IPを使用してローカル開発環境にアクセスする方法
今回は、IP を使用してローカル開発環境にアクセスする方法と、IP を使用してローカル開発環境にアクセスする際の注意点について説明します。以下は実際のケースです。
問題の説明:
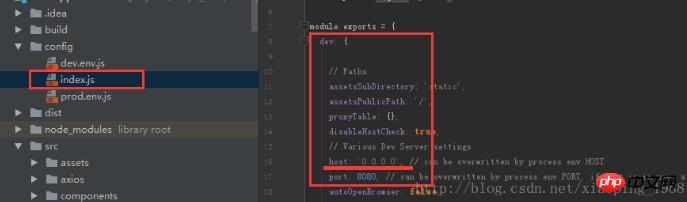
プロジェクトには http://localhost:8080 を使用してのみアクセスできますが、http://localhost:8080 を使用してアクセスすることはできません
解決策:
webpack devこの記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP に関する他の関連記事に注目してください。中国語のサイトです!
推奨読書
 JSを使用してコンピュータ構成を取得する方法
JSを使用してコンピュータ構成を取得する方法
以上がIPを使用してローカル開発環境にアクセスする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 Windows 回復環境を起動できない
Feb 19, 2024 pm 11:12 PM
Windows 回復環境を起動できない
Feb 19, 2024 pm 11:12 PM
Windows 回復環境 (WinRE) は、Windows オペレーティング システムのエラーを修復するために使用される環境です。 WinRE に入ると、システムの復元、出荷時設定へのリセット、アップデートのアンインストールなどを実行できます。 WinRE を起動できない場合、この記事では問題を解決するための修正方法を説明します。 Windows 回復環境を起動できない Windows 回復環境を起動できない場合は、以下の修正プログラムを使用してください。 Windows 回復環境のステータスを確認する 他の方法を使用して Windows 回復環境に入る Windows 回復パーティションを誤って削除しましたか?以下の Windows のインプレース アップグレードまたはクリーン インストールを実行します。これらすべての修正については詳しく説明しています。 1]Wiをチェックする
 Python と Anaconda の違いは何ですか?
Sep 06, 2023 pm 08:37 PM
Python と Anaconda の違いは何ですか?
Sep 06, 2023 pm 08:37 PM
この記事では、Python と Anaconda の違いについて学びます。パイソンとは何ですか? Python は、行をインデントし空白を入れることでコードを読みやすく理解しやすくすることに重点を置いたオープンソース言語です。 Python は柔軟性と使いやすさを備えているため、オンライン アプリケーションの作成や開発だけでなく、科学コンピューティング、人工知能、データ サイエンスなどのさまざまなアプリケーションに最適です。 Python はインタープリタ言語であるため、テストされるとすぐに機械語に翻訳されます。 C++ などの一部の言語は、理解するためにコンパイルが必要です。 Python は理解、開発、実行、読み取りが非常に簡単であるため、Python の習熟度は重要な利点となります。これにより Python が作成されます
 VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
Vue は、インタラクティブで効率的な Web アプリケーションを迅速に構築するのに役立つ優れた JavaScript フレームワークです。 Vue3 は、多くの新機能が導入された Vue の最新バージョンです。 Webpack は現在最も人気のある JavaScript モジュール パッケージャーおよびビルド ツールの 1 つで、プロジェクト内のさまざまなリソースの管理に役立ちます。この記事では、Webpack を使用して Vue3 アプリケーションをパッケージ化してビルドする方法を紹介します。 1.Webpackをインストールする
 vite と webpack の違いは何ですか
Jan 11, 2023 pm 02:55 PM
vite と webpack の違いは何ですか
Jan 11, 2023 pm 02:55 PM
相違点: 1. Webpack サーバーの起動速度は Vite より遅いですが、Vite は起動時にパッケージ化する必要がなく、モジュールの依存関係を解析してコンパイルする必要がないため、起動速度が非常に速くなります。 2. Vite ホット アップデートは webpack よりも高速です。Vite の HRM の観点から、特定のモジュールのコンテンツが変更された場合、ブラウザーにモジュールを再リクエストさせるだけです。 3. Vite は esbuild を使用して依存関係を事前構築しますが、webpack はノードに基づいています。 4. Vite のエコロジーは webpack ほど良くなく、ローダーとプラグインが十分に豊富ではありません。
 モジュール開発に PHP と webpack を使用する方法
May 11, 2023 pm 03:52 PM
モジュール開発に PHP と webpack を使用する方法
May 11, 2023 pm 03:52 PM
Web 開発テクノロジーの継続的な発展に伴い、フロントエンドとバックエンドの分離とモジュール開発が広く普及する傾向になりました。 PHP は一般的に使用されるバックエンド言語です。モジュラー開発を行う場合、モジュールの管理とパッケージ化にいくつかのツールを使用する必要があります。Webpack は非常に使いやすいモジュラー パッケージング ツールです。この記事では、モジュール開発に PHP と webpack を使用する方法を紹介します。 1. モジュラー開発とは何ですか? モジュラー開発とは、プログラムを、それぞれが独自の機能を持つ独立したモジュールに分解することを指します。
 Webpack はどのように es6 モジュールを es5 モジュールに変換しますか?
Oct 18, 2022 pm 03:48 PM
Webpack はどのように es6 モジュールを es5 モジュールに変換しますか?
Oct 18, 2022 pm 03:48 PM
設定方法: 1. import メソッドを使用して ES6 コードをパッケージ化された js コード ファイルに配置します; 2. npm ツールを使用して babel-loader ツールをインストールします。構文は「npm install -D babel-loader @babel/core」です。 @babel/preset-env"; 3. babel ツールの構成ファイル「.babelrc」を作成し、トランスコーディング ルールを設定します。 4. webpack.config.js ファイルでパッケージ化ルールを構成します。
 Spring Boot と Webpack を使用してフロントエンド プロジェクトとプラグイン システムを構築する
Jun 22, 2023 am 09:13 AM
Spring Boot と Webpack を使用してフロントエンド プロジェクトとプラグイン システムを構築する
Jun 22, 2023 am 09:13 AM
最新の Web アプリケーションの複雑さが増すにつれて、優れたフロントエンド エンジニアリングとプラグイン システムを構築することがますます重要になっています。 Spring Boot と Webpack の人気により、これらはフロントエンド プロジェクトとプラグイン システムを構築するための完璧な組み合わせになりました。 SpringBoot は、最小限の構成要件で Java アプリケーションを作成する Java フレームワークです。自動構成などの多くの便利な機能を提供するため、開発者は Web アプリケーションをより迅速かつ簡単に構築および展開できます。 W
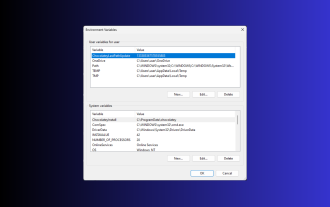
 Windows 3 で環境変数を設定する 11 の方法
Sep 15, 2023 pm 12:21 PM
Windows 3 で環境変数を設定する 11 の方法
Sep 15, 2023 pm 12:21 PM
Windows 11 で環境変数を設定すると、システムのカスタマイズ、スクリプトの実行、アプリケーションの構成に役立ちます。このガイドでは、好みに合わせてシステムを構成できるように、3 つの方法と段階的な手順について説明します。環境変数には 3 つのタイプがあります。 システム環境変数 – グローバル変数は優先順位が最も低く、Windows 上のすべてのユーザーとアプリケーションがアクセスでき、通常はシステム全体の設定を定義するために使用されます。ユーザー環境変数 – 優先度が高く、これらの変数は現在のユーザーとそのアカウントで実行されているプロセスにのみ適用され、そのアカウントで実行されているユーザーまたはアプリケーションによって設定されます。プロセス環境変数 – 最も高い優先順位があり、一時的なもので、現在のプロセスとそのサブプロセスに適用され、プログラムを提供します。




