
以下に、Jstree で親ノードが選択されているときに、無効になっている子ノードも選択されてしまう問題を解決する記事を共有します。これは良い参考値であり、皆様のお役に立てれば幸いです。
問題の説明:
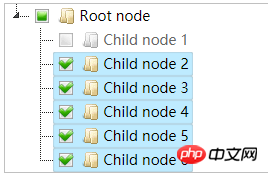
最近、jstree を使用するときに問題が発生しました。親ノードが選択されると、次のように無効になっている子ノードも選択されます

解決策:
1 jstree を最新バージョン v3.3.4 以降にアップグレードします
2. チェックボックスのプラグイン設定を変更し、cascade_to_disabled を false に設定します (注: 設定スクリプトは jstree.min.js の後ろに配置する必要があります)。修正後、選出されました。 親ノードが中間にある場合、子ノードは無効になっている子ノードを次のようにスキップします。
 以上は、皆さんに役立つことを願ってまとめたものです。未来。関連記事:JSアレイの関連する使用削減. js で情報クローラーを実装する方法 (詳細なチュートリアル)
以上は、皆さんに役立つことを願ってまとめたものです。未来。関連記事:JSアレイの関連する使用削減. js で情報クローラーを実装する方法 (詳細なチュートリアル)
以上が親ノードが選択されたときに無効化された子ノードも選択されるようにJstreeに実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。