ノードデバッグツールを呼び出す方法
今回は、Node デバッグ ツールの呼び出し方法と、Node デバッグ ツールの呼び出し方法の注意点について説明します。以下は実際のケースです。見てみましょう。
JavaScript プログラムはますます複雑になり、デバッグ ツールの重要性がますます高まっています。クライアント スクリプトにはブラウザがありますが、ノード スクリプトをデバッグするにはどうすればよいですか?

2016 年に、Node は Chrome ブラウザの「開発者ツール」を公式のデバッグ ツールとして使用することを決定しました。これにより、Node スクリプトもグラフィカル インターフェイスを使用してデバッグできるようになり、開発者が非常に容易になりました。
この記事ではNodeスクリプトのデバッグツールの使い方を紹介します。
1. サンプルプログラム
説明の便宜上、サンプルスクリプトを示します。まず、新しい作業ディレクトリを作成してそこに入ります。
$ mkdir debug-demo $ cd debug-demo
次に、package.json ファイルを生成し、Koa フレームワークと koa-route モジュールをインストールします。 package.json 文件,并安装Koa 框架和 koa-route 模块。
$ npm init -y $ npm install --save koa koa-route
接着,新建一个脚本 app.js ,并写入下面的内容。
// app.js
const Koa = require('koa');
const router = require('koa-route');
const app = new Koa();
const main = ctx => {
ctx.response.body = 'Hello World';
};
const welcome = (ctx, name) => {
ctx.response.body = 'Hello ' + name;
};
app.use(router.get('/', main));
app.use(router.get('/:name', welcome));
app.listen(3000);
console.log('listening on port 3000');上面代码是一个简单的 Web 应用,指定了两个路由,访问后会显示一行欢迎信息。如果想详细了解代码的详细含义,可以参考Koa 教程。
二、启动开发者工具
现在,运行上面的脚本。
$ node --inspect app.js
上面代码中, --inspect 参数是启动调试模式必需的。这时,打开浏览器访问 http://127.0.0.1//3000,就可以看到 Hello World 了。

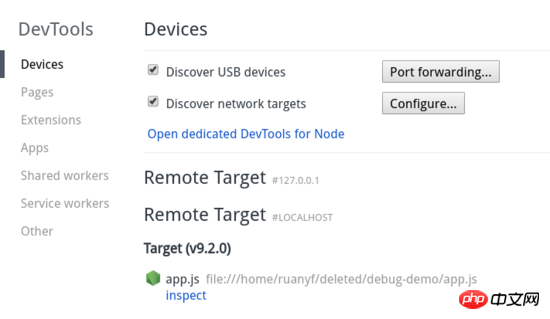
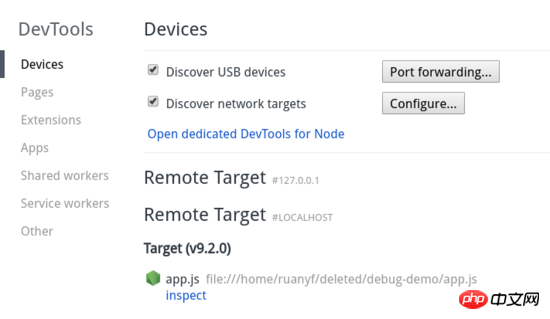
接下来,就要开始调试了。一共有两种打开调试工具的方法,第一种是在 Chrome 浏览器的地址栏,键入 chrome://inspect 或者 about:inspect ,回车后就可以看到下面的界面。

在 Target 部分,点击 inspect 链接,就能进入调试工具了。
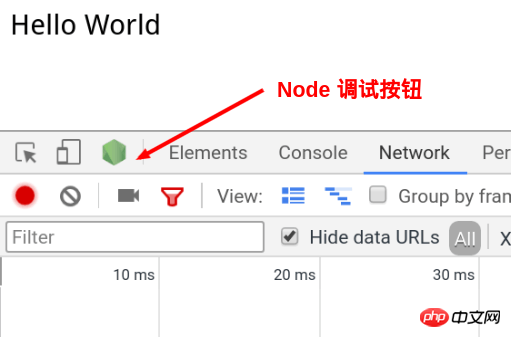
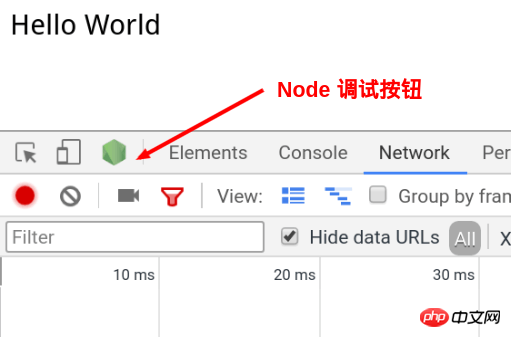
第二种进入调试工具的方法,是在 http://127.0.0.1//3000 的窗口打开"开发者工具",顶部左上角有一个 Node 的绿色标志,点击就可以进入。

三、调试工具窗口
调试工具其实就是"开发者工具"的定制版,省去了那些对服务器脚本没用的部分。
它主要有四个面板。
Console:控制台
Memory:内存
Profiler:性能
Sources:源码

这些面板的用法,基本上跟浏览器环境差不多,这里只介绍 Sources (源码)面板。
四、设置断点
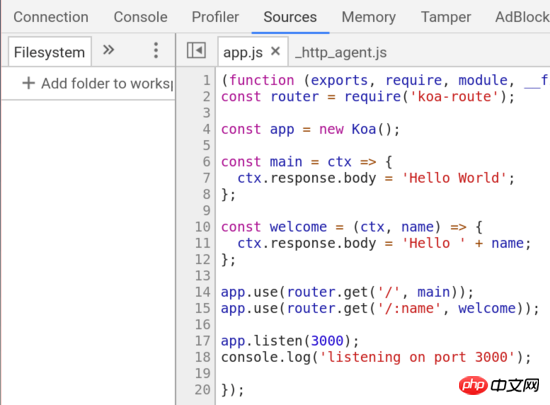
进入 Sources 面板,找到正在运行的脚本 app.js
ctx.response.body = 'Hello ' + name;
app.js を作成し、次の内容を記述します。
$ node --inspect=9229 -e "setTimeout(function() { console.log('yes'); }, 30000)" 上記のコードは、2 つのルートを指定する単純な Web アプリケーションです。アクセス後、ウェルカム情報が 1 行表示されます。コードの詳しい意味を詳しく知りたい場合は、Koa チュートリアルを参照してください。
上記のコードは、2 つのルートを指定する単純な Web アプリケーションです。アクセス後、ウェルカム情報が 1 行表示されます。コードの詳しい意味を詳しく知りたい場合は、Koa チュートリアルを参照してください。
2. 開発者ツールを起動します 
$ node --inspect-brk=9229 app.js
 上記のコードでは、デバッグ モードを開始するには
上記のコードでは、デバッグ モードを開始するには --inspect パラメーターが必要です。この時点で、ブラウザを開いて http://127.0.0.1//3000 にアクセスすると、Hello World が表示されます。 
chrome://inspect」または「about:inspect」と入力して Enter キーを押すことです。次のインターフェースが表示されます。 🎜🎜 🎜🎜「ターゲット」セクションで、「検査」リンクをクリックします. デバッグツールに入ることができます。 🎜🎜 デバッグ ツールに入る 2 番目の方法は、http://127.0.0.1//3000 のウィンドウで [開発者ツール] を開き、上部の左上隅にある緑色の Node ロゴをクリックします。入力。 🎜🎜
🎜🎜「ターゲット」セクションで、「検査」リンクをクリックします. デバッグツールに入ることができます。 🎜🎜 デバッグ ツールに入る 2 番目の方法は、http://127.0.0.1//3000 のウィンドウで [開発者ツール] を開き、上部の左上隅にある緑色の Node ロゴをクリックします。入力。 🎜🎜 🎜🎜🎜🎜3. デバッグツールウィンドウ🎜🎜 🎜🎜デバッグ ツールは、実際には「開発者ツール」のカスタマイズされたバージョンであり、サーバー スクリプトには役に立たない部分が省略されています。 🎜🎜主に4つのパネルがあります。 🎜
🎜🎜🎜🎜3. デバッグツールウィンドウ🎜🎜 🎜🎜デバッグ ツールは、実際には「開発者ツール」のカスタマイズされたバージョンであり、サーバー スクリプトには役に立たない部分が省略されています。 🎜🎜主に4つのパネルがあります。 🎜- 🎜コンソール: コンソール🎜
- 🎜メモリ: メモリ🎜
- 🎜プロファイラー: パフォーマンス🎜 🎜出典: ソース コード🎜
 🎜🎜これらのパネルの使い方は基本的にブラウザ環境と同様です。ここではソース(ソースコード)パネルのみを紹介します。 🎜🎜🎜🎜4. ブレークポイントを設定します🎜🎜🎜🎜 [ソース] パネルに入り、実行中のスクリプト
🎜🎜これらのパネルの使い方は基本的にブラウザ環境と同様です。ここではソース(ソースコード)パネルのみを紹介します。 🎜🎜🎜🎜4. ブレークポイントを設定します🎜🎜🎜🎜 [ソース] パネルに入り、実行中のスクリプト app.js を見つけます。 🎜🎜🎜🎜🎜11行目(下の行)の行番号をクリックしてブレークポイントを設定します。 🎜$ node app.js

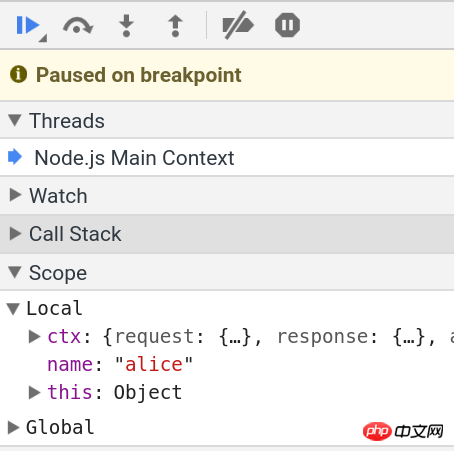
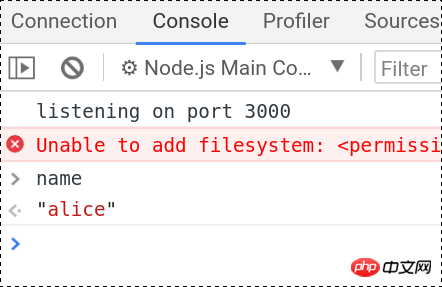
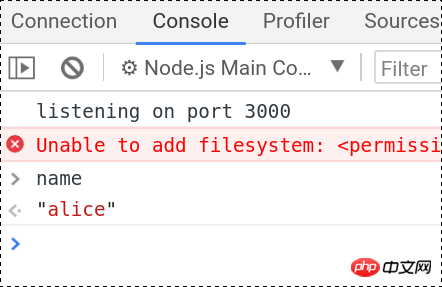
再切回 Sources 面板,右侧可以看到 Watch、Call Stack、Scope、Breakpoints 等折叠项。打开 Scope 折叠项,可以看到 Local 作用域和 Global 作用域里面的所有变量。
Local 作用域里面,变量 name 的值是 alice ,双击进入编辑状态,把它改成 bob 。

然后,点击顶部工具栏的继续运行按钮。

页面上就可以看到 Hello bob 了。

命令行下,按下 ctrl + c,终止运行 app.js 。
五、调试非服务脚本
Web 服务脚本会一直在后台运行,但是大部分脚本只是处理某个任务,运行完就会终止。这时,你可能根本没有时间打开调试工具。等你打开了,脚本早就结束运行了。这时怎么调试呢?
$ node --inspect=9229 -e "setTimeout(function() { console.log('yes'); }, 30000)"上面代码中, --inspect=9229 指定调试端口为 9229,这是调试工具默认的通信端口。 -e 参数指定一个字符串,作为代码运行。
访问 chrome://inspect ,就可以进入调试工具,调试这段代码了。

代码放在 setTimeout 里面,总是不太方便。那些运行时间较短的脚本,可能根本来不及打开调试工具。这时就要使用下面的方法。
$ node --inspect-brk=9229 app.js
上面代码中, --inspect-brk 指定在第一行就设置断点。也就是说,一开始运行,就是暂停的状态。
六、忘了写 --inspect 怎么办?
打开调试工具的前提是,启动 Node 脚本时就加上 --inspect 参数。如果忘了这个参数,还能不能调试呢?
回答是可以的。首先,正常启动脚本。
$ node app.js
然后,在另一个命令行窗口,查找上面脚本的进程号。
$ ps ax | grep app.js 30464 pts/11 Sl+ 0:00 node app.js 30541 pts/12 S+ 0:00 grep app.js
上面命令中, app.js 的进程号是 30464 。
接着,运行下面的命令。
$ node -e 'process._debugProcess(30464)'
上面命令会建立进程 30464 与调试工具的连接,然后就可以打开调试工具了。
还有一种方法,就是向脚本进程发送 SIGUSR1 信号,也可以建立调试连接。
$ kill -SIGUSR1 30464
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がノードデバッグツールを呼び出す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
ファイルのアップロードをどのように処理するか?次の記事では、Express を使用してノード プロジェクトでファイルのアップロードを処理する方法を紹介します。
 nvmでノードを削除する方法
Dec 29, 2022 am 10:07 AM
nvmでノードを削除する方法
Dec 29, 2022 am 10:07 AM
nvm でノードを削除する方法: 1. 「nvm-setup.zip」をダウンロードして C ドライブにインストールします; 2. 「nvm -v」コマンドで環境変数を構成し、バージョン番号を確認します; 3. 「nvm」を使用しますinstall" コマンド ノードのインストール; 4. "nvm uninstall" コマンドでインストールしたノードを削除します。
 Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
この記事では、Node のプロセス管理ツール「pm2」について説明し、pm2 が必要な理由、pm2 のインストール方法と使用方法について説明します。皆様のお役に立てれば幸いです。
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 npm ノード gyp が失敗した場合の対処方法
Dec 29, 2022 pm 02:42 PM
npm ノード gyp が失敗した場合の対処方法
Dec 29, 2022 pm 02:42 PM
「node-gyp.js」が「Node.js」のバージョンと一致しないため、npm node gyp が失敗します。解決策は次のとおりです: 1. 「npm cache clean -f」を使用してノード キャッシュをクリアします; 2. 「npm install -」を使用します。 g n" n モジュールをインストールします。 3. 「n v12.21.0」コマンドを使用して、「node v12.21.0」バージョンをインストールします。
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。
 シングルサインオンシステムとは何ですか? Nodejsを使用して実装するにはどうすればよいですか?
Feb 24, 2023 pm 07:33 PM
シングルサインオンシステムとは何ですか? Nodejsを使用して実装するにはどうすればよいですか?
Feb 24, 2023 pm 07:33 PM
シングルサインオンシステムとは何ですか? Nodejsを使用して実装するにはどうすればよいですか?次の記事ではnodeを使ってシングルサインオンシステムを実現する方法を紹介しますので、参考になれば幸いです。
 Linux システムクラッシュの問題を解決する方法
Jul 01, 2023 am 10:01 AM
Linux システムクラッシュの問題を解決する方法
Jul 01, 2023 am 10:01 AM
Linux システムのシステムクラッシュ問題を解決する方法 テクノロジーの発展に伴い、Linux オペレーティング システムは多くの企業や個人ユーザーにとって最初の選択肢になりました。ただし、他のオペレーティング システムと同様に、Linux システムでもシステム フリーズが発生する場合があります。システムクラッシュはデータ損失につながるだけでなく、作業の進行状況やユーザーエクスペリエンスにも影響を与えます。したがって、Linuxシステムにおけるシステムクラッシュの問題を解決することは非常に重要です。この記事では、この問題を解決するためのいくつかの方法と手順を検討します。 1. しっかりチェックする




