Vue+SpringBoot でブログ管理プラットフォームを実装する方法
V Tribe は、マルチユーザーのブログ管理プラットフォームです。この記事では主に V Tribe ブログ管理プラットフォームの Vue+SpringBoot 開発について紹介します。必要な友達は参考にしてください
V Tribe は Vue+SpringBoot で開発されたマルチユーザー ブログ管理プラットフォームです。
デモアドレス: http://45.77.146.32:8081/index.html
プロジェクトアドレス: https://github.com/lenve/VBlog
ログインページ

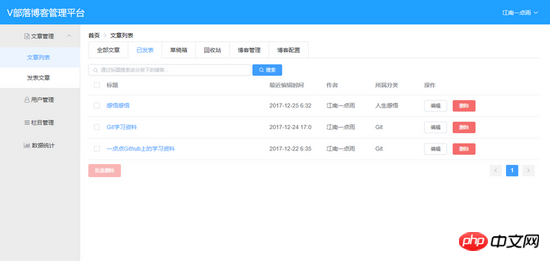
記事一覧

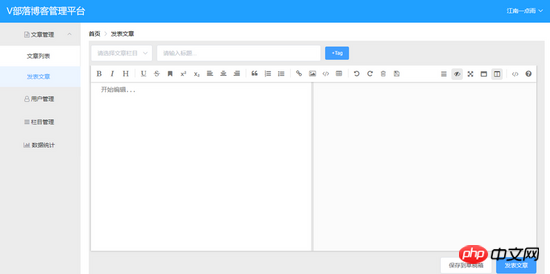
記事の公開

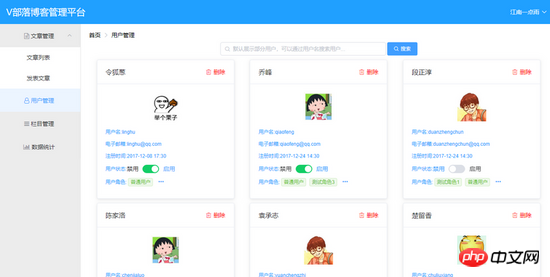
ユーザー管理

列管理

データ統計

テクノロジースタック
バックエンドテクノロジースタック
バックエンドは主に以下を使用します:
1.SpringBoot
2.SpringSecurity
3.MyBatis
4.一部のインターフェースはRestfulスタイルに従います5.MySQLフロントエンド技術スタック
フロントエンドは主に以下を使用します:1. Vue2. axios3.ElementUI4.vue-echarts5.mavon-editor6.vue-router ここには記載しませんが、他にも些細なテクノロジーがあります。簡単な操作
1. このプロジェクトをローカル git@github.com:lenve/VBlog.git 2. blogserver プロジェクトのリソース ディレクトリで vueblog.sql ファイルを見つけて実行します。 MySQL データベース 3. データベース設定は SpringBoot プロジェクトの application.properties にあります 4. この時点で、サーバーは正常に起動しました。この時点で、アドレスバーに http://localhost:8081/index.html と入力してプロジェクトにアクセスします。二次開発を行う場合は、手順 5 と 6 に進んでください。 5. vueblog ディレクトリに入り、コンソールで次のコマンドを入力します:# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
npm run build
vue vuex vue-rouert 権限ルーティング (詳細なチュートリアル)
Angular で orderBy 並べ替えとファジー クエリを実装する方法
以上がVue+SpringBoot でブログ管理プラットフォームを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7466
7466
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、< Keep-Alive>および<コンポーネントは>コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを< div>をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。




