Yii2 が Bootbox プラグインを使用してカスタム ポップアップ ウィンドウを実装する方法
この記事では、主に Yii2 がカスタマイズされたポップアップ ウィンドウを実装するためにどのように使用するかを紹介します。これを必要な友人に共有します。 Bootbox.js は、Twitter の Bootstrap を使用して開発された、単純なプログラム可能なダイアログ ボックスを作成するための小さな JavaScript ライブラリです。今日は、ブートボックス プラグインを使用してカスタム ポップアップ ウィンドウを実装する方法を学習します。
今回は新しいプラグイン「bootbox」を試してみました。
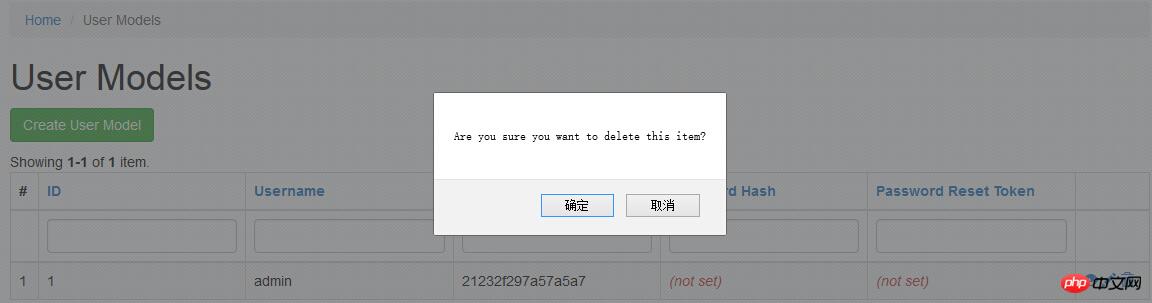
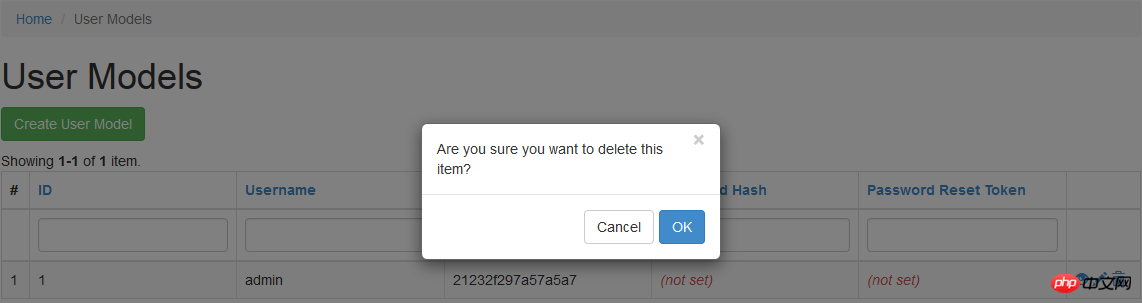
Yii2 ではインターフェイスをより美しくするために Bootstarp が使用されています。ただし、唯一の欠点は、Gridview テーブルのアクションで、削除関数のポップアップ ウィンドウが Bootstrap I と少し矛盾していることです。オンラインで解決策を見つけて共有しました。以下はこのプラグインを使用するプロセスです。
Bootbox.js は、Bootstrap の Modal (モーダル ボックス) に基づいて、単純なプログラム可能なダイアログ ボックスを作成するために使用される小さな JavaScript ライブラリです。
Bootbox.js のダウンロード
オープン ソースの bootbox.js のダウンロードは GitHub で見つけることができます
このプラグインの使用方法は?
Yii2 の GridView と組み合わせると、Bootbox スタイルのポップアップ ウィンドウをカスタマイズできます:
1. yii.js モジュールYii2 独自のモジュールをカバーします。 yii 確認ダイアログボックスの生成とアクション操作の実行は .js で定義されています。
オーバーライド js メソッドを使用して目標を達成できます。
@app/web/js/ パスに main.js などの JavaScript ファイルを作成します。
コードは次のとおりです:
yii.allowAction = function ($e) {
var message = $e.data('confirm');
return message === undefined || yii.confirm(message, $e);
};
// --- Delete action (bootbox) ---
yii.confirm = function (message, ok, cancel) {
bootbox.confirm(
{
message: message,
buttons: {
confirm: {
label: "OK"
},
cancel: {
label: "Cancel"
}
},
callback: function (confirmed) {
if (confirmed) {
!ok || ok();
} else {
!cancel || cancel();
}
}
}
);
// confirm will always return false on the first call
// to cancel click handler
return false;
}必要です。 bootbox .js ファイルと main.js ファイルを登録します。
ファイルを変更します: @app/assets/Assets.php
コードは次のとおりです:
namespace backend\assets;
use yii\web\AssetBundle;
class AppAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = ['css/site.css'];
// 注册js资源
public $js = ['js/bootbox.js', 'js/main.js'];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}3. カスタム モーダル ボックス
bootbox.js のソース コードを理解します。bootbox.js が bootstarp のモーダル ボックスを使用していることがわかります。必要に応じて、bootbox.js のソース コードを変更できます。
「テンプレート」変数、モーダル スタイルをカスタマイズします。 #比較結果を見てください: 変更前:変更後: 
#すぐに快適になり、ポップアップ機能もそれほど不安定ではなくなりました。このようなポップアッププラグインはたくさんありますが、他のプラグインも同様に実装できると思います。
 上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
Yii を使用してコマンド タスク処理を実装する方法複数のデバイス間でのセッションの共存の問題を解決する方法Yii2 のドメイン名 問題
以上がYii2 が Bootbox プラグインを使用してカスタム ポップアップ ウィンドウを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Laravelでフラッシュセッションデータを使用します
Mar 12, 2025 pm 05:08 PM
Laravelでフラッシュセッションデータを使用します
Mar 12, 2025 pm 05:08 PM
Laravelは、直感的なフラッシュメソッドを使用して、一時的なセッションデータの処理を簡素化します。これは、アプリケーション内に簡単なメッセージ、アラート、または通知を表示するのに最適です。 データは、デフォルトで次の要求のためにのみ持続します。 $リクエスト -
 PHPのカール:REST APIでPHPカール拡張機能を使用する方法
Mar 14, 2025 am 11:42 AM
PHPのカール:REST APIでPHPカール拡張機能を使用する方法
Mar 14, 2025 am 11:42 AM
PHPクライアントURL(CURL)拡張機能は、開発者にとって強力なツールであり、リモートサーバーやREST APIとのシームレスな対話を可能にします。尊敬されるマルチプロトコルファイル転送ライブラリであるLibcurlを活用することにより、PHP Curlは効率的なexecuを促進します
 Laravelテストでの簡略化されたHTTP応答のモッキング
Mar 12, 2025 pm 05:09 PM
Laravelテストでの簡略化されたHTTP応答のモッキング
Mar 12, 2025 pm 05:09 PM
Laravelは簡潔なHTTP応答シミュレーション構文を提供し、HTTP相互作用テストを簡素化します。このアプローチは、テストシミュレーションをより直感的にしながら、コード冗長性を大幅に削減します。 基本的な実装は、さまざまな応答タイプのショートカットを提供します。 Illuminate \ support \ facades \ httpを使用します。 http :: fake([[ 'google.com' => 'hello world'、 'github.com' => ['foo' => 'bar']、 'forge.laravel.com' =>
 Codecanyonで12の最高のPHPチャットスクリプト
Mar 13, 2025 pm 12:08 PM
Codecanyonで12の最高のPHPチャットスクリプト
Mar 13, 2025 pm 12:08 PM
顧客の最も差し迫った問題にリアルタイムでインスタントソリューションを提供したいですか? ライブチャットを使用すると、顧客とのリアルタイムな会話を行い、すぐに問題を解決できます。それはあなたがあなたのカスタムにより速いサービスを提供することを可能にします
 PHPロギング:PHPログ分析のベストプラクティス
Mar 10, 2025 pm 02:32 PM
PHPロギング:PHPログ分析のベストプラクティス
Mar 10, 2025 pm 02:32 PM
PHPロギングは、Webアプリケーションの監視とデバッグ、および重要なイベント、エラー、ランタイムの動作をキャプチャするために不可欠です。システムのパフォーマンスに関する貴重な洞察を提供し、問題の特定に役立ち、より速いトラブルシューティングをサポートします
 PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
記事では、PHP 5.3で導入されたPHPの後期静的結合(LSB)について説明し、より柔軟な継承を求める静的メソッドコールのランタイム解像度を可能にします。 LSBの実用的なアプリケーションと潜在的なパフォーマ
 フレームワークのカスタマイズ/拡張:カスタム機能を追加する方法。
Mar 28, 2025 pm 05:12 PM
フレームワークのカスタマイズ/拡張:カスタム機能を追加する方法。
Mar 28, 2025 pm 05:12 PM
この記事では、フレームワークにカスタム機能を追加し、アーキテクチャの理解、拡張ポイントの識別、統合とデバッグのベストプラクティスに焦点を当てています。
 フレームワークセキュリティ機能:脆弱性から保護します。
Mar 28, 2025 pm 05:11 PM
フレームワークセキュリティ機能:脆弱性から保護します。
Mar 28, 2025 pm 05:11 PM
記事では、入力検証、認証、定期的な更新など、脆弱性から保護するためのフレームワークの重要なセキュリティ機能について説明します。






