Mint-UIをvueにインストールする方法
Mint UI は、Ele.me フロントエンド チームによって立ち上げられた Vue.js に基づくモバイル コンポーネント ライブラリです。この記事では、Mint-UI を vue プロジェクトにインストールして使用する方法を紹介します。必要な方は参照してください。それ
一、Mint UI は、Ele.me フロントエンド チームによって立ち上げられた Vue.js に基づくモバイル コンポーネント ライブラリです。次の機能があります。 使用方法ドキュメント:
http://mint-ui.github.io /#!/zh-cn
Mint UI には、日々のモバイル開発ニーズを満たすことができる豊富な CSS コンポーネントと JS コンポーネントが含まれています。これにより、統一されたスタイルのページを迅速に構築し、開発効率を向上させることができます。
オンデマンドでのコンポーネントの真のロード。ファイル サイズが大きすぎることを気にせずに、宣言されたコンポーネントとそのスタイル ファイルのみをロードできます。
モバイル端末のパフォーマンス閾値を考慮して、Mint UIはCSS3を使用してさまざまなアニメーションを処理し、ブラウザの不必要な再描画や再配置を回避し、ユーザーがスムーズでスムーズなエクスペリエンスを得ることができます。
Vue.js の効率的なコンポーネント化ソリューションに依存している Mint UI は軽量です。すべてインポートしたとしても、圧縮ファイルのサイズは gzip でわずか約 30kb (JS + CSS) です。
2番目に、最初にvueプロジェクトを作成し、以前に書かれた//www.jb51.net/article/131600.htmを参照してください
3、次にMint UIをインストールします:
npm i mint-ui --save
4、次にMintを導入する必要がありますUI、ここには 2 つの状況があります:
1. すべてのコンポーネントを導入する
プロジェクトが Mint UI でさらに多くのコンポーネントを使用する場合、最も簡単な方法は、それらをすべて導入することです。このとき、エントリファイル main.js にある必要があります:
import Mint from 'mint-ui'; Vue.use(Mint); import 'mint-ui/lib/style.css';
2. オンデマンドでインポート
特定のコンポーネントのみを使用する必要がある場合は、このコンポーネントを導入するだけで、Mint UI が確実に存在することが保証されます。コードをパッケージ化するときにこのコンポーネントとは何の関係もありません。このファイルは最終コードには表示されません。たとえば、main.js で Button コンポーネントを導入する必要がある場合:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
上記 2 つの導入方法では、対応する CSS ファイルを個別に導入する必要があります。これは、特にオンデマンド インポート方法を使用して複数のコンポーネントを導入する場合には不便です。
5. この問題を回避するには、babel-plugin-component プラグインを使用します。
1. もちろん、最初にインストールすることです:
npm i babel-plugin-component -D
2. 次に、.babelrc で設定します:
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-runtime",["component",[
{"libraryName":"mint-ui","style":true}
]]],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["istanbul"]
}
}
}3. このようにして、上記の 2 つのインポート方法は次のように簡略化できます:
//import Mint from 'mint-ui';
//Vue.use(Mint);
//import 'mint-ui/lib/style.css'; //不需要手动导入mint-ui样式
import Button from 'mint-ui/lib/button';
Vue.component(Button.name, Button);
import { Swipe, SwipeItem } from 'mint-ui'; //按需引入部分组件
Vue.component(Swipe.name, Swipe);
Vue.component(SwipeItem.name, SwipeItem);以前にインストールしたプラグインは、対応する CSS ファイルを自動的にインポートします。
6. UI コンポーネントの具体的な使用法 – 公式ドキュメントを直接参照できます http://mint-ui.github.io/docs/
使用プロセス中に、Mint UI ドキュメントがあまり詳細ではないことがわかりました。 、多くの特定の使用法には追加の Baidu が必要です...
1. まず、公式ドキュメントの最初の紹介と使用法を見てください:


この種のコンポーネントが導入されると、行 < code>Vue.component (「対応するコンポーネント名」) を使用する場合は、vue ドキュメントのテンプレート部分に移動し、対応するタグ名を使用して属性を追加します。実際には、公式ドキュメントのコードを直接コピーすることができます。ただし、比較的複雑で複数の属性のコンポーネントには Baidu が必要です。Vue.component("对应的组件名"),使用的时候是再vue文档的template部分,使用对应的标签名加属性,其实就是直接复制官方文档的代码即可,不过相对复杂多属性的组件就要另外百度了.
那么接下来看一下在项目中的使用代码:
//在main.js里面添加--复制官方文档该组件对应的引入即可
import { Header } from 'mint-ui';
Vue.component(Header.name, Header);
<template>
<mt-header title="修改客户资料">
<a @click="toBack" replace slot="left">
<a class="back-icon"></a>
</a>
<!--这个头部导航栏关键的是mt-header父标签,而该标签内的内容是根据需求写的哦-->
</mt-header>
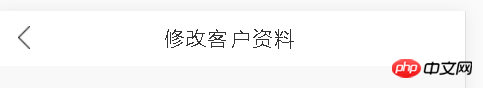
</template> 组件效果图
组件效果图
2. 然后看官网文档的第二种引入和用法:


我们可以看到这种组件引入的时候,居然没有Vue.component("对应的组件名"),然后看基本用法,就这么简单一句......
//提示框
import { Toast } from 'mint-ui';
created:function(){
Toast("使用Toast"); //这里是为了测试才写在created里面,在平时用的时候,是根据自己需要放在对应的位置使用的
} コンポーネントのレンダリング
コンポーネントのレンダリング 2. 次に、公式 Web サイトのドキュメントの 2 番目の紹介と使用方法を見てください:
2. 次に、公式 Web サイトのドキュメントの 2 番目の紹介と使用方法を見てください:


us この種のコンポーネントが導入されると、Vue.component ("対応するコンポーネント名") が存在しないことがわかります。基本的な使い方を見てください、これはとても簡単です...
私が参照した最初の方法は、ドキュメントの Toast コンポーネントを直接導入し、それをスクリプト内で使用することです。エラーが報告されます:
//在main.js里面添加,这里需要将Toast方法设置为全局变量,否则就要在每个用到该方法的vue页面重新引入该组件....
import { Toast } from 'mint-ui';
window.Toast= Toast;
Baiduで検索すると、私と同じようにこの問題に遭遇した人は多いようです...
実際、Toastの使用法を見ると、Toastがはメソッドなので、定義せずにjs内で直接使用するとエラーが報告されるので、コンポーネントを導入する際にメソッドをグローバル変数として設定します。ページ上のコンポーネントをもう一度見てください:
上記は、将来あなたのために役立つことを願っています。 🎜🎜関連記事: 🎜🎜🎜JSを使用して画像変更時計を実装する(詳細なチュートリアル)🎜🎜
以上がMint-UIをvueにインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。




