許可を追加した後、アクセス設定を削除します。忘れないように注意してください。そうしないと、アクセス許可が期限切れになった場合でも返信されません。

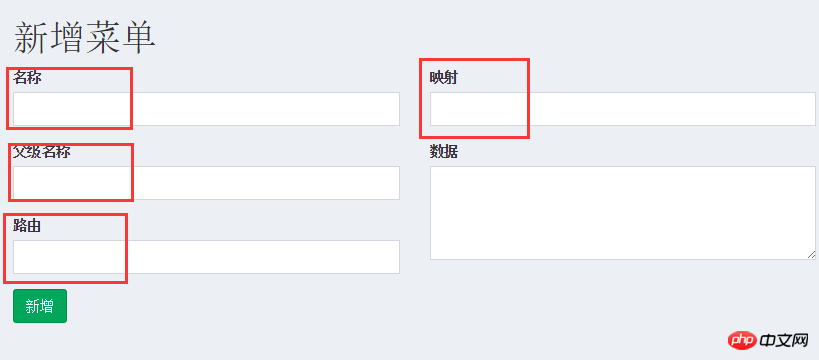
ここでは、まず上の図で赤くマークされた 4 つのフィールドに入力します。
例: 第 1 レベルのメニュー「権限管理」を追加します。 "
名前には「Permission Management」と入力してください。第一レベルのメニューなので、親名は空白のままにしてください。ルーティングのために、ここでは「/admin/default/index」を選択します。一致するルートがある場合は、左側の選択項目を右側に移動してください。
マッピングは実際には並べ替えの問題です。たとえば、2 つのメニューを追加すると、マッピング値 1 のメニューが一番上にあり、マッピング値 2 のメニューが 1 の下に表示されます。ここの1番。
「データ」項目については後ほど説明します。
先ほど紹介した方法で追加します。2 番目のメニュー「アクセス許可コントロール」を追加する例を示します。
ここでは、親の名前に最初のレベルの名前を入力するだけです。 「権限管理」だけが正常に追加されました。他はすべて通常通りです。操作方法がわからない場合は、もう一度読んでください。権限管理のすべてのメニューをここに追加すると、次に必要になるため、さらに練習することができます。
この時点でメニューが追加されました。
次のステップを見て、前に構築した背景フレームワークを使用して表示しましょう。
use mdm\admin\components\MenuHelper; echo dmstr\widgets\Menu::widget( [ 'options' => ['class' => 'sidebar-menu'], 'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id), ] );
とても簡単なことではありませんか?なぜ私のものには dmstr がないのでしょうか? 何度も言いますが、このメニューを組み合わせる前に上記を読む必要があります。
わかりました。ページを更新してメニューを確認してください。必要な機能はまだ完全に実装されていませんが、これでメニューが表示されるはずです。
次に、焦点と難易度を入力します。メニューの前に小さなアイコンを実装し、メニューを完了してコントロールを非表示にする必要があります。
最初にメニューを作成したとき、唯一のオプション「データ」が入力されていなかったことをまだ覚えていますか?後の操作の便宜のために、ここでアイコンと非表示のオプションをまとめて記入します。最初のスクリーンショットにある「バックエンド ユーザー管理」の 2 番目のメニューを例として、変更を加えてみましょう。スクリーンショットを撮って、メニューの現在のステータスを確認してください。

#更新ページの「データ」項目に次のコードを必ず入力してください。新しいアイデアがある場合は、後で修正する必要があるため、修正を加える前に私のアイデアに従ってください。
{"icon": "fa fa-user", "visible": false}はい、この「データ」項目に入力するのは json コードです。次に、表示するコードにも少し変更を加えます。ここの $callback は、後でパッケージ化して最適化することができます。
うわー是的,你没有看错,代码是有点长,我们来简单分析分析。其实我们这里的$callback方法也只是针对上面我们添加菜单的"数据"项进行的分析。不难看出,我们对icon和visible分别进行了判断,并追加到当前menu中。
到此,我们费了一番波折终于实现菜单加icon和设置菜单的隐藏。如果你有其他的属性需要进行配置,此处仍然可以继续单独配置。
现在,我们还有两个任务仍待完成,要完成接下来的两个任务,为了大家的方便,建议你的项目可以自定义配置gii模版,不支持自定义gii模板的可以参考自定义gii模版 当你发现我们后面需要做的功能,我觉得你会赞叹我们这里的操作。
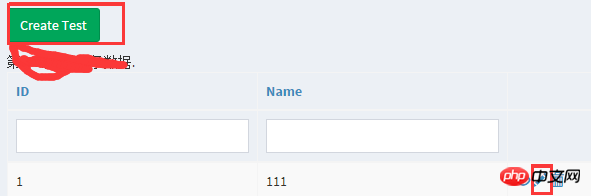
为了方便操作,我们这里增加一个测试表test,我们先用未做修改的gii模版生成一份model+curd。我们先把test/*的所有权限分配给当前登录的用户,并添加一条数据。打开/test我们可以正常看到下面的截图,注意图中的两个标记。

然后我们打开test/index.php文件,对标记的两个地方进行如下修改
use mdm\admin\components\Helper;
<?php
//没有创建权限不显示按钮
if(Helper::checkRoute('create')) {
echo Html::a('Create Test', ['create'], ['class' => 'btn btn-success']);
} ?>
<?= GridView::widget([
// ......
'columns' => [
// ......
[
'class' => 'yii\grid\ActionColumn',
'template' => Helper::filterActionColumn('{view}{update}{delete}'),
],
],
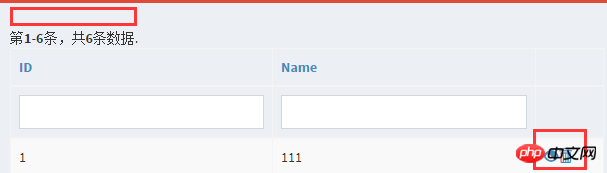
]); ?>现在我们刷新下页面/test再看看,好像没什么变化嘛。别急,我们现在撤销当前用户的/test/create 权限和/test/update权限,然后你在刷新下页面看看效果,我们截图看看。

也就是说我们没有权限的按钮消失了,当你手动访问/test/create的时候你会发现也会提醒你没有权限。
如果你的gii模板是自定义的,相信你会迅速在其生成的模板中所有的操作上添加权限控制的,是不是很happy
最后,我们的菜单menu关于权限控制的讲解基本也就结束了,长篇大论,仔细回想起来也没多少东西,倒是希望能帮到你一二
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がYii2 rbac 権限を使用してメニュー メニューを制御するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 確固たる原則と、それらがPHP開発にどのように適用されるかを説明してください。
Apr 03, 2025 am 12:04 AM
確固たる原則と、それらがPHP開発にどのように適用されるかを説明してください。
Apr 03, 2025 am 12:04 AM
PHP開発における固体原理の適用には、次のものが含まれます。1。単一責任原則(SRP):各クラスは1つの機能のみを担当します。 2。オープンおよびクローズ原理(OCP):変更は、変更ではなく拡張によって達成されます。 3。Lischの代替原則(LSP):サブクラスは、プログラムの精度に影響を与えることなく、基本クラスを置き換えることができます。 4。インターフェイス分離原理(ISP):依存関係や未使用の方法を避けるために、細粒インターフェイスを使用します。 5。依存関係の反転原理(DIP):高レベルのモジュールと低レベルのモジュールは抽象化に依存し、依存関係噴射を通じて実装されます。
 PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
記事では、PHP 5.3で導入されたPHPの後期静的結合(LSB)について説明し、より柔軟な継承を求める静的メソッドコールのランタイム解像度を可能にします。 LSBの実用的なアプリケーションと潜在的なパフォーマ
 PHPのCurlライブラリを使用してJSONデータを含むPOSTリクエストを送信する方法は?
Apr 01, 2025 pm 03:12 PM
PHPのCurlライブラリを使用してJSONデータを含むPOSTリクエストを送信する方法は?
Apr 01, 2025 pm 03:12 PM
PHP開発でPHPのCurlライブラリを使用してJSONデータを送信すると、外部APIと対話する必要があることがよくあります。一般的な方法の1つは、Curlライブラリを使用して投稿を送信することです。
 フレームワークセキュリティ機能:脆弱性から保護します。
Mar 28, 2025 pm 05:11 PM
フレームワークセキュリティ機能:脆弱性から保護します。
Mar 28, 2025 pm 05:11 PM
記事では、入力検証、認証、定期的な更新など、脆弱性から保護するためのフレームワークの重要なセキュリティ機能について説明します。
 システムの再起動後にUnixSocketの権限を自動的に設定する方法は?
Mar 31, 2025 pm 11:54 PM
システムの再起動後にUnixSocketの権限を自動的に設定する方法は?
Mar 31, 2025 pm 11:54 PM
システムが再起動した後、UnixSocketの権限を自動的に設定する方法。システムが再起動するたびに、UnixSocketの許可を変更するために次のコマンドを実行する必要があります:sudo ...
 フレームワークのカスタマイズ/拡張:カスタム機能を追加する方法。
Mar 28, 2025 pm 05:12 PM
フレームワークのカスタマイズ/拡張:カスタム機能を追加する方法。
Mar 28, 2025 pm 05:12 PM
この記事では、フレームワークにカスタム機能を追加し、アーキテクチャの理解、拡張ポイントの識別、統合とデバッグのベストプラクティスに焦点を当てています。





