vue-cli でモバイル アダプテーションを実装する方法
この記事では、モバイル端末への適応を実現するための vue-cli に基づく lib-flexible + rem の構成を主に紹介します。必要な方は、プロジェクト エントリの
柔軟なインストール
npm install lib-flexible --save
を参照してください。ファイルmain.jsに以下のコードを追加し、remにflexible
import 'lib-flexible'
pxを導入します
webpackのpx2rem-loaderを使ってpxをremに自動変換しますpx2rem-loaderをインストール
npm install px2rem-loader --save-dev
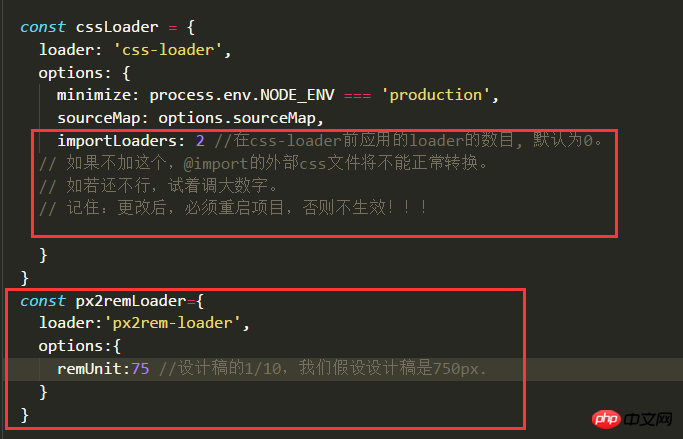
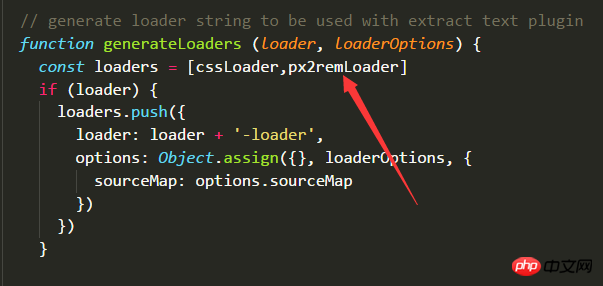
vue -cli によって生成されたファイルで、次のファイル build/utils.js を見つけ、以下に示すように構成を追加します
importLoaders について: 質問がある場合は、webpack の詳細を参照してください。実践的な 4-4 2017.12.8 アップデート手順: ImportLoaders を設定する必要があるかどうかは、下部の手順を参照してください。
2017.12.8 アップデート手順: ImportLoaders を設定する必要があるかどうかは、下部の手順を参照してください。
px2remの使い方
px2remのインストール後、pxの使用にはいくつかの違いがあります。以下に簡単に紹介するpx2remの公式紹介を参照してください。 pxを直接書くと、コンパイル後にremに直接変換されます ---- 以下の2つの場合を除き、他の長さの場合はこれを使用してください
pxの後に/*no*/を追加すると、pxは変換されません、そしてそのまま出力されます。 ---通常、ボーダーはこれを使用する必要があります
pxの後に/*px*/を追加すると、異なるdprに従って3セットのコードが生成されます。 ----一般的なフォントはこれを使用する必要があります
サンプルコードコンパイル前(自分で書いたコード).selector {
width: 150px;
height: 64px; /*px*/
font-size: 28px; /*px*/
border: 1px solid #ddd; /*no*/
}
.selector {
width: 2rem;
border: 1px solid #ddd;
}
[data-dpr="1"] .selector {
height: 32px;
font-size: 14px;
}
[data-dpr="2"] .selector {
height: 64px;
font-size: 28px;
}
[data-dpr="3"] .selector {
height: 96px;
font-size: 42px;
}プロジェクトを再起動すると、デザインドラフトを快適に使用できますピクセルの。
注: 落とし穴は、viewport という名前のメタ タグを使用して、index.html のヘッダーに追加することはできません。これは、Flexible によって自動的に追加されます。 更新: css が外部からインポートされた場合、px2rem は rem を変換できますか?
2017.12.8 更新: 実際のアプリケーションでは、px2rem は外部からインポートされた css ファイルを正常に変換できる場合とできない場合があることがわかりました。何が問題なのでしょうか? CSSの導入方法を3つ試してみたところ、1つ目は正常に変換できましたが、2つ目と3つ目は正常に変換できませんでした。理由については、私の知識不足のため未だに理解できません。 3 つの導入方法の違いについては、マスターに説明してもらってください。
これらのメソッドを理解していれば、cssLoader の importLoaders を設定する必要はありません。次のメソッドを使用すると、外部からインポートされた CSS を rem に変換する必要があるかどうかを制御しやすくなりますが、importLoaders を変更するだけでは制御できません。強制変換。
rreee以上が皆さんのためにまとめたもので、今後皆さんのお役に立てれば幸いです。
関連記事:
Routerのクロスモジュールジャンプ問題の解決方法vue-cli webpack に jquery を導入する方法 (詳細なチュートリアル)
以上がvue-cli でモバイル アダプテーションを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。




